「関連値のみ」によるフィルター連動
フィルタ設定を「関連値のみ」にしてフィルタ表示項目を連動させる方法を解説します。
この方法のメリット・デメリットは下記の通りです。
- メリット:フィルター選択肢が関連した項目のみになるため 使いやすさUP
- デメリット:多くのフィルターと連動させると動作が重くなる
 ドノ
ドノ動きを少しでも軽くしたい場合は、階層機能かコンテキストフィルタを使う方法をおススメします。
それではTableauのサンプルデータである「スーパーストア」を使って実際に設定してみます。
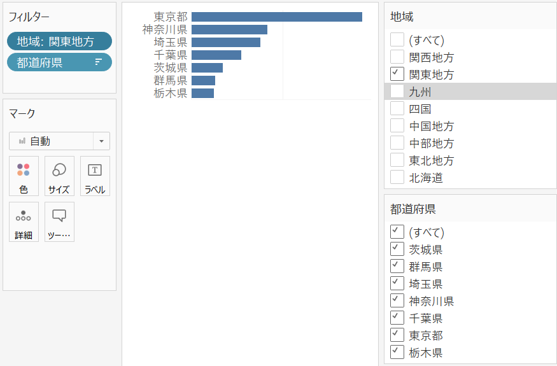
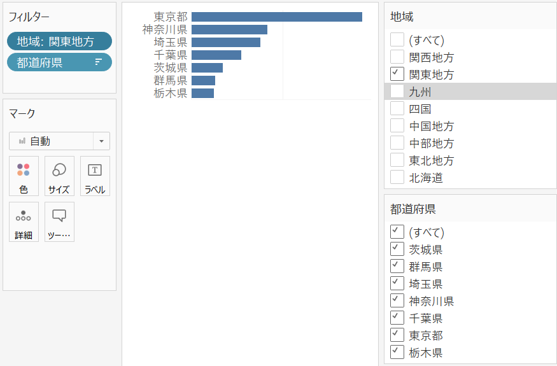
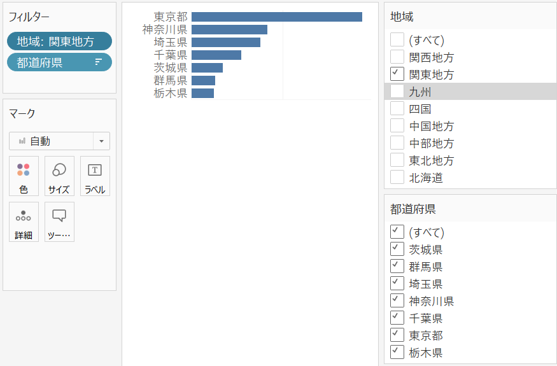
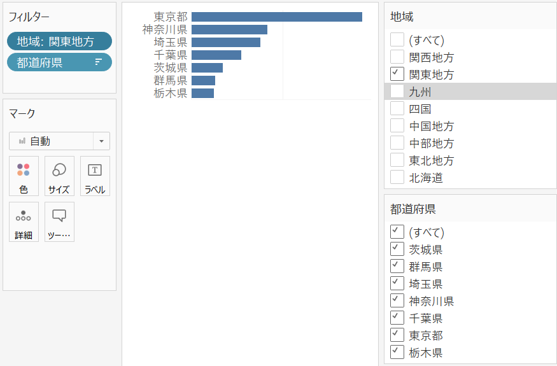
説明例として、下図のように「地域」フィルタを使って「都道府県」フィルタの表示項目を絞り込む方法を解説していきます。※解説のために階層構造などは全て解除してあります。


まずは複数のフィルターを設定します。
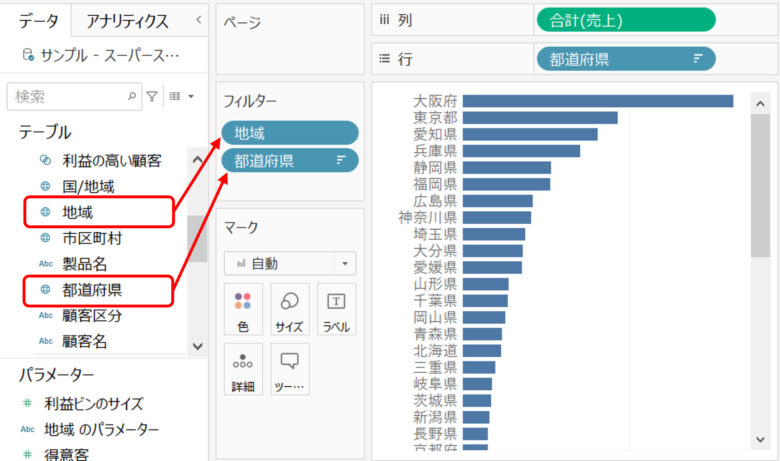
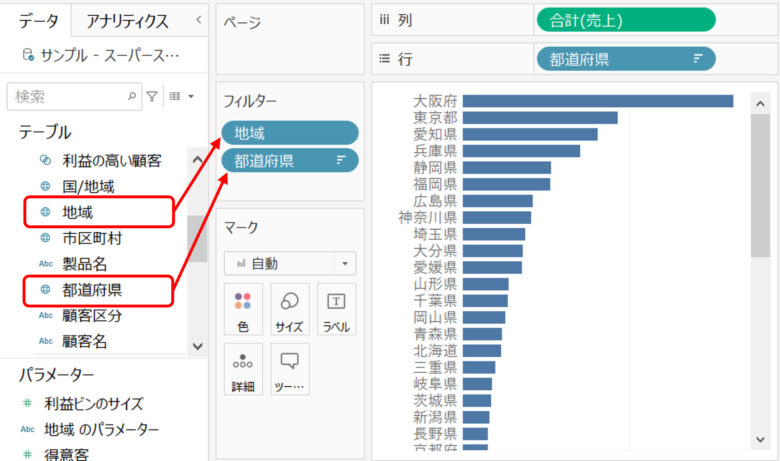
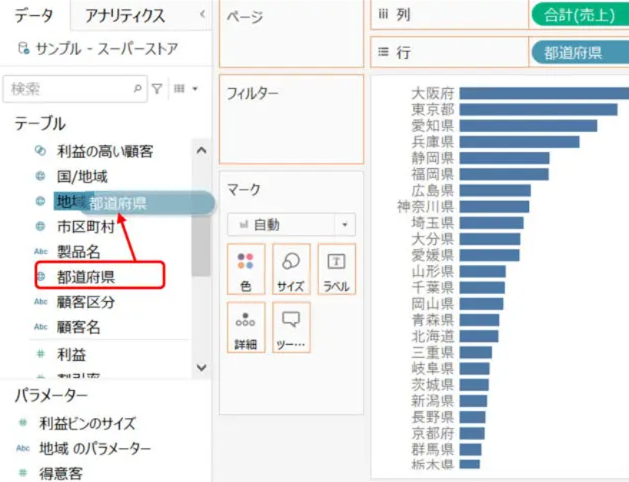
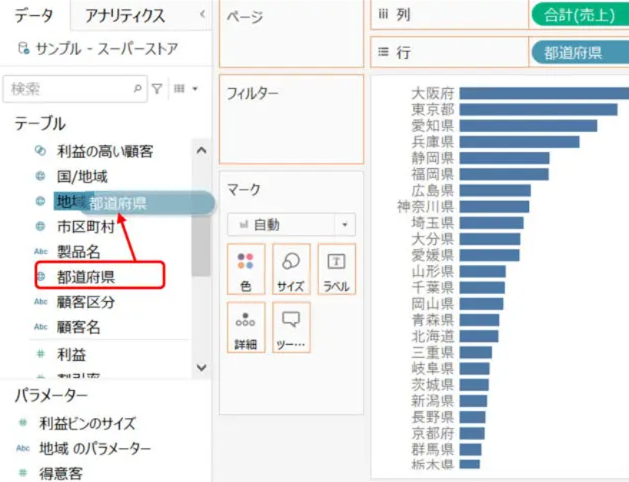
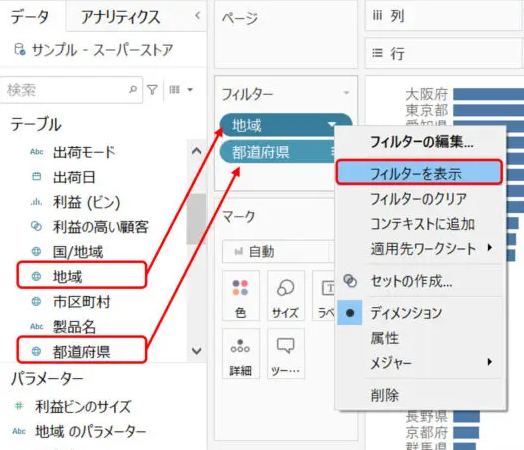
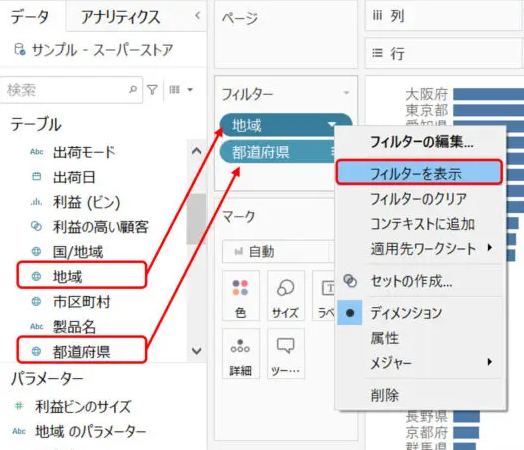
フィルターシェルフに「地域」と「都道府県」をドラッグ&ドロップする。


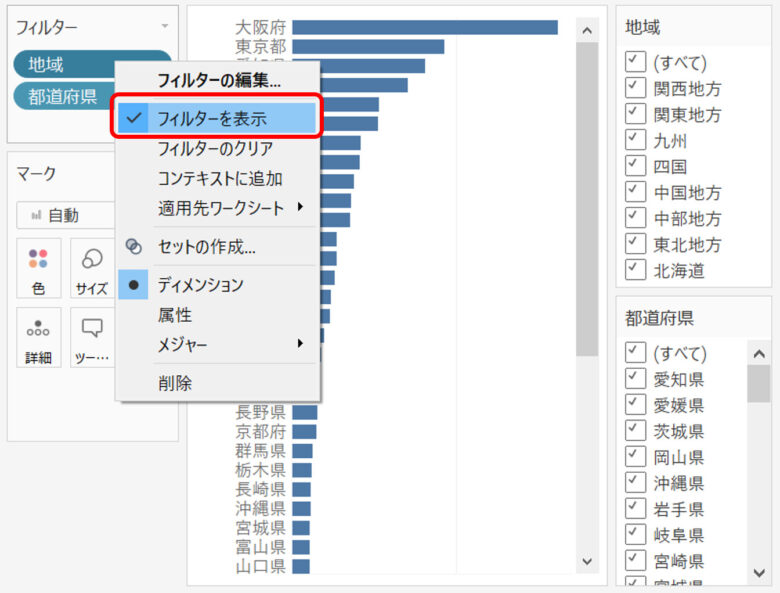
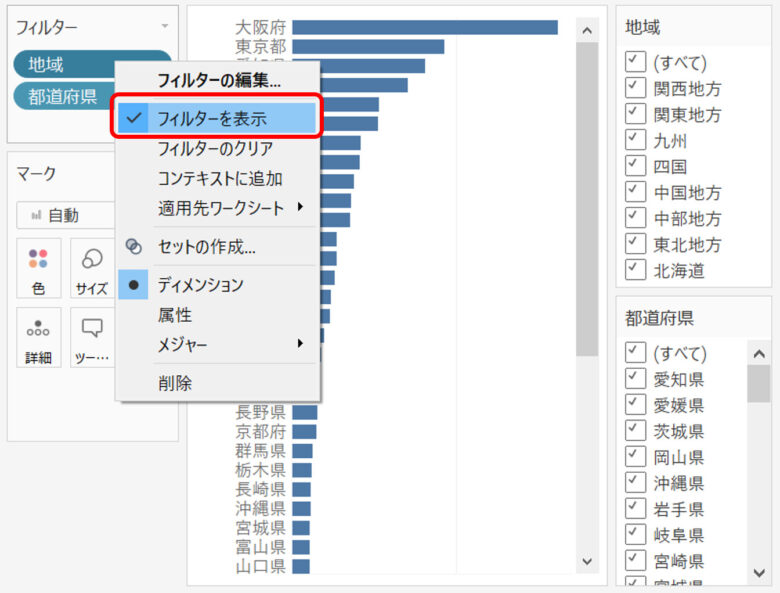
次にそれぞれを右クリックして「フィルターを表示」を選択する。


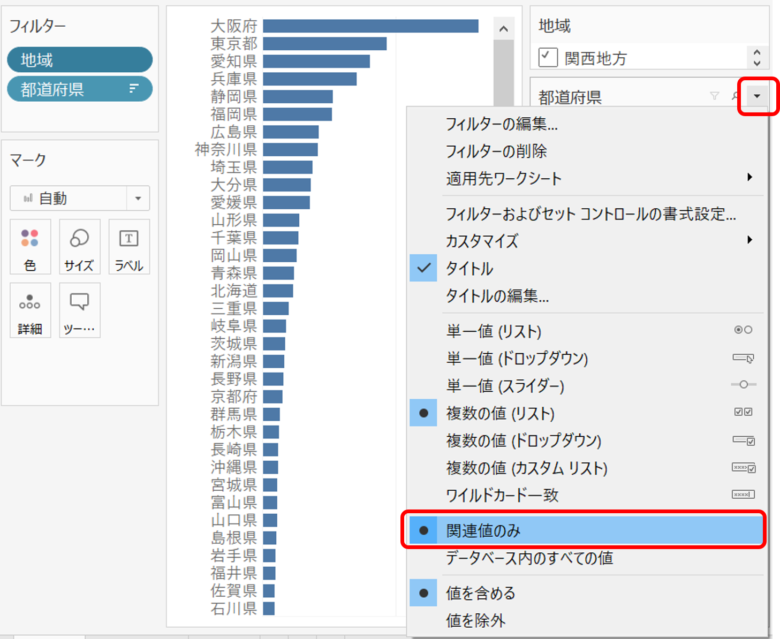
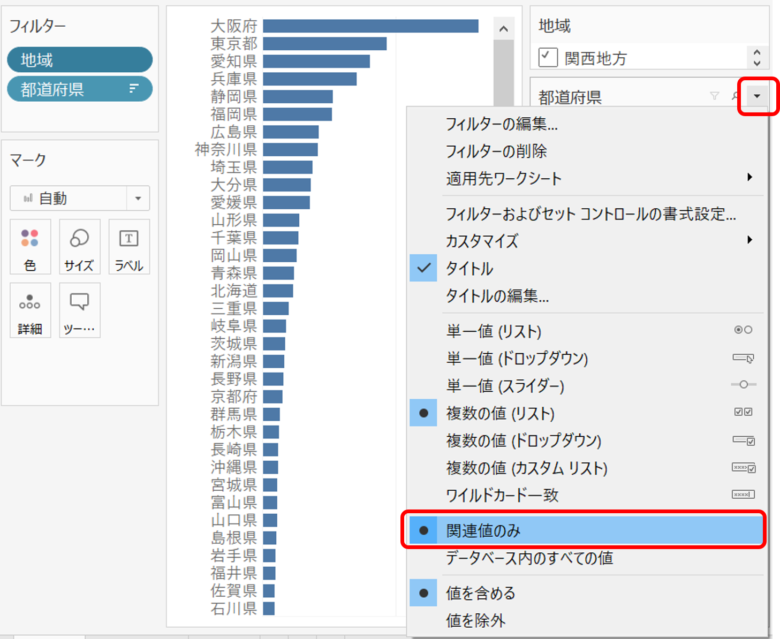
「都道府県」フィルタの▼マークをクリックして「関連値のみ」を選択する。
これにより他のフィルタである「地域」の選ばれたフィルター選択肢に関連する項目のみが表示されます。


これで設定完了です。試しに「地域」で関東地方を選ぶと「都道府県」フィルタの表示項目が1都6県に絞り込まれているのがわかります。


階層機能によるフィルター連動
階層構造を利用してフィルタ表示項目を絞り込む方法を解説します。
この方法のメリット・デメリットは下記の通りです。
- メリット:フィルター選択肢が関連した項目のみになるため 使いやすさUP
- デメリット:関連性の低い複数ディメンションに対しては適切ではない



フィルターを連動させる場合はディメンション同士の関連性が高い場合が多いのでデメリットもほとんどないと思います。
それではTableauのサンプルデータである「スーパーストア」を使って実際に設定してみます。
説明例として、下図のように「地域」フィルタを使って「都道府県」フィルタの表示項目を絞り込む方法を解説していきます。※解説のために階層構造などは全て解除してあります。
「都道府県」をドラッグして「地域」の上でドロップする。


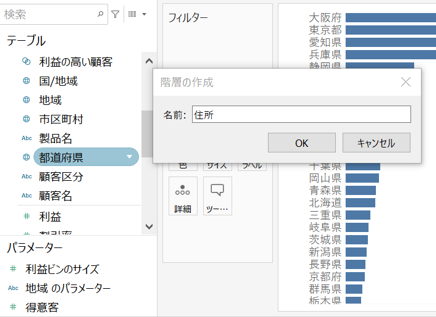
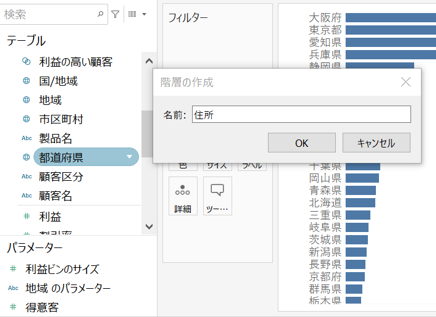
「階層の作成」ダイアログにて任意の名前を設定する。
ここでは「住所」とします。


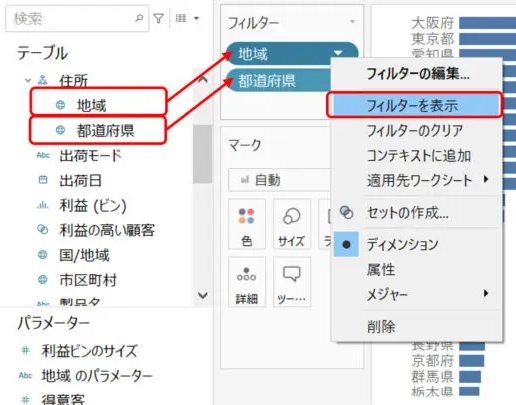
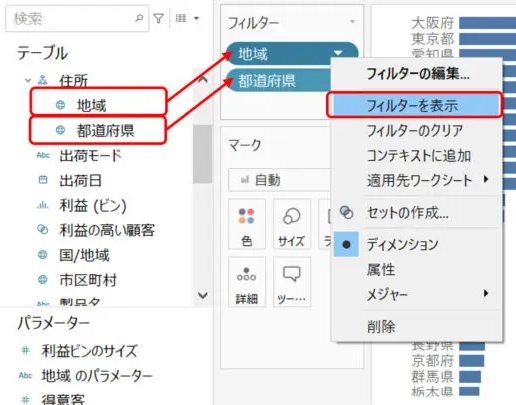
階層構造となった「地域」「都道府県」をフィルターシェルフにドラッグ&ドロップする。
そしてそれぞれを右クリックして「フィルターを表示」を選択する。


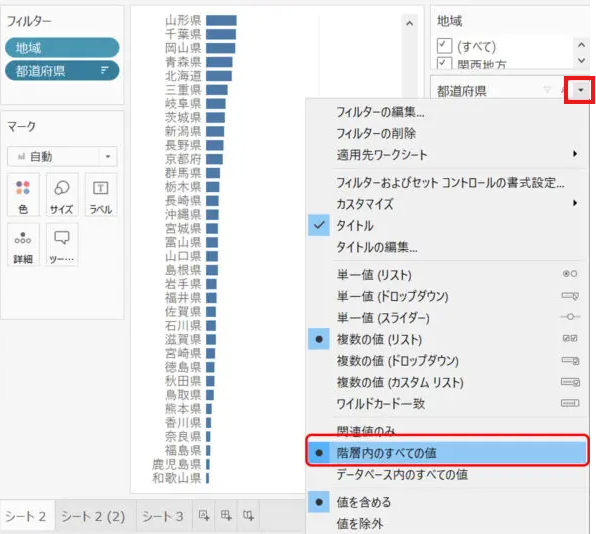
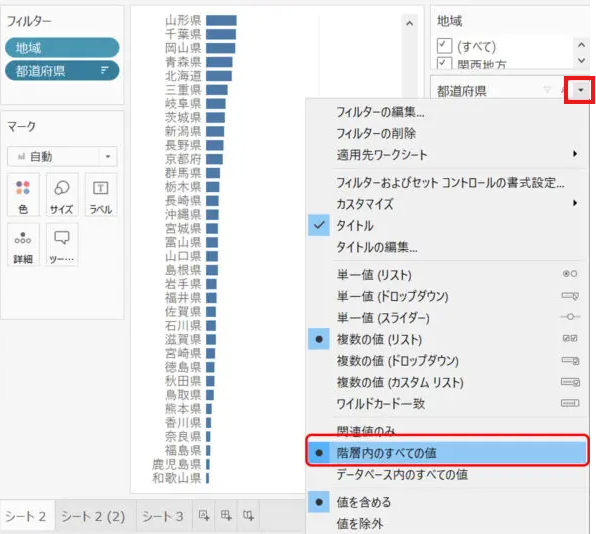
今回は「都道府県」フィルタの表示項目を絞り込みたいので「都道府県」フィルタの設定において「階層内のすべての値」を選択する。


これで設定完了です。
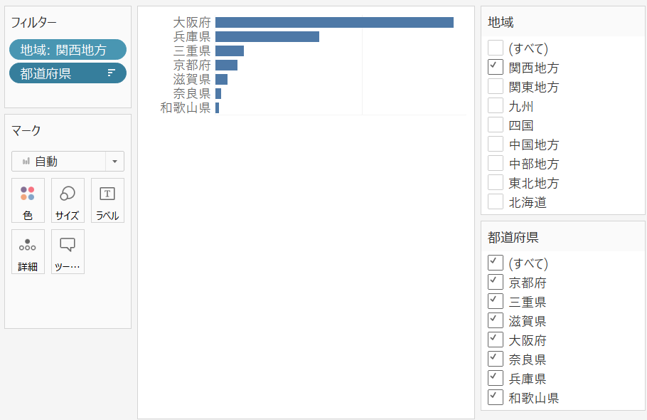
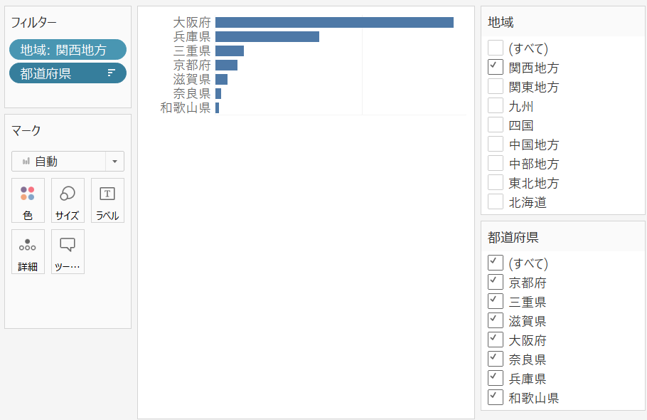
「地域」で関西地方を選ぶと「都道府県」フィルタの表示項目が2府5県に絞り込まれているのがわかります。


コンテキストフィルタによるフィルター連動
コンテキストフィルタを利用してフィルタ表示項目を絞り込む方法を解説します。
この方法のメリット・デメリットは下記の通りです。
- メリット:フィルター選択肢が関連した項目のみになるため 使いやすさUP
- デメリット:複数のコンテキストフィルタによりLOD表現に影響が出る可能性がある



コンテキストフィルタの数が多くなる場合は階層機能を使う方法をおススメします。
それではTableauのサンプルデータである「スーパーストア」を使って実際に設定してみます。
説明例として、下図のように「地域」フィルタを使って「都道府県」フィルタの表示項目を絞り込む方法を解説していきます。※解説のために階層構造などは全て解除してあります
フィルターシェルフに「地域」ディメンションと「都道府県」ディメンションをドラッグ&ドロップする。
そしてそれぞれを右クリックして「フィルターを表示」を選択する。


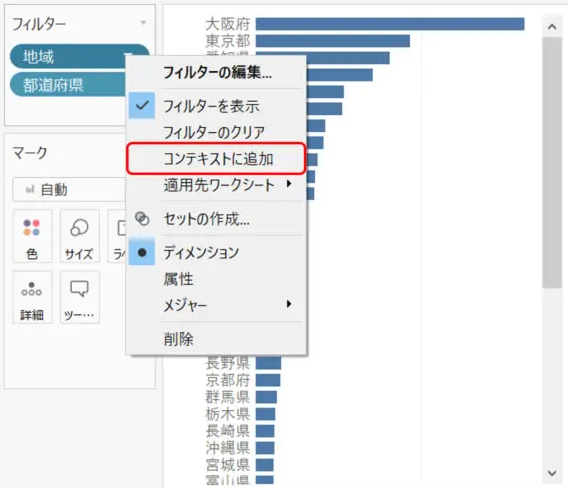
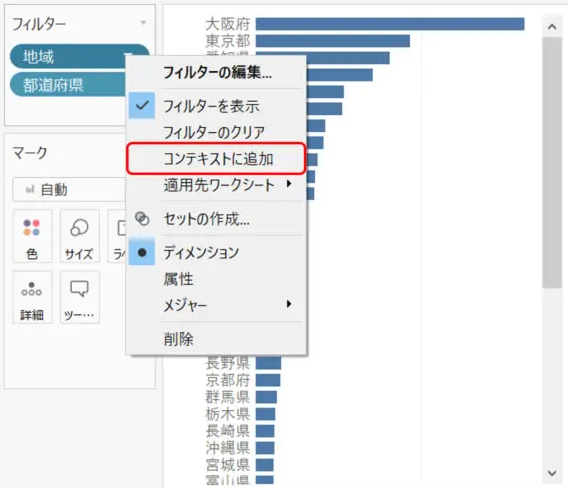
第1段階としてフィルタをかけたい上位フィルタ「地域」を右クリックして「コンテキストに追加」を選択する。


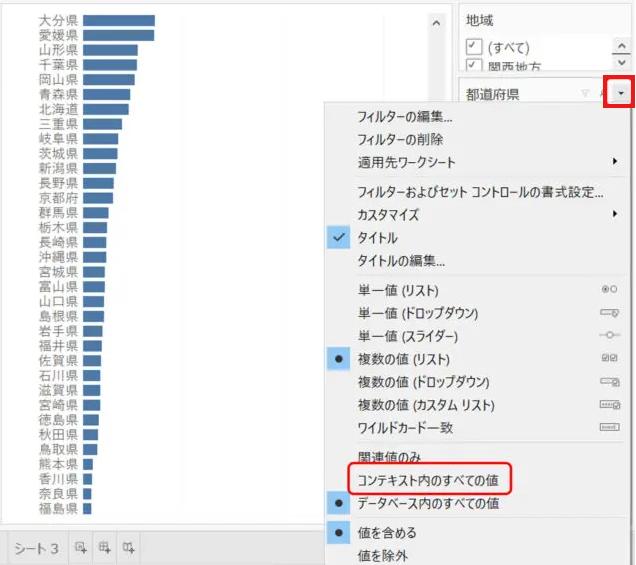
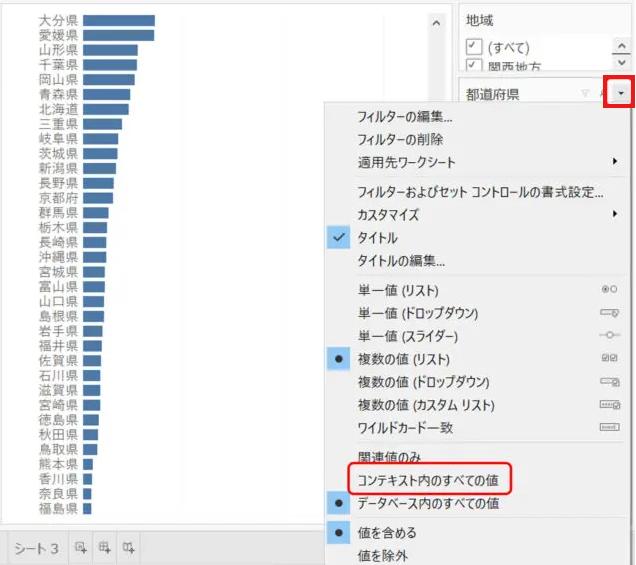
今回は「都道府県」フィルタの表示項目を絞り込みたいので「都道府県」フィルタの設定において「コンテキスト内のすべての値」を選択する。


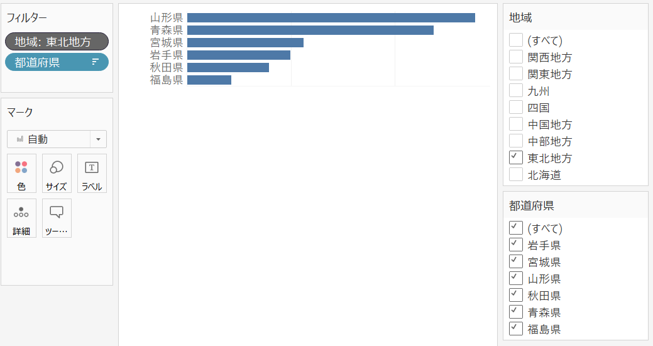
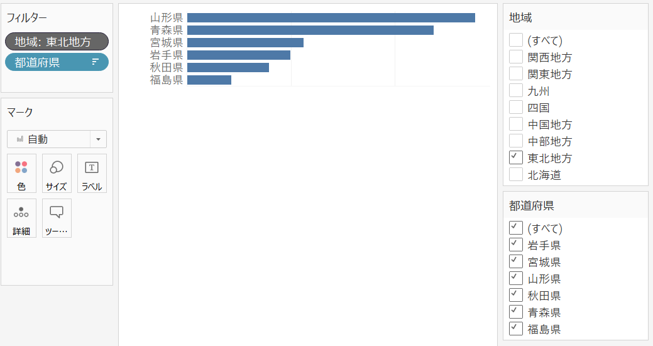
これで設定完了です。「地域」で東北地方を選ぶと「都道府県」フィルタの表示項目が6県に絞り込まれているのがわかります。


フィルタの選択肢をはじめから絞り込む方法はこちらの記事で紹介してますので参考にしてみてください。
Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書


コメント