基本のグラフの一つである円グラフの作り方を解説します。
作成手順に合わせてグラフの設定方法や応用グラフについても紹介します。
Tableauのサンプルデータを用いてグラフの作成方法を実践解説してますので参考にしてみてください。
円グラフの特徴・用途
円グラフはデータのカテゴリーごとの割合や比率を示すのに適したグラフです。
カテゴリーごとの割合(%)を比較して視覚的にわかりやすく表現するのに向いています。また、複数の円グラフを並べることで時間や場所やによる割合の変化を示すことに使うこともできます。

円グラフは小さな割合を表現することが苦手なため データの詳細な分析には向いていません。多くのカテゴリに分割して比率を確認する際などは注意してください。
円グラフの作り方
基本的な円グラフの作成手順を紹介します。
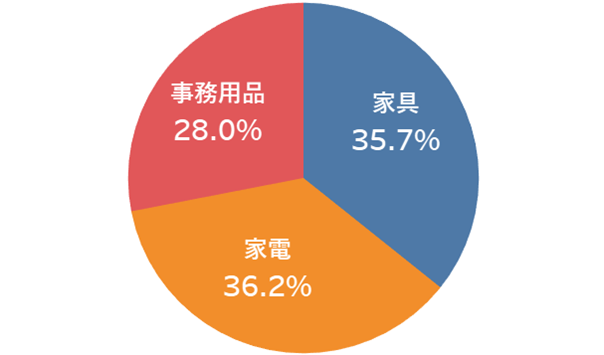
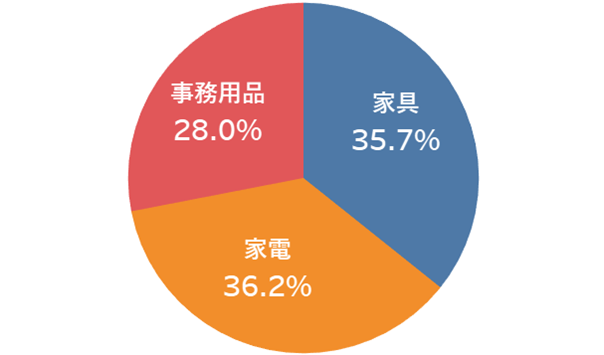
説明例として、サンプルデータ「スーパーストア」を使って下図の円グラフを作成する手順を解説します。

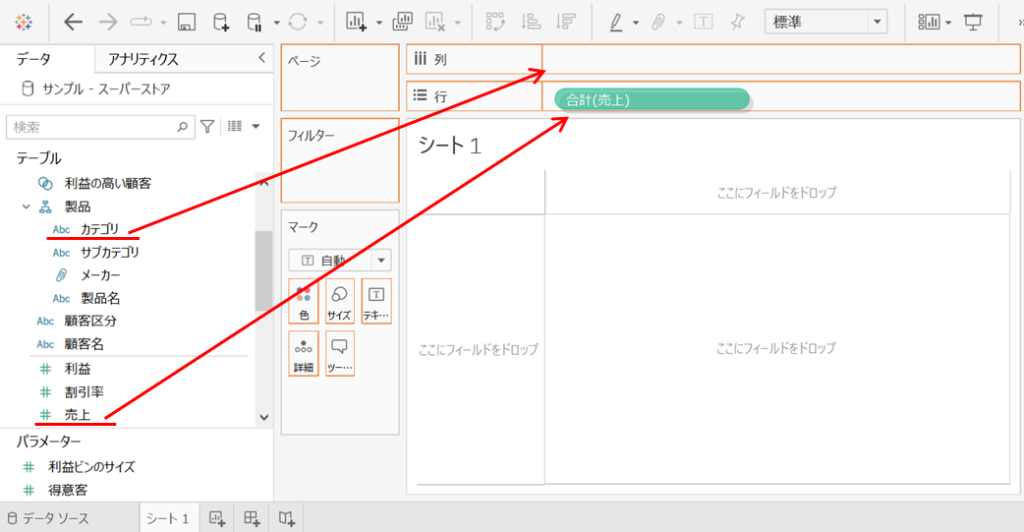
メジャー「売上」を行シェルフ、ディメンション「カテゴリ」を列シェルフにドラッグ&ドロップする。

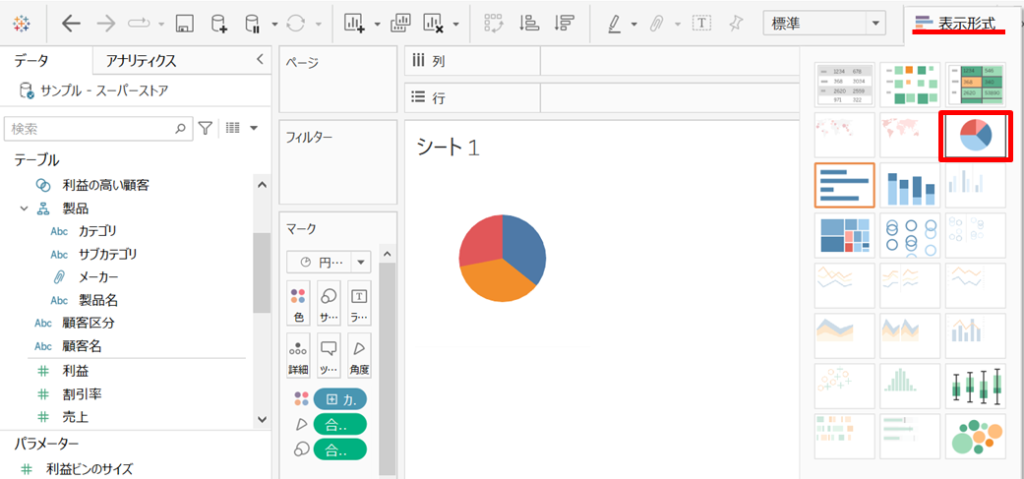
ウィンドウ右上の「表示形式」をクリックして「円グラフ」を選択する。

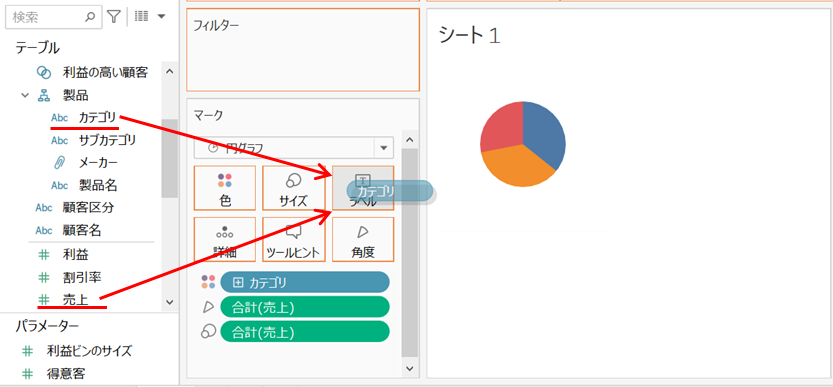
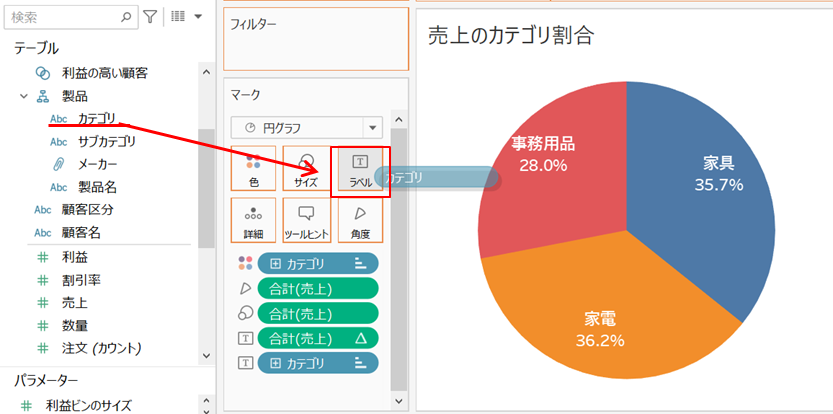
「売上」と「カテゴリ」をマークカードの「ラベル」にドラッグ&ドロップする。

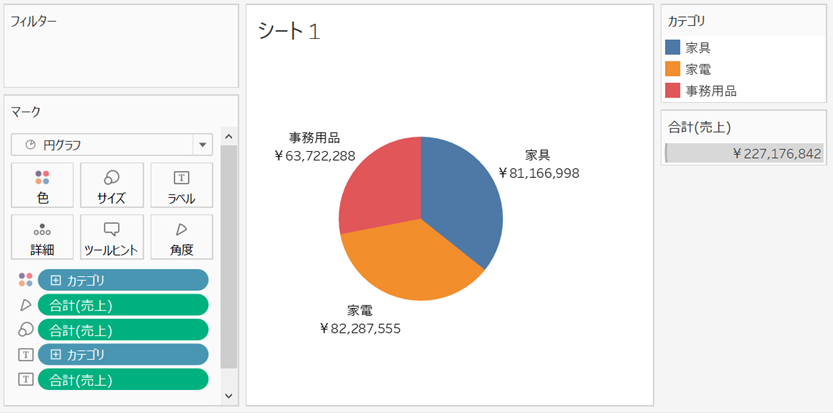
Ctrl + Shift (Mac では Cmd + Shift) を押しながら、B を数回押してグラフを大きくする。

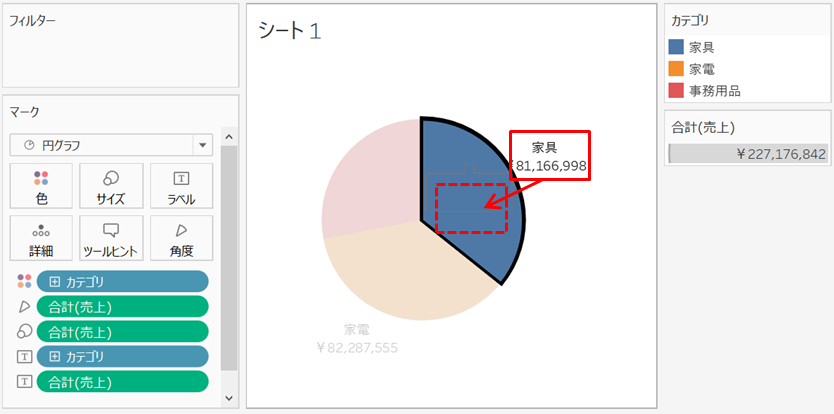
ラベルを直接クリックして円グラフ内にドラッグ&ドロップする。

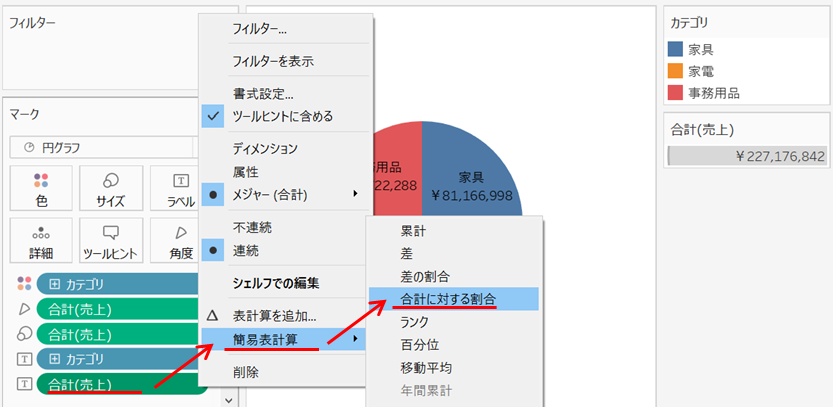
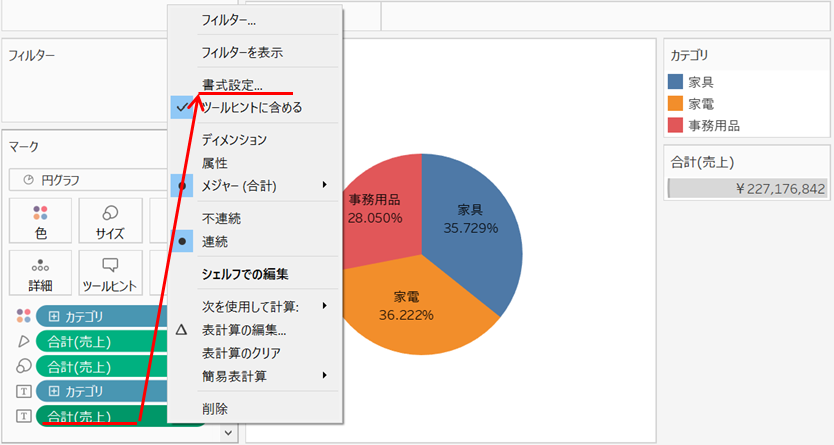
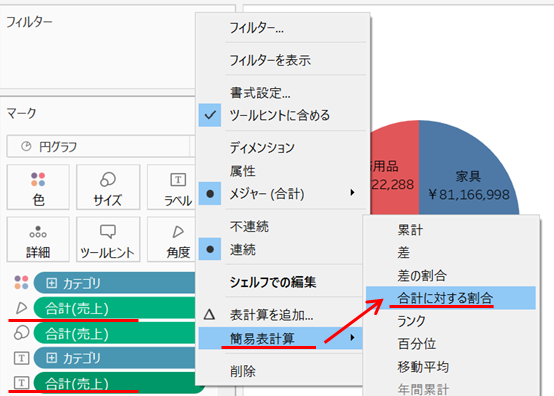
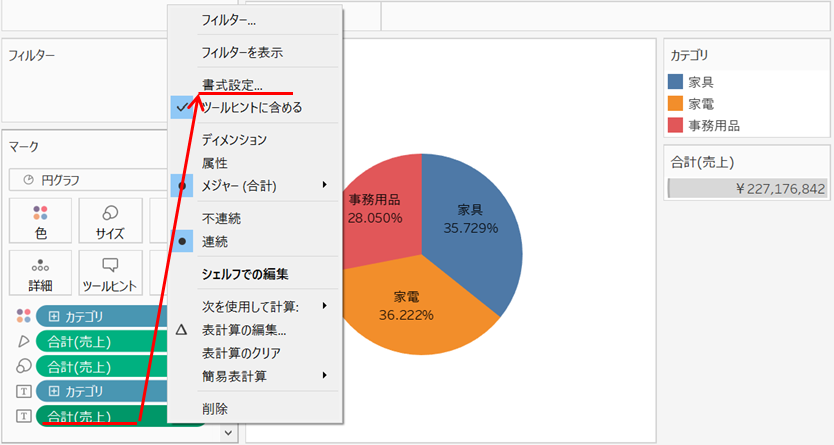
マークカードにあるラベル用の「売上」を右クリックして「簡易表計算」→「合計に対する割合」を選択する。

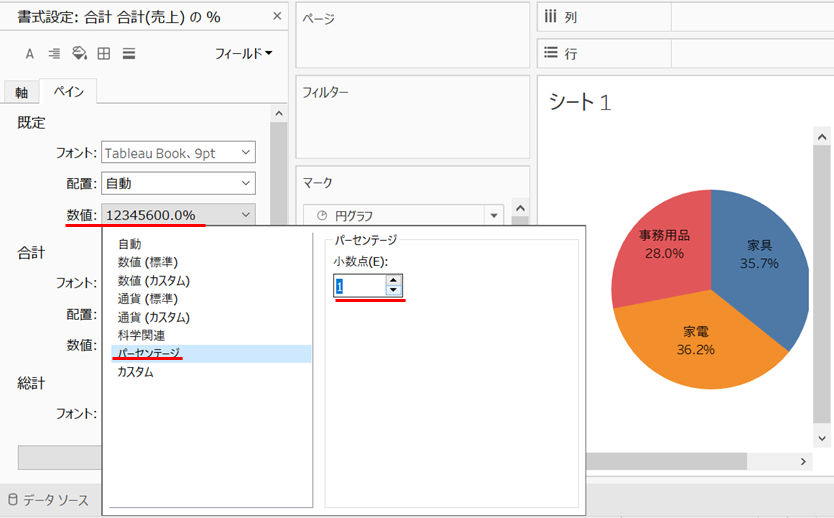
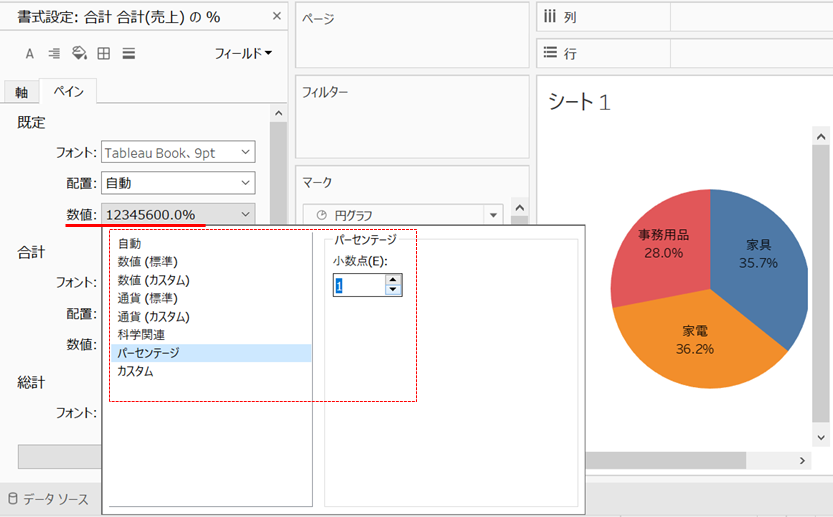
マークカードにあるラベル用の「売上」を右クリックして「書式設定」を選択する。書式設定において数値の表示形式を「パーセンテージ」にして小数点表示を1にする。


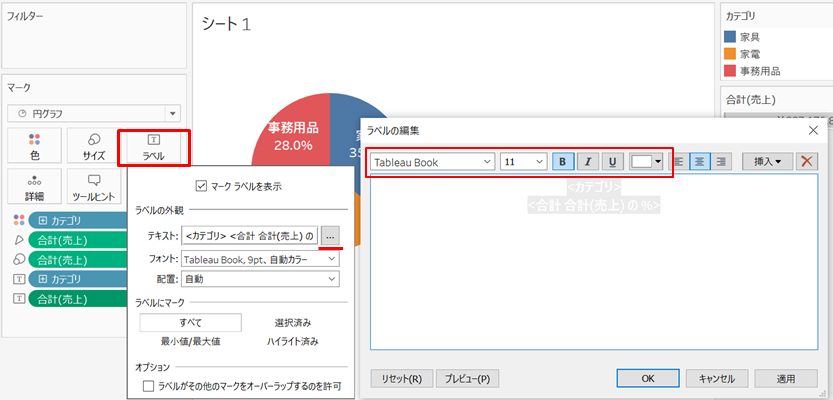
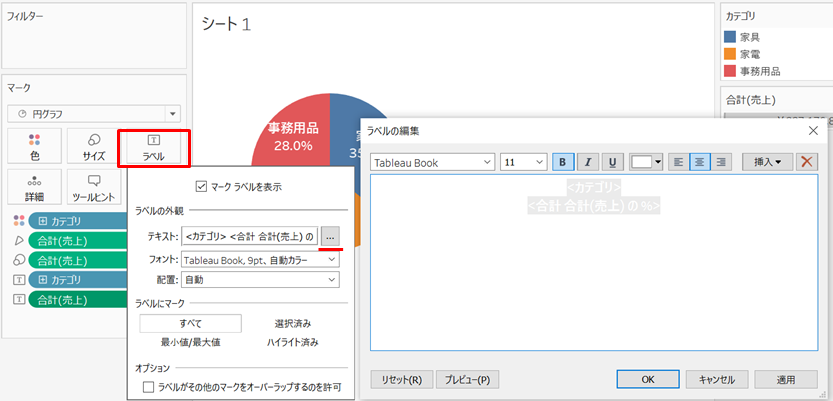
マークカードの「ラベル」→ 「・・・」をクリックする。ラベル編集のウィンドウでラベル色を白にして文字サイズを11(太文字)に変更する。

以上で円グラフの完成です。
円グラフの設定項目・編集方法
項目の並び替え
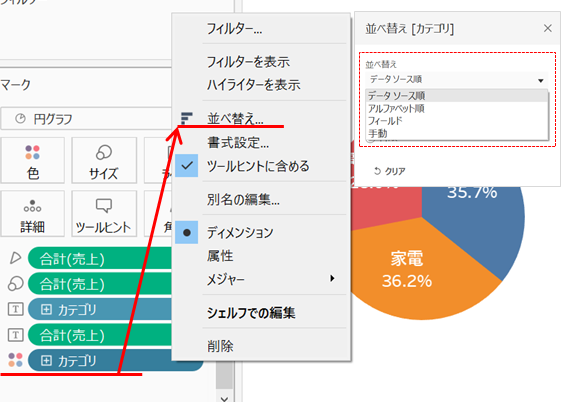
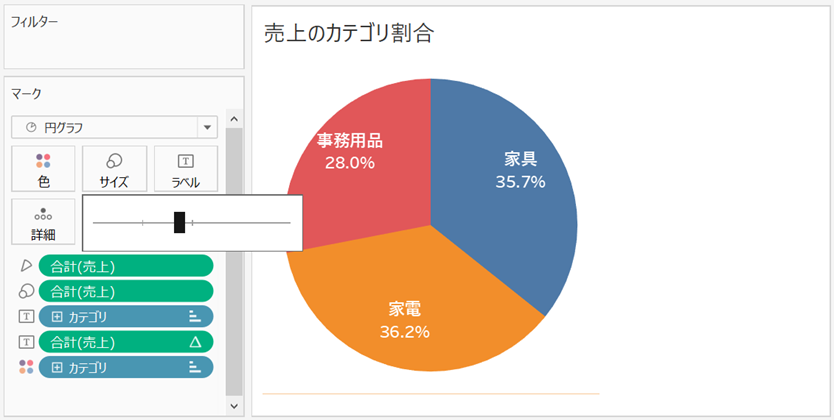
マークカードの「色」に設定したディメンションを右クリックして「並べ替え」を選択する。
並べ替えウィンドウで昇順・降順・手動などで任意に表示セグメント順番を変更する。

ラベルのパーセント表示
マークカードにある角度用のメジャーまたはラベル用のメジャーを右クリックして「簡易表計算」→「合計に対する割合」を選択する。

円グラフのサイズ
- Ctrl + Shift を押しながらB を数回押してグラフの表示範囲を拡大する。
または、グラフの周りにマウスカーソルを近づけると表示される矢印を移動させて表示エリアのサイズ調整をする。 - グラフの拡大・縮小:マークカードの「サイズ」で調整する。

グラフの色
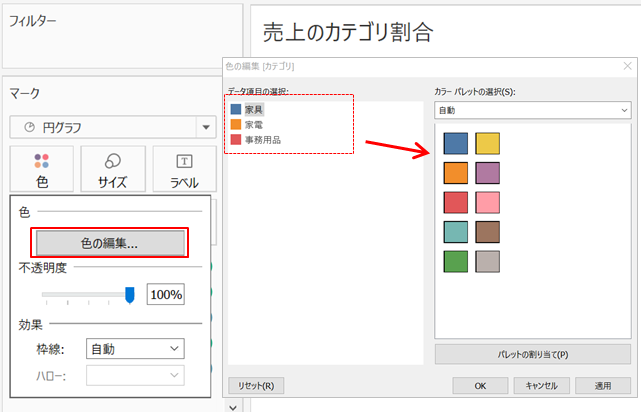
マークカードの「色」の「色の編集」を選択する。
色の変更方法はデータ項目を選択した後 変更したい色をクリックする。

ラベル表示設定
ラベル項目の追加
ラベルとして追加したいデータ(メジャー、ディメンション)をマークカードの「ラベル」にドラッグ&ドロップする。※ラベルが表示されない場合は「ラベル」をクリックして「マークラベルを表示」にチェックを入れる。

ラベル項目の書式設定
マークカードの「ラベル」→ 「・・・」をクリックする。ラベルの編集のウィンドウでラベル色や文字サイズなどを編集する。

数値ラベル表示形式
マークカードにあるラベル用のメジャーを右クリックして「書式設定」を選択する。書式設定において数値の表示形式を任意に設定にする。


円グラフの応用グラフ
ドーナツチャート

主なドーナツチャートの作成手順は以下の4ステップです。
- ドーナツチャート用の円グラフを作成する
- 円グラフを2つにする
- 片方の円グラフ表示を変更する(白色&小サイズ)
- 2つの円グラフを二重軸設定にして重ねる
詳細な作成手順は以下の記事で紹介してますので参考にしてください。
2重円グラフ

- 円グラフを作成する。
- 「新規フィールドの作成」で2重円作成用のフィールドを作成する。計算式は
min(1)とする。 - 作成した新規フィールドを行シェルフに2つドラッグ&ドロップする。
- 行シェルフに追加したフィールドを右クリックして「二重軸」を選択する。
- 片方のグラフの「色」と「サイズ」を変更する。
- 円グラフのヘッダーの非表示にする。
- 軸の書式設定の「線」の「ゼロライン」をなし、「枠線」の「行/列の境界線」をなしにする。
- グラフの色とラベルを設定する。
Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書


コメント