円グラフの応用グラフのドーナツグラフの作り方を解説します。
作成手順に合わせてグラフの設定項目や編集方法についても紹介します。
Tableauのサンプルデータを用いて作成方法を実践解説してますので参考にしてみてください。
ドーナツグラフの特徴・使い方
ドーナツグラフは円グラフと同様にデータのカテゴリーごとの割合や比率を示すのに適したグラフです。カテゴリーごとの割合(%)を比較して視覚的にわかりやすく表現するのに向いています。

ドーナツグラフは円グラフと同様に小さな割合を表現することが苦手なため データの詳細な分析には向いていません。多くのカテゴリに分割して比率を確認する際などは注意してください。
ドーナツグラフの作り方
基本的なドーナツグラフの作成手順を紹介します。
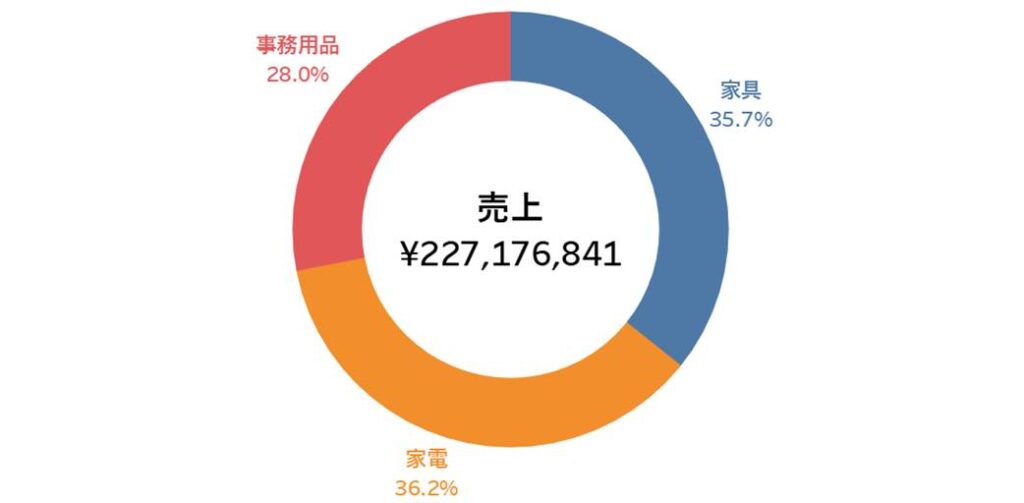
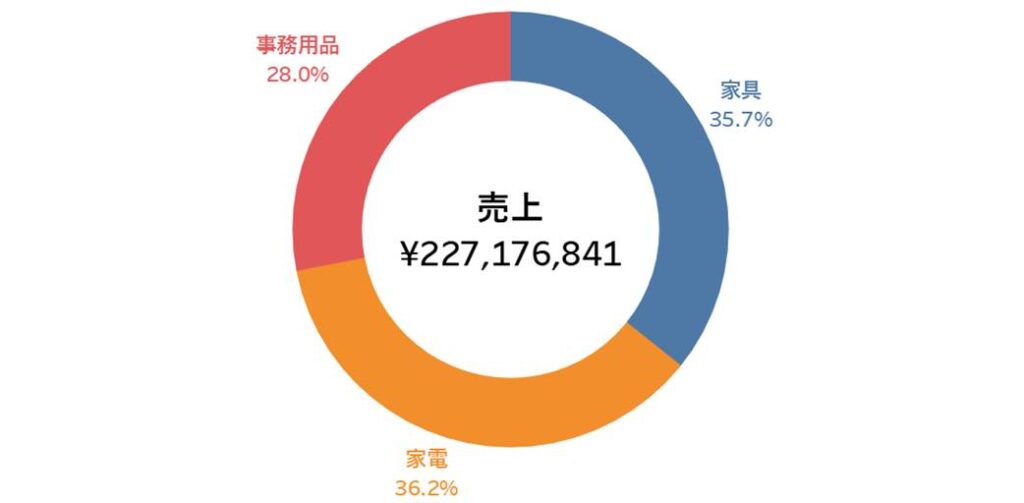
説明例として、サンプルデータ「スーパーストア」を使って下図のドーナツグラフを作成する手順を解説します。

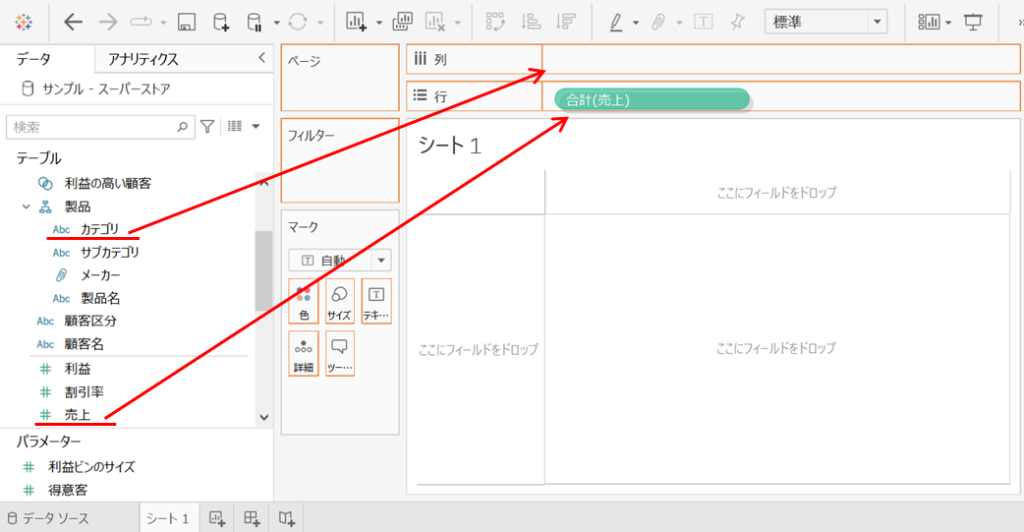
メジャー「売上」を行シェルフ、ディメンション「カテゴリ」を列シェルフにドラッグ&ドロップする。

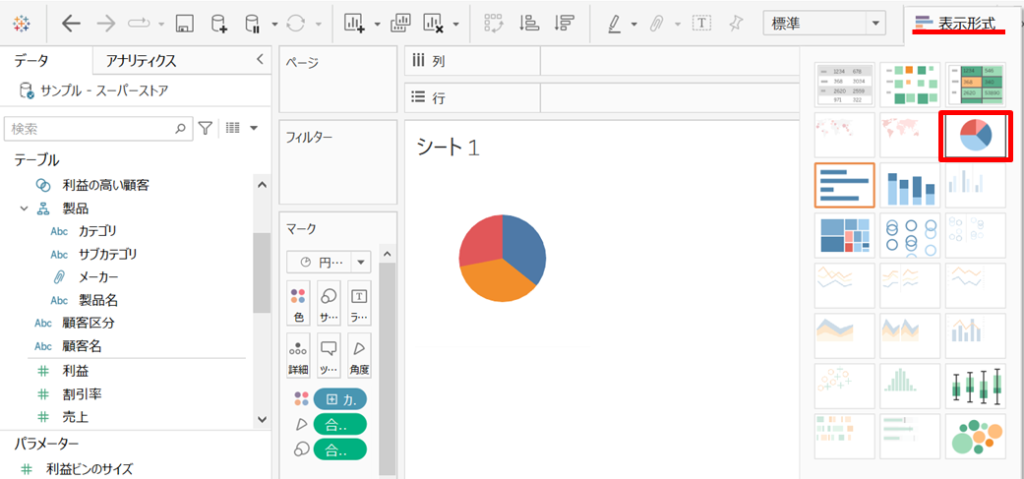
ウィンドウ右上の「表示形式」をクリックして「円グラフ」を選択する。

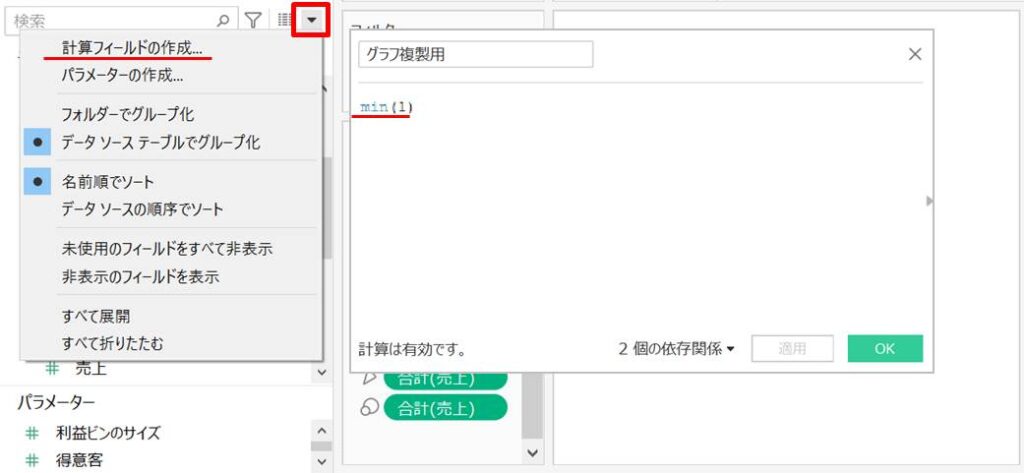
データペインの右上の「▼」をクリックして「新規フィールドの作成」を選択する。計算式に「min(1)」と入力して 任意の名前を設定してOKを選択する(ここでは名前はグラフ複製用とする)
min(1)
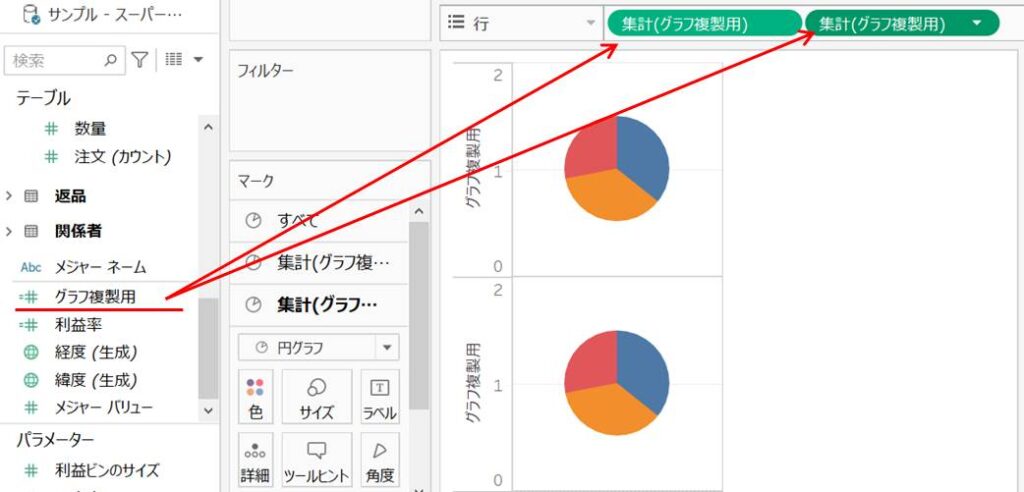
作成した新規フィールド「グラフ複製用」を行シェルフに2つドラッグ&ドロップする。

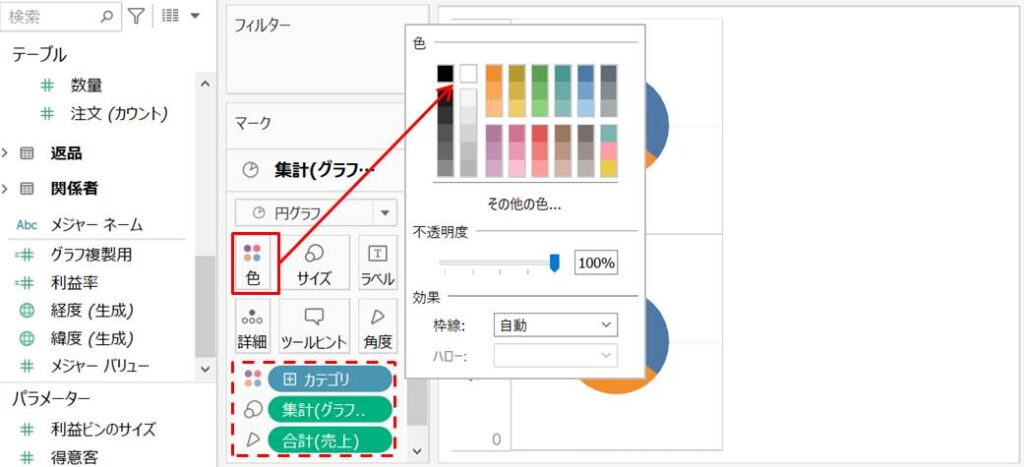
下側に表示されている円グラフのマークカードにあるメジャーとディメンションを全て削除して 「色」において白色を選択する。

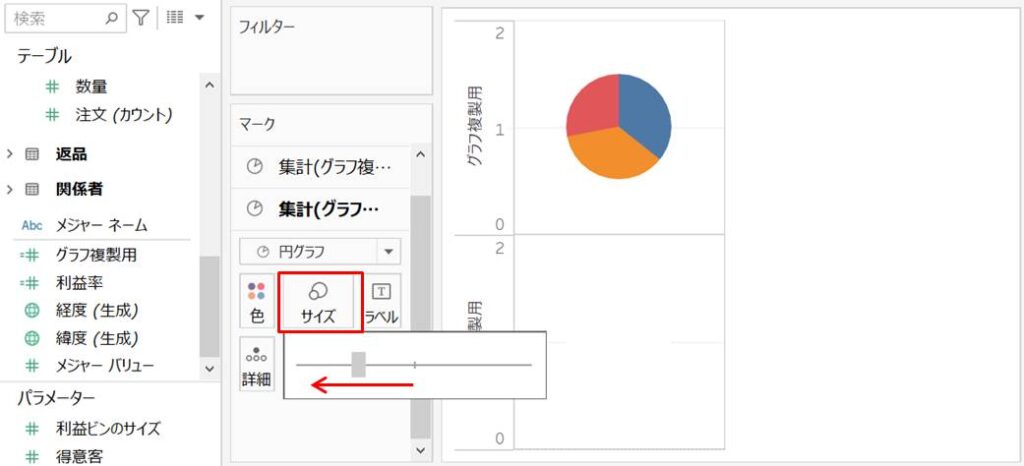
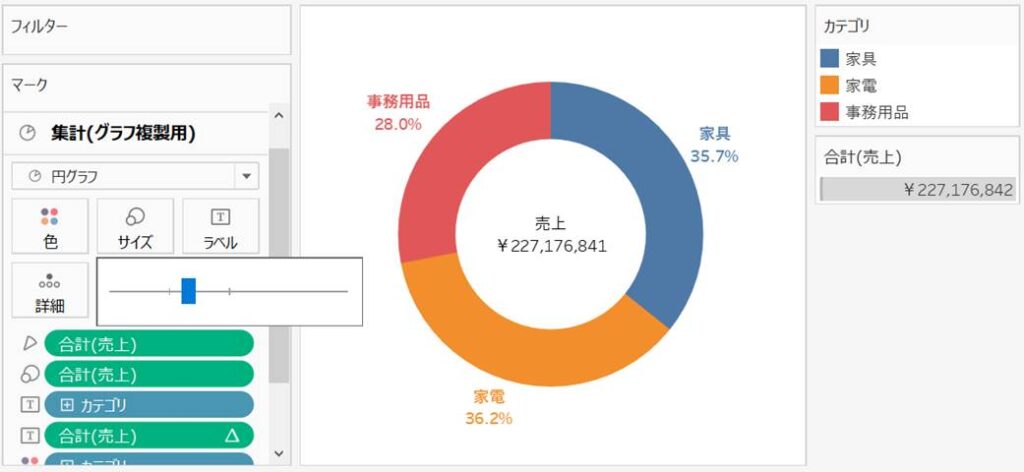
次にマークカードの「サイズ」にてバーを左に動かして円グラフを小さくする。

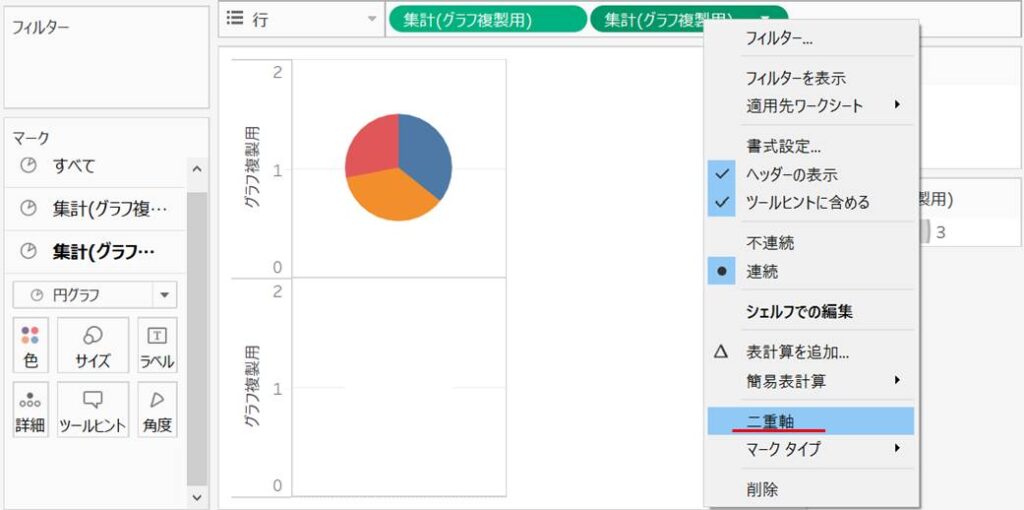
行シェルフにあるメジャー「グラフ複製用」を右クリックして「二重軸」を選択する。

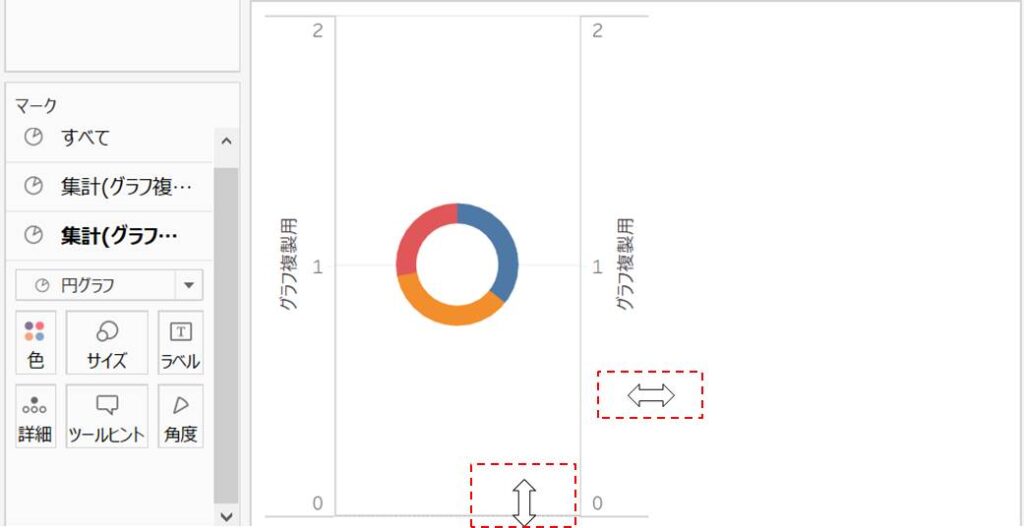
- グラフ軸辺りにマウスカーソルを持っていくとサイズ変更用の矢印マークが表示されるので、これをドラッグしてグラフ表示エリアのサイズを変更する。
- マークカードの「サイズ」にてグラフサイズを微調整する。

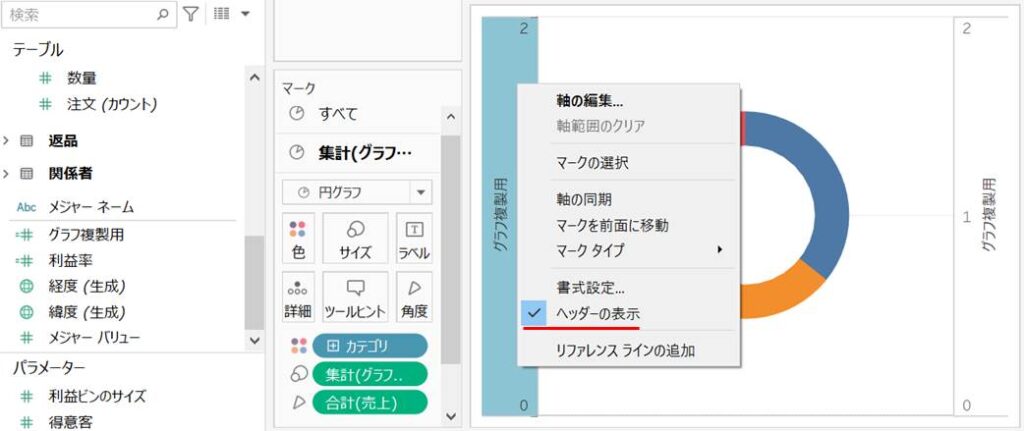
- グラフ軸のラベルを右クリックしてヘッダーの表示のチェックを外す。
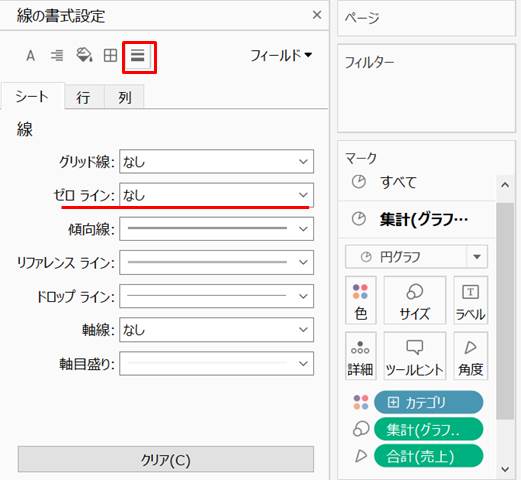
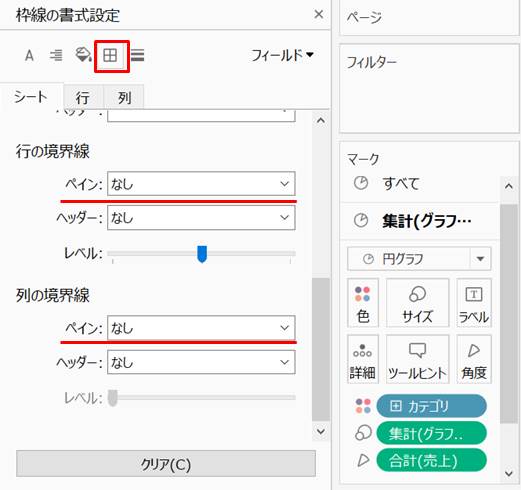
- グラフエリアを右クリックして「書式設定」を選択する。そして、書式設定の「線」の「ゼロライン」をなし、「枠線」の「行/列の境界線」をなしに設定する。

※書式設定の線の「ゼロライン」をなし、枠線の「行の境界線」「列の境界線」をなしに設定する。


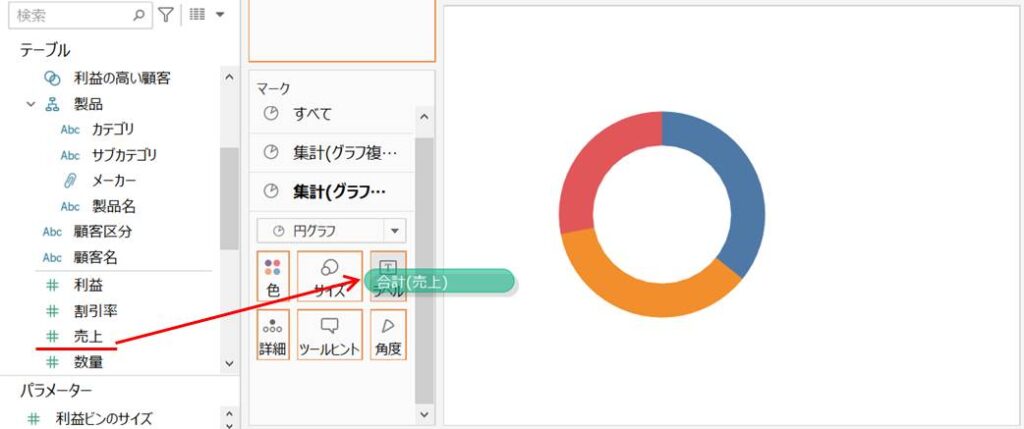
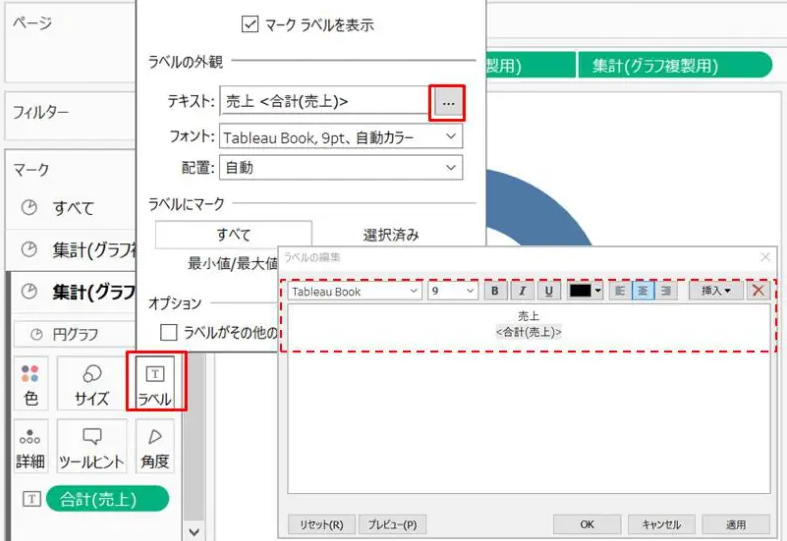
データペインからメジャー「売上」を白色の円グラフのマークカードのラベルにドラッグ&ドロップする。

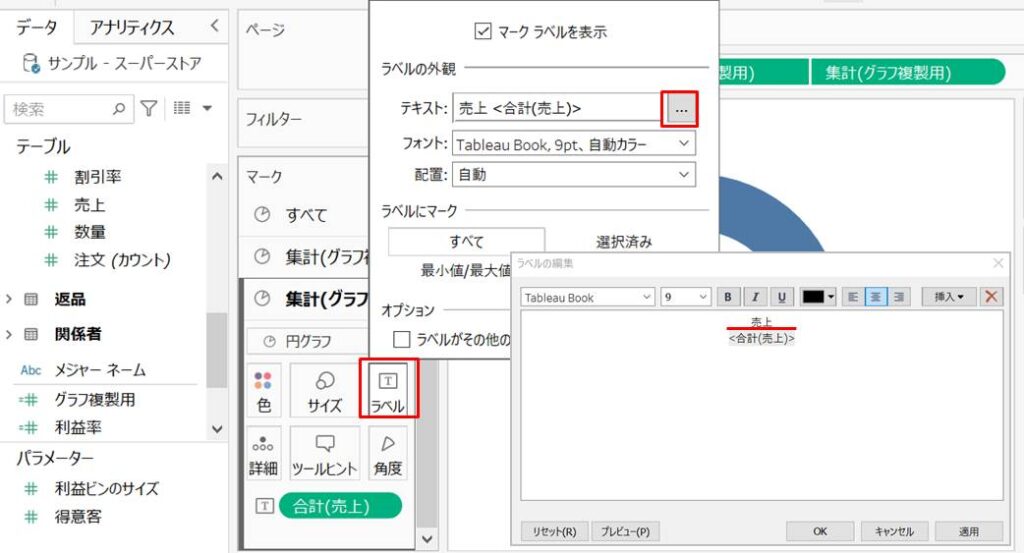
<ラベルの編集>マークカードの「ラベル」→「・・・」をクリックして 任意のラベル名を設定する(ここでは「売上」)。そして そのほかフォントサイズ等を設定する。

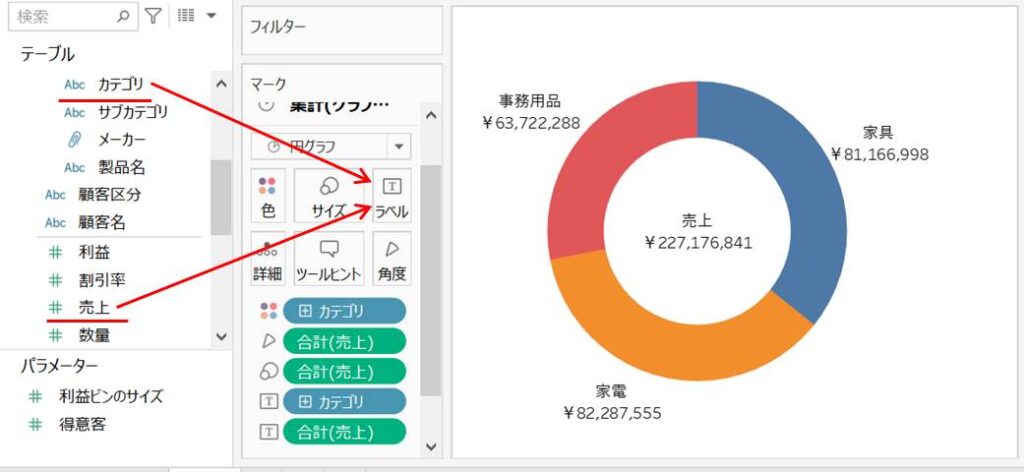
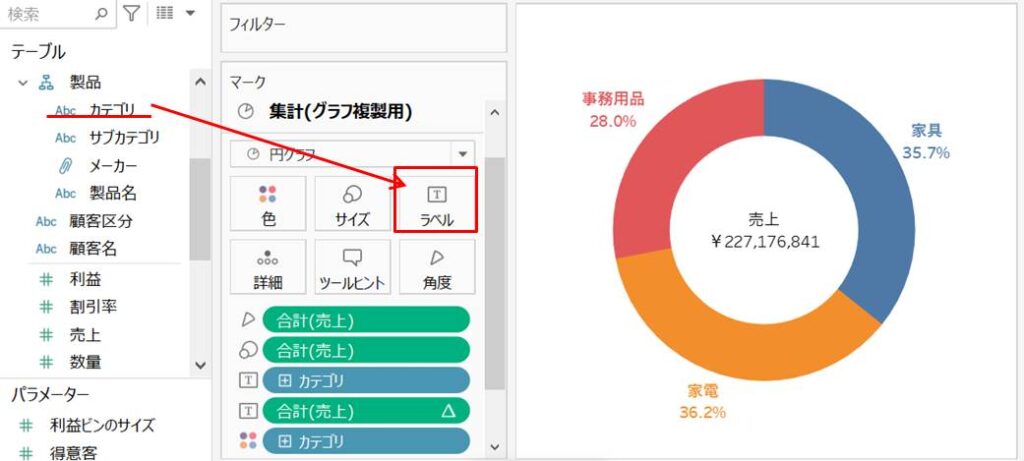
色分けしてある円グラフのマークカードの「ラベル」にディメンション「カテゴリ」とメジャー「売上」をドラッグ&ドロップする。

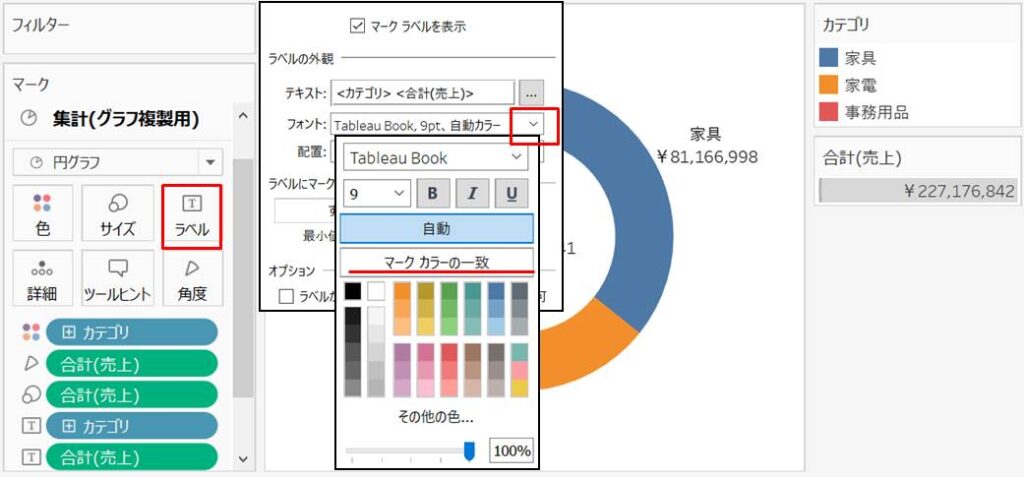
<ラベルの編集>マークカードの「ラベル」→「フォント」をクリックして「マークカラーの一致」をクリックして色を統一する。そして そのほかフォントサイズ等を調整する。

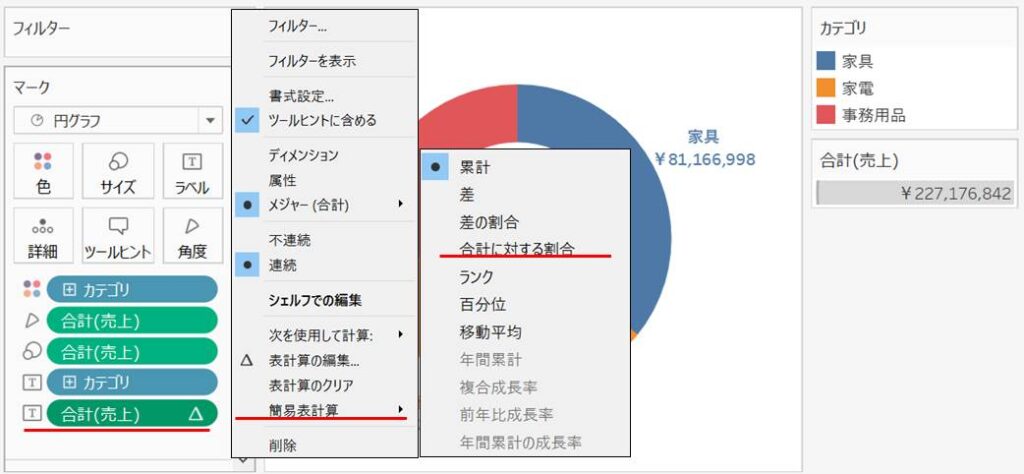
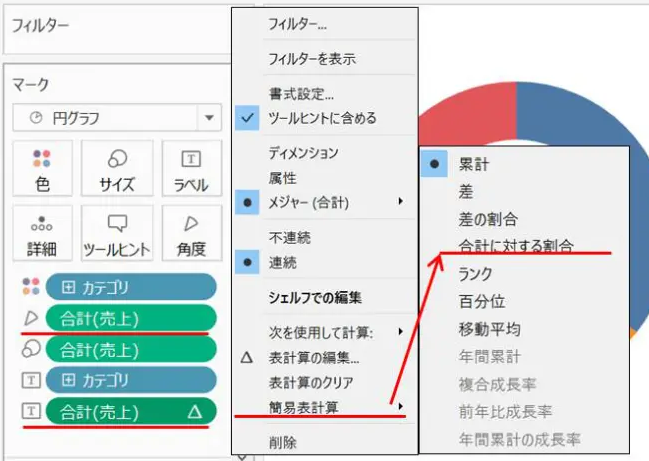
ラベル用メジャー「売上」を右クリックして「簡易表計算」→「合計に対する割合」を選択する。

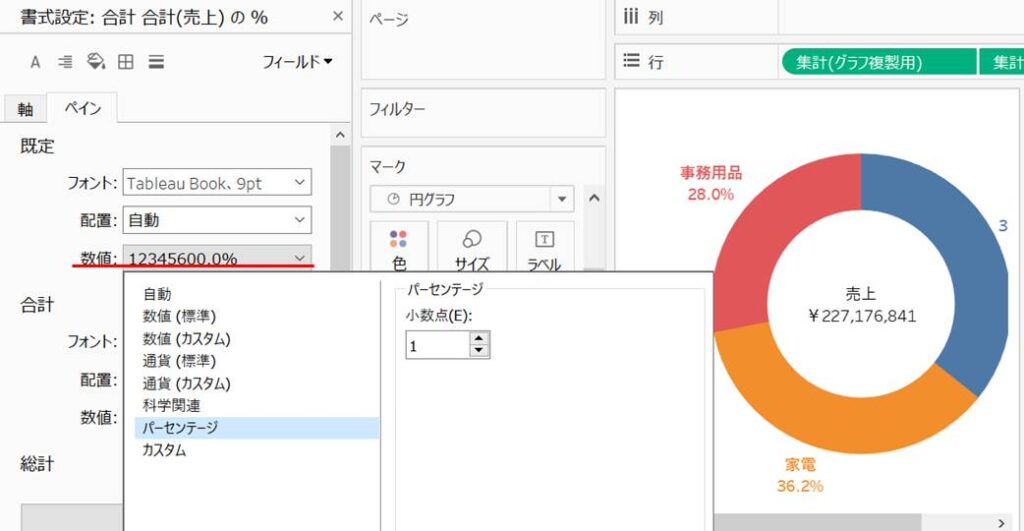
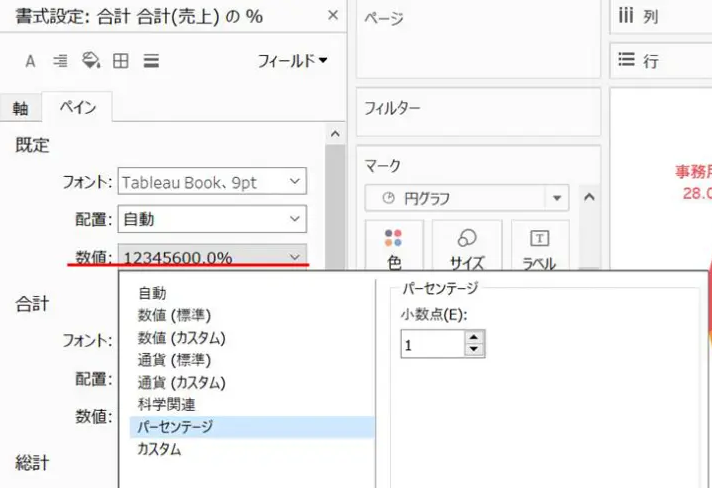
<ラベルの編集>マークカードにあるラベル用メジャー「売上」を右クリックして「書式設定」を選択する。「数値」にてラベルの表示形式を設定する(ここではパーセンテージの小数点表示1桁とする)

以上でドーナツチャートの完成です。
ドーナツグラフの設定項目・編集方法
項目の並び替え
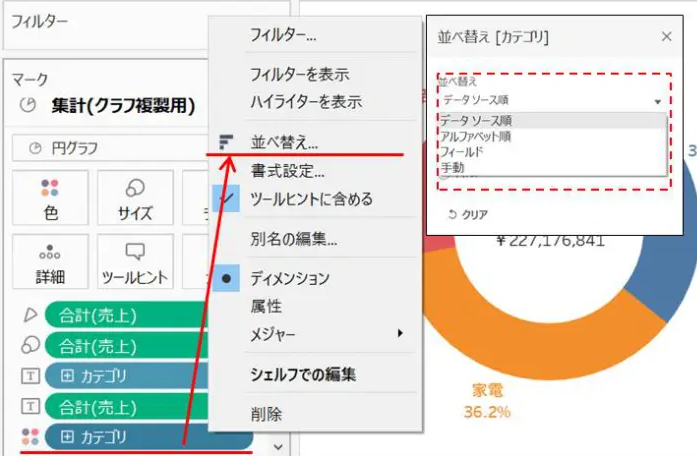
マークカードの「色」に設定したディメンションを右クリックして「並べ替え」を選択する。
並べ替えウィンドウで昇順・降順・手動などで任意に表示セグメント順番を変更する。

ラベルのパーセント表示
マークカードにある角度用のメジャーまたはラベル用のメジャーを右クリックして「簡易表計算」→「合計に対する割合」を選択する。

グラフ中央に合計表示
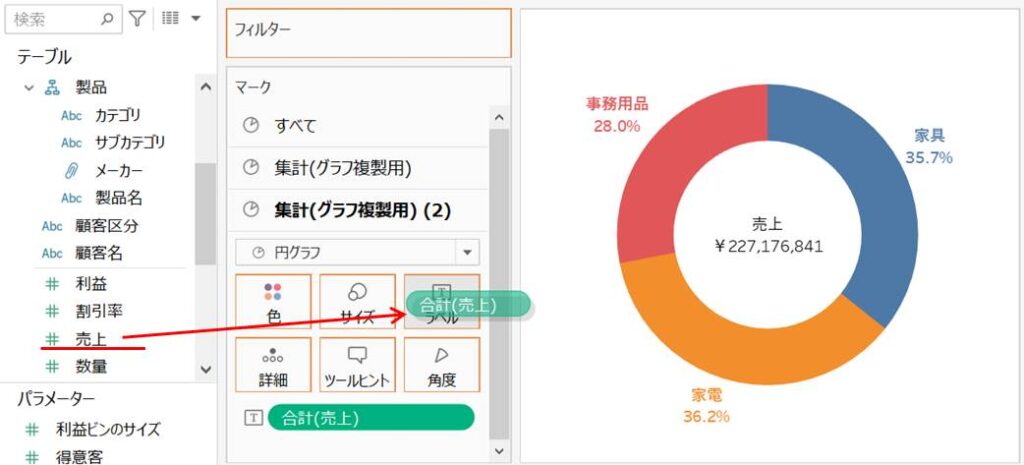
白色の円グラフのマークカードの「ラベル」に円グラフ作成に使用したメジャーをドラッグ&ドロップする。
※集計方法が「合計」でない場合は「合計」に変更する。

グラフのサイズ
- グラフの表示範囲の拡大:Ctrl + Shift (Mac では Cmd + Shift) を押しながら、B を数回押す。
(または グラフ周りにマウスカーソルを持っていくと表示される矢印マークで調整する) - グラフの拡大・縮小:マークカードの「サイズ」で調整する。

グラフの色
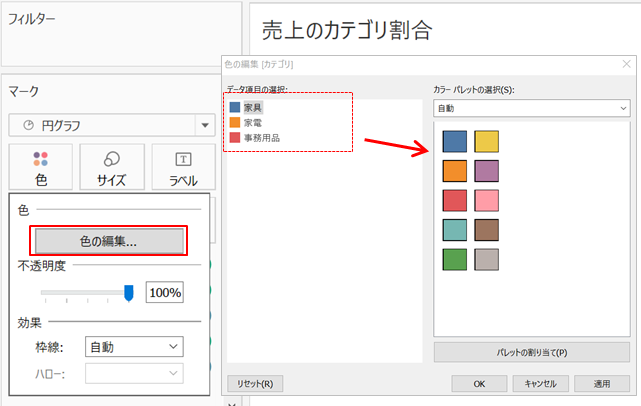
マークカードの「色」の「色の編集」を選択する。
色の変更方法はデータ項目を選択した後 変更したい色をクリックする。

ラベル表示設定
ラベルとして追加したいデータ(メジャー、ディメンション)をマークカードの「ラベル」にドラッグ&ドロップする。※ラベルが表示されない場合は「ラベル」をクリックして「マークラベルを表示」にチェックを入れる。

ラベルの書式設定&数値形式
ラベル項目の書式設定
マークカードの「ラベル」>「・・・」をクリックする。
ラベルの編集のウィンドウでラベル色や文字サイズなどを編集する。

数値ラベルの表示形式
マークカードにあるラベル用のメジャーを右クリックして「書式設定」を選択する。
表示された書式設定において数値の表示形式を任意に設定にする。

Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書

コメント