Tableauで散布図の作り方を解説します。作成手順に合わせて設定項目や編集方法についても紹介しています。
Tableauのサンプルデータを用いて グラフ作成手順を画像付きで解説してますので参考に試してみてください。
散布図の特徴・使い方
散布図(Scatter Plot)は 2つのデータ間の相関関係やパターンを表現するのに適したグラフです。
主な用途はデータ間の相関確認や傾向(パターン)を発見することです。
特徴としてデータ点の密度やグループ(クラスタリング)がわかりやすく、外れ値の特定や相関の強さが視覚的に理解できます。

散布図の作り方
散布図の作成手順を紹介します。
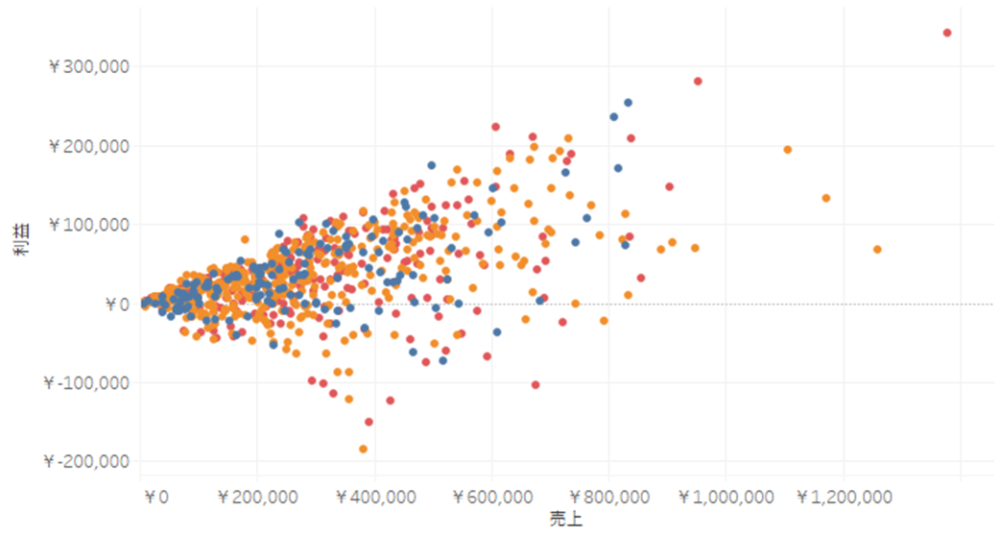
説明例として、サンプルデータ「スーパーストア」を用いて下図の顧客ごとの売上と利益の関係を表した散布図を作成します。

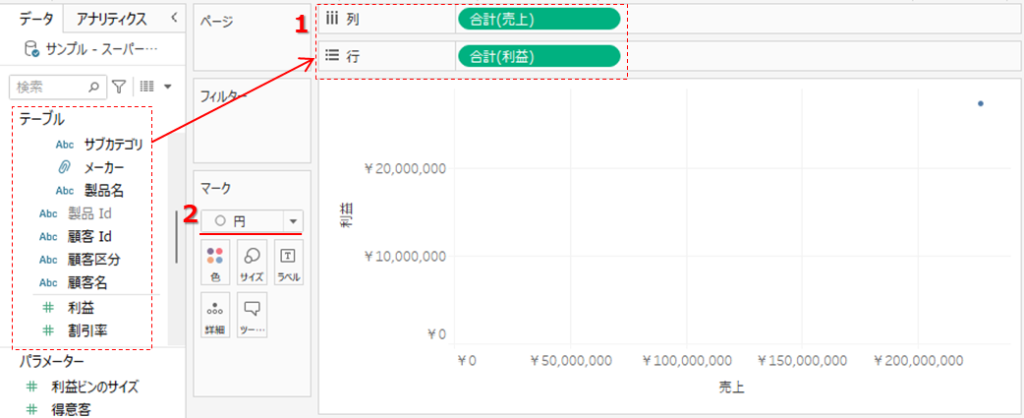
- メジャー[売上][利益]をシェルフにドロップする。
- グラフタイプを「円」に変更する。

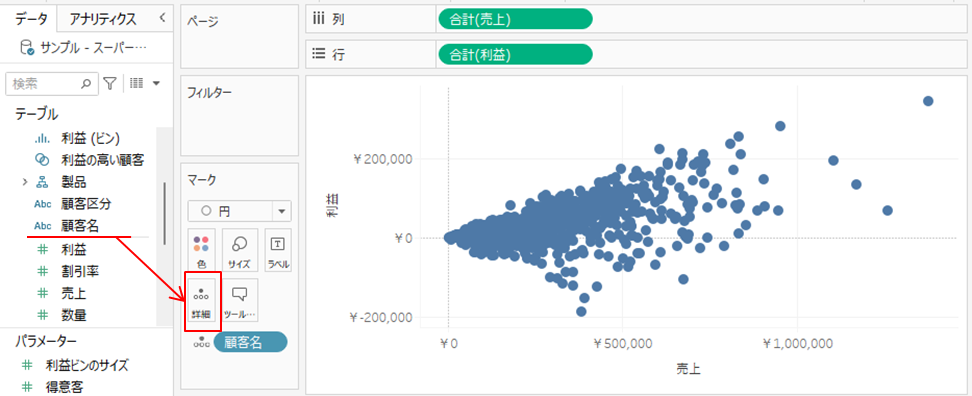
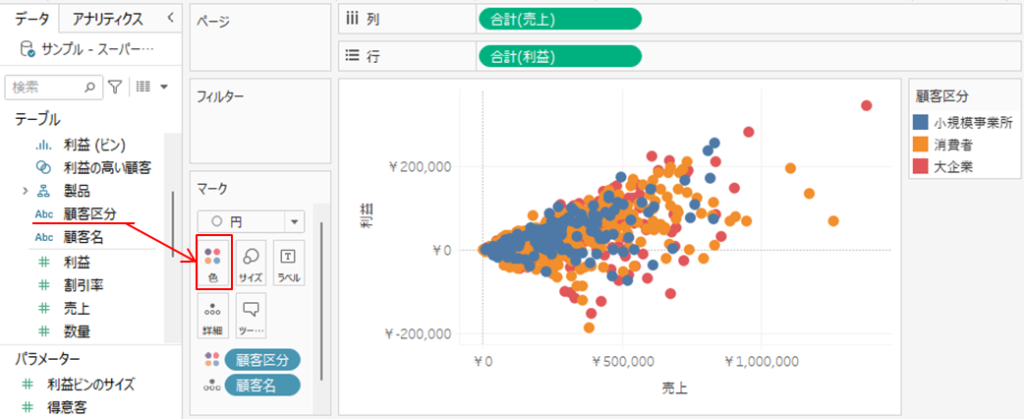
ディメンション[顧客名]をマークカード「詳細」にドロップして 顧客名ごとに円マークをプロットする。

ディメンション[顧客区分]をマークカードの「色」にドロップして 顧客区分ごとにグラフを色分けする。

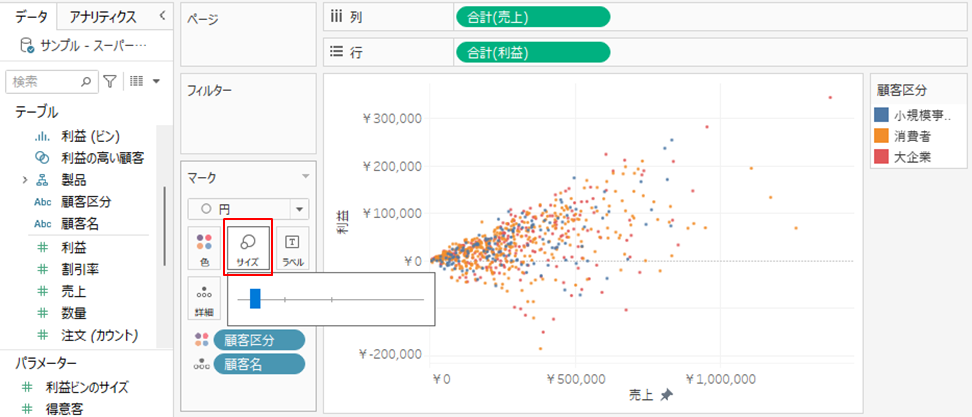
- マークカード「サイズ」でプロットした円マークのサイズを調整する。
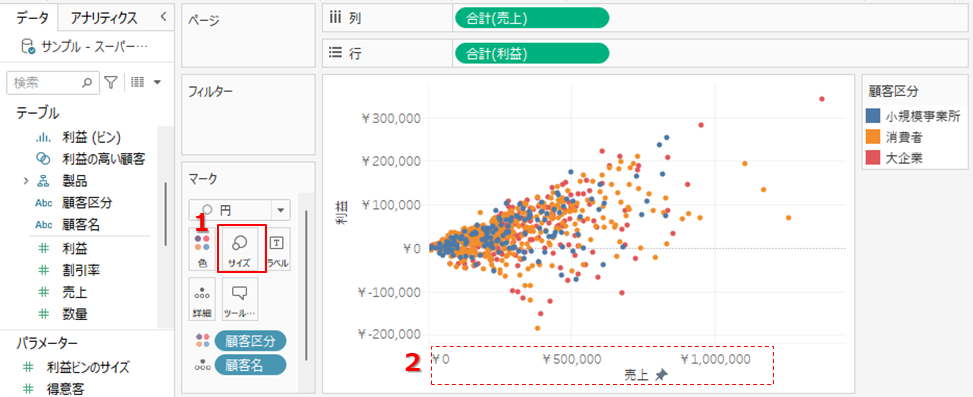
- グラフ横軸を右クリックして「軸の編集」を選択して範囲を調整する。

設定項目・編集方法
マーカーのサイズ
一律でサイズを変更する
一律でマークサイズを変更する場合は マークカード「サイズ」の調節バーで変更できます。

データを元にサイズを変更する
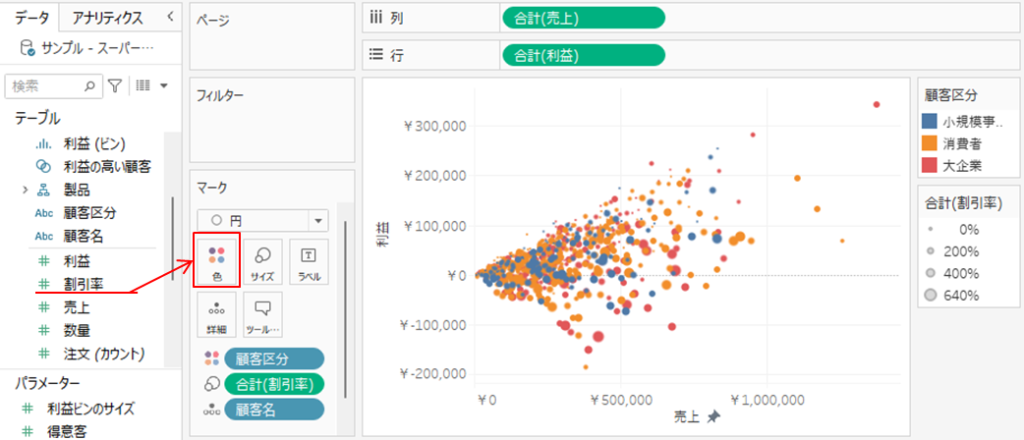
データの数値に応じてマークサイズを変更する場合は マークカード「サイズ」に対象データをドロップする。下図はメジャー[割引率]を適用したグラフです。

グラフ色
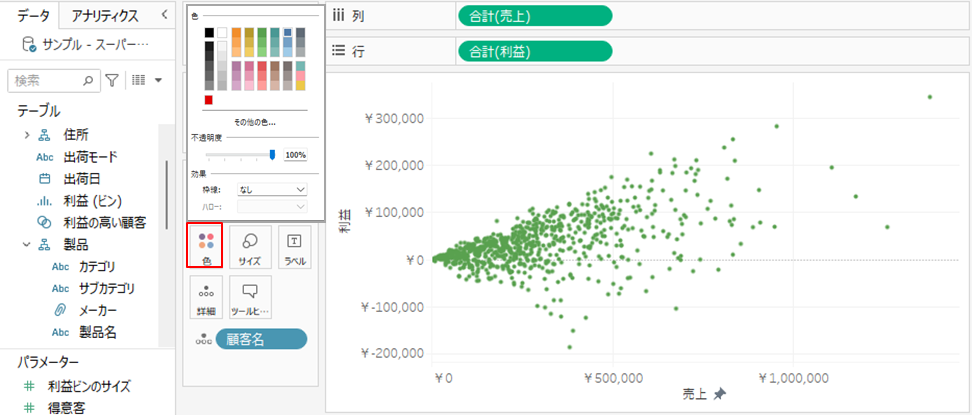
一律で色を変更する
一律で色を変更する場合は マークカード「色」で色を変更できます。

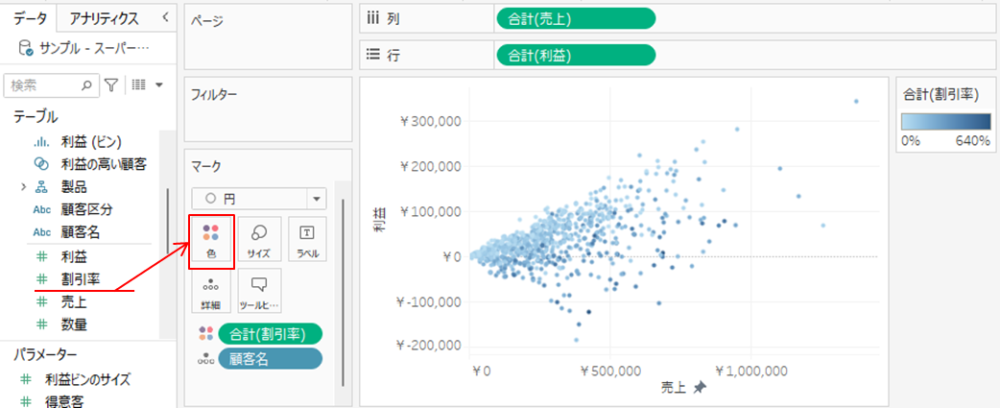
データを元に色を変更する
データの数値に応じて色を変更する場合は マークカード「色」に対象データをドロップする。下図はメジャー[割引率]を適用したグラフです。

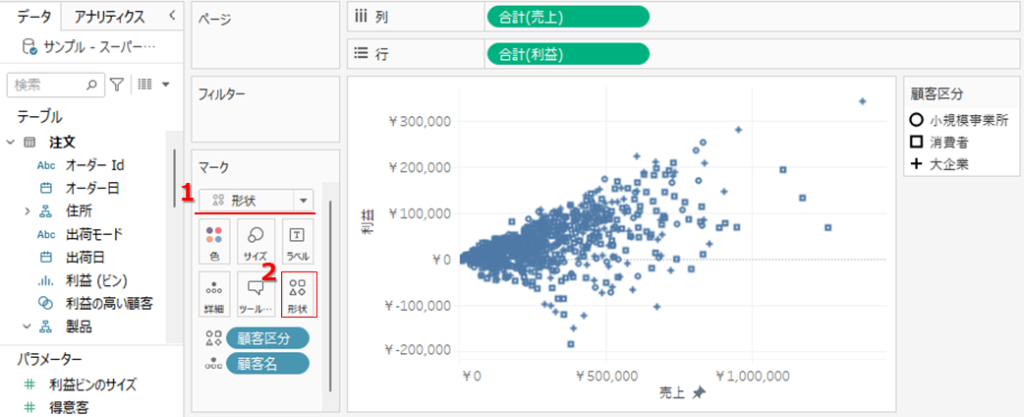
マーカー形状
散布図のマーカー形状を変更する手順は以下の通りです。データのカテゴリごとにマーカー形状を変更することができます。
- グラフタイプを「形状」に変更する。
- マークカードの「形状」にデータの切り口となるディメンションをドロップする。※マーカー形状はマークカード「形状」をクリックすることで任意に設定可能です。

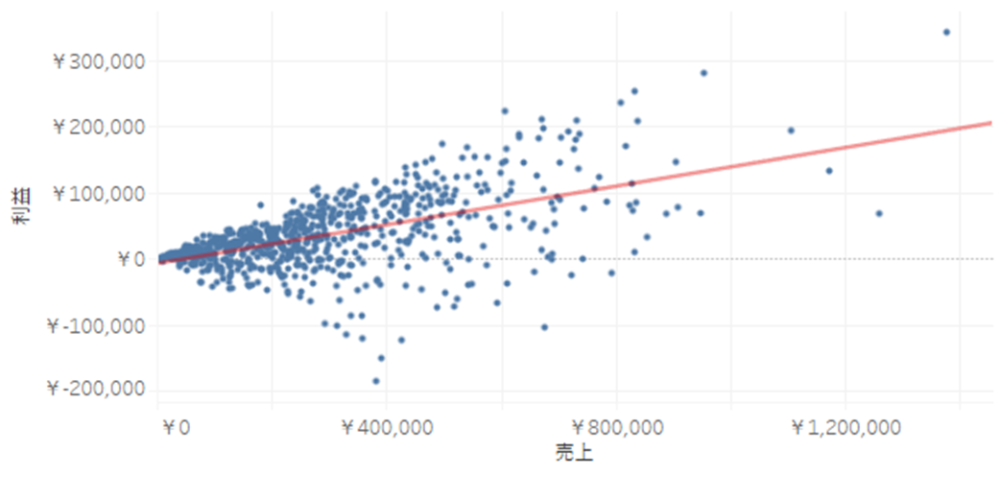
傾向線
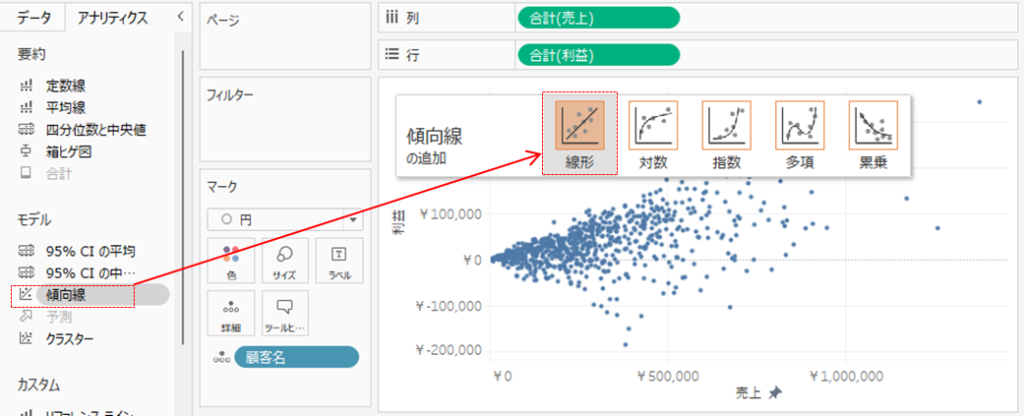
下図のように散布図に傾向線を追加する手順を紹介します。傾向線を追加するには「アナリティクス」の「傾向線」を使用します。


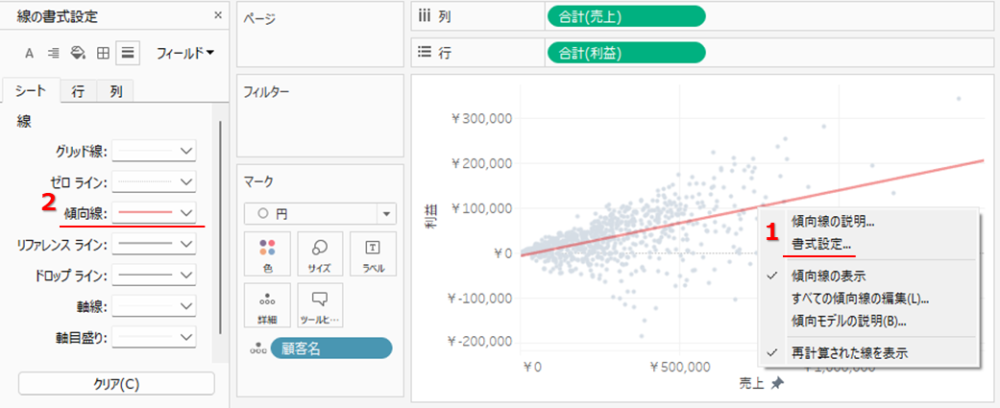
- 追加した傾向線を右クリックして「書式設定」をクリックする。
- 線の書式設定の傾向線で線の形式や色を設定する。

マーカーを画像に変更
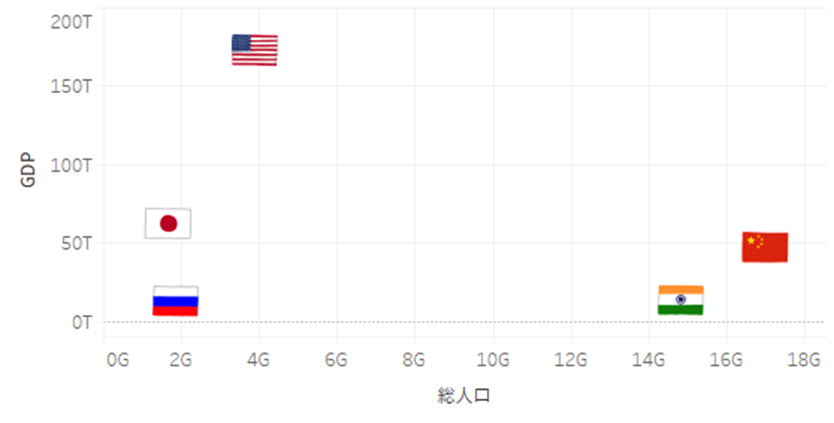
下図のように散布図のマーカーの代わりに画像を埋め込むことも可能です。下図はTableauサンプルデータの「世界指標」を用いてGDPと総人口の関係を表したグラフです。

設定手順はこちらの記事で解説していますので 興味のある方は見てみてください。
Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書


コメント