OfficeScripts(オフィススクリプト)で配列の操作方法をまとめて紹介します。
配列の宣言・データ代入・要素の追加・配列データのセル出力など配列操作に関するスクリプトを解説します。
 ドノ
ドノスクリプト内の配列名・データ型・要素は例が入っていますので状況に応じて変更して使用してください。
配列の作成
まずは配列の作成・宣言方法について紹介します。
配列の作成・宣言
配列は、[](角括弧)を使って下記の構文で宣言します。
配列名 : データ型 [] = []
下記では空のmyArrayという配列が作成されます(要素の型はString型)
function main(workbook: ExcelScript.Workbook) {
//空の配列を作成
let myArray: string[] = []; //配列名とデータ型は適宜変更してください
}複数のデータ型に対応
複数のデータ型を格納できる配列を作成するにはデータ型を|で繋いで宣言すればOKです。
下記はstringnumberbooleanの3つのデータ型を格納できる配列の宣言方法です。
function main(workbook: ExcelScript.Workbook) {
//空の配列を作成
let myArray: (string | number | boolean)[] = []; //配列名とデータ型は適宜変更してください
}値の代入(初期値設定)
初期値の設定は下記のように[]内にカンマ区切りで要素を格納します。
下記の例では、fruitsという配列に3つの文字列(”Apple”, “Banana”, “Cherry”)が格納されています。
function main(workbook: ExcelScript.Workbook) {
//値が入った配列を作成
let fruits: string[] = ["Apple", "Banana", "Cherry"];
}配列の要素の操作
次に配列内の要素の取得方法について紹介します。



スクリプト内の配列名・データ型・要素は例が入っていますので状況に応じて変更して使用してください。
要素の取得
配列から要素を取り出す場合は、下記のように配列名の後ろに[]で取り出したい番号を入力します。この番号(インデックス)は0から始まるので注意してください。
配列名[インデックス]
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let fruits: string[] = ["Apple", "Banana", "Cherry"];
//配列の要素を取得
let fruit1 = fruits[0]; // 先頭の要素を取得("Apple")
let fruit2 = fruits[1]; // 2番目の要素を取得("Banana")
let fruit3 = fruits[fruits.length -1]; // 末尾の要素を取得("Cherry")
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(fruit1,fruit2,fruit3);
}上記を実行すると下記のように、それぞれの要素を取得できているのがわかります。





末尾の要素を取得するには上記のように配列要素数から1引いた数を設定すると要素数に関係なく取得することができます。
最大値・最小値の取得
数値の配列において配列内の最大値と最小値を取得するにはMath.max.apply(),Math.min.apply()を用います。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[] = [10, 20, 5, 8, 30, 15];
// 最大値・最小値を取得
let maxValue = Math.max.apply(null,numbers); //最大値を取得
let minValue = Math.min.apply(null,numbers); //最小値を取得
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(maxValue,minValue);
}上記を実行すると下記のように、最大値と最小値を取得できているのがわかります。


要素の追加(push, unshift, splice)
要素を追加する場合、追加する位置によって使用するメソッドが異なります。それぞれ下記のように記載します。
- 配列の末尾に追加: 配列名.push(追加要素)
- 配列の先頭に追加: 配列名.unshift(追加要素)
- 配列の中間に追加: 配列名.splice(追加位置 , 0 , 追加要素)
下記は使い方になります。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let numbers:number[] = [1, 2, 3, 4, 5];
// 要素を追加
numbers.push(7); //末尾に要素を追加(例 7)
numbers.unshift(0); //先頭に要素を追加(例 0)
numbers.splice(4,0,3.5); //5番目に要素を追加(例 3.5)
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(numbers);
}上記を実行すると下記のような結果となります。





spliceを用いた場合は追加要素の後ろの要素はインデックスが変わるので注意してください
要素の更新
配列の要素の変更は 下記のようにインデックスを指定して新しい要素を代入すればOKです。
配列名[インデックス] = 新しい要素
下記は使い方になります。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let fruits: string[] = ["Apple", "Banana", "Cherry"];
//配列の要素を更新
fruits[0] = "Pineapple"; // 先頭の要素を変更("Pineapple")
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(fruits);
}上記を実行すると下記のような結果となります。


要素の削除
要素を削除する場合、削除する位置によって使用するメソッドが異なります。それぞれ下記のように記載します。
- 配列の末尾を削除: 配列名.pop()
- 配列の先頭を削除: 配列名.shift()
- 配列の中間を削除: 配列名.splice(削除開始位置 , 削除する要素数)
下記は使い方になります。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let numbers:number[] = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
// 要素を追加
numbers.splice(4,1); //5番目に要素を削除
numbers.pop(); //末尾に要素を削除
numbers.shift(); //先頭に要素を削除
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(numbers);
}上記を実行すると下記のような結果となります。





spliceで要素を削除した場合 後ろの要素はインデックスが変わるので注意してください
要素数のカウント(配列の長さ)
要素数のカウントには 下記のようにlengthを用います。
配列名.length
下記が使い方になります。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let fruits: string[] = ["Apple", "Banana", "Cherry"];
//配列の要素数をカウント
let arrayLength = fruits.length
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(arrayLength);
}上記を実行すると下記のような結果となります。


要素の結合(文字列の結合)
文字列型の配列の要素を結合するにはjoinを用います。
配列名.join(区切り文字)
下記が使い方になります。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let fruits: string[] = ["Apple", "Banana", "Cherry"];
//配列の要素を結合
let joinedFruits = fruits.join(","); // 区切り文字は適宜変更してください(例 ",")
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(joinedFruits);
}上記を実行すると下記のような結果となります。





join()と区切り文字を省略して結合することも可能です
要素の合計(数値の合計)
数値型の配列の要素を合計を計算するにはreduceを用いて下記のように記載します。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let numbers: number[] = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
//配列の要素を合計
let totalNumbers = numbers.reduce((accumulator, value) => accumulator + value, 0);
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(totalNumbers);
}上記を実行すると下記のような結果となります。


配列の結合
二つの配列を結合するにはconcatメソッドを使用します。
配列名.concat(結合する配列名)
下記が使い方になります。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let array1 = [1, 2, 3];
let array2 = [4, 5, 6];
// 配列を結合
let combinedArray = array1.concat(array2);
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(combinedArray);
}上記を実行すると下記のような結果となります。


配列の貼り付け(セル出力)
次に配列をセルに出力する方法を紹介します。
縦方向にセル貼り付けするとき と 横方向にセル貼り付けをするときをそれぞれ紹介します。
配列をセルに書き込む(縦方向)
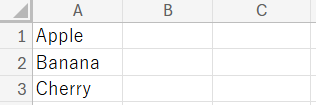
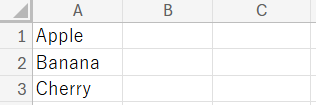
配列をセルに縦方向に書き込む例はこちらです。A1:A3に配列を出力しています。
function main(workbook: ExcelScript.Workbook) {
//アクティブなシートを選択する
let sheet = workbook.getActiveWorksheet(); //任意のシートに変更してください
// 配列を作成
let fruits = ["Apple", "Banana", "Cherry"];
// セルに出力
sheet.getRange("A1:A3").setValues(fruits.map(fruit => [fruit])); //任意のセル範囲に変更してください(例 "A1:A3")
}上記を実行すると下記のような結果となります。





配列の要素数と出力用のセル数は同じになるようにしてください
配列をセルに書き込む(横方向)
配列をセルに横方向に書き込む例はこちらです。A1:C1に配列を出力しています。
function main(workbook: ExcelScript.Workbook) {
//アクティブなシートを選択する
let sheet = workbook.getActiveWorksheet(); //任意のシートに変更してください
// 配列を作成
let fruits = ["Apple", "Banana", "Cherry"];
// セルに出力
sheet.getRange("A1:C1").setValues([fruits]); //任意のセル範囲に変更してください(例 "A1:C1")
}上記を実行すると下記のような結果となります。





配列の要素数と出力用のセル数は同じになるようにしてください
配列内の要素検索
次に配列内の要素を検索する方法を紹介します。目的によってそれぞれ異なるメソッドを使用します。
- 特定の要素が含まれているかどうか調べる:
includes - 特定の要素の位置を取得する:
indexOf - 条件に一致する要素を取得する:
find - 条件に一致する要素の位置を取得する:
findIndex
特定の要素が配列に含まれているかどうか
配列内に特定の要素が存在するかどうかを調べるにはincludesメソッドを利用します。特定の要素が存在する場合はtrue、しない場合はfalseを返します。
配列名.includes(検索する要素)
下記が使い方になります。配列内にappleが含まれているか調べています。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let fruits = ["apple", "banana", "cherry"];
// 要素を検索
let result = fruits.includes("apple") //任意の要素に変更してください(例 "apple")
// 結果を出力(確認用なので使用時は削除してもOKです)
if (result) {
console.log("appleは含まれている");
} else {
console.log("appleは含まれていない");
}
}上記を実行すると下記のような結果となります。


特定の要素の位置を取得
配列内の特定の要素の位置を調べるにはindexOfメソッドを利用します。
indexOfメソッドは、配列内の要素のインデックス(位置)を返します。要素が見つからない場合は-1を返します。
配列名.indexOf(検索する要素)
下記が使い方になります。配列内にappleの位置を調べています。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let fruits = ["apple", "banana", "cherry"];
// 要素を検索
let index = fruits.indexOf("apple"); //任意の要素に変更してください(例 "apple")
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(index);
}上記を実行すると下記のような結果となります。


条件に一致する要素を取得
条件に一致する要素を取得するにはfindメソッドを利用します。
条件に一致する最初の要素を取得できます。一致する要素がない場合はundefinedが返ってきます。
配列名.find(検索条件)
下記が使い方になります。配列内の25以上の要素を検索しています。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let numbers = [10, 20, 30, 40, 50];
// 条件に一致する要素を検索
let foundItem = numbers.find((num) => num >= 25); //任意の条件に変更してください(例 25以上)
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(foundItem);
}上記を実行すると下記のような結果となります。


条件に一致する要素の位置を取得
条件に一致する要素の位置を取得するにはfindIndexメソッドを利用します。
条件に一致する最初の要素の位置を取得できます。一致する要素がない場合は-1が返ってきます。
配列名.findIndex(検索条件)
下記が使い方になります。配列内の25以上の要素の位置を検索しています。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let numbers = [10, 20, 30, 40, 50];
// 条件に一致する要素を検索
let foundItem = numbers.findIndex((num) => num >= 25); //任意の条件に変更してください(例 25以上)
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(foundItem);
}上記を実行すると下記のような結果となります。


配列の要素へのフィルター
配列内の要素にフィルターをかけるにはfilterメソッドを利用します。
フィルター条件に一致する要素のみを抽出することができます。
配列名.filter(フィルター条件)
数値型と文字列型で使い方例を紹介します。
数値フィルター(条件に一致する要素を抽出)
下記が使い方になります。配列内の30以上の要素を抽出しています。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let numbers = [10, 20, 30, 40, 50];
// フィルターをかける
let filteredNumbers = numbers.filter(number => number >= 30); //任意の条件に変更してください
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(filteredNumbers);
}上記を実行すると下記のような結果となります。


文字列フィルター(特定の文字列を含む要素を抽出)
下記が使い方になります。配列内の”berrry”を含む要素を抽出しています。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let fruits = ["apple", "raspberry", "cherry", "blueberry", "grape"];
// フィルターをかける
let filteredFruits = fruits.filter(fruit => fruit.includes("berry")); //任意の条件に変更してください
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(filteredFruits);
}上記を実行すると下記のような結果となります。


配列のループ処理利用
さいごに配列を使ったループ処理を紹介します。配列内の要素を取り出して処理に利用できます。
インデックスを利用したループ処理
forループを使うと 配列のインデックスを利用して各要素にアクセスできます。
下記が使い方になります。for文の中の処理は変更して活用ください。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let numbers = [10, 20, 30, 40, 50];
// forループで配列をループ処理
for (let i = 0; i < numbers.length; i++) {
//ここに処理を記載します。
console.log(numbers[i]);
}
}上記を実行すると下記のような結果となります。順番に配列の値が取り出されています。





i++はi = i + 1の意味です。一つ飛ばして処理したいときはi += 2のように書けばOKです。
要素を直接 利用したループ処理
for...ofループを使うと、配列の各要素に直接アクセスできます。
下記が使い方になります。for文の中の処理は変更して活用ください。
function main(workbook: ExcelScript.Workbook) {
// 配列を作成
let fruits = ["Apple", "Banana", "Cherry"];
// for...ofループで配列をループ処理
for (let fruit of fruits) {
//ここに処理を記載します。
console.log(fruit);
}
}上記を実行すると下記のような結果となります。順番に配列の値が取り出されています。


オフィススクリプトを書籍で学習したいという方はコチラがオススメです。

コメント