テキスト表(クロス集計表)の作り方を解説します。作成手順に合わせて設定項目や編集方法についても紹介します。
Tableauのサンプルデータを用いて 作成方法を実践解説してますので参考にしてみてください。
テキスト表の作り方
基本的なテキスト表の作成手順を紹介します。
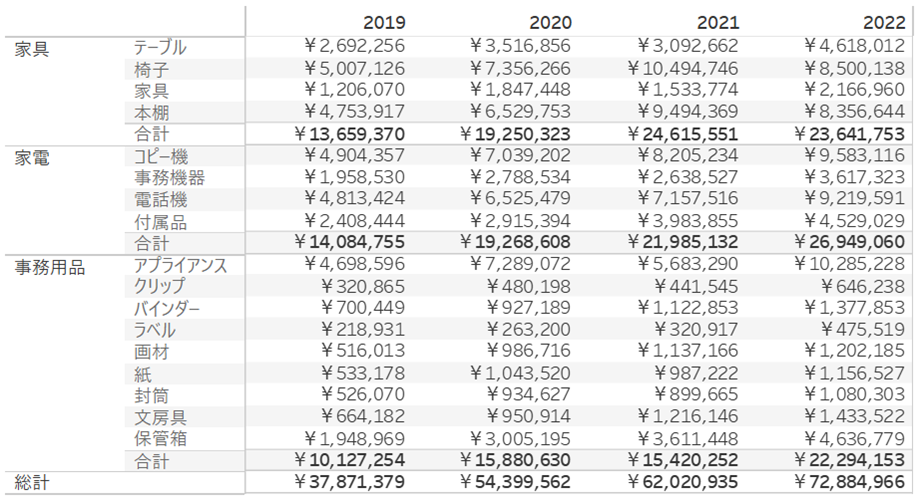
説明例として、サンプルデータ「スーパーストア」を使って以下のテキスト表を作成する手順を解説します。

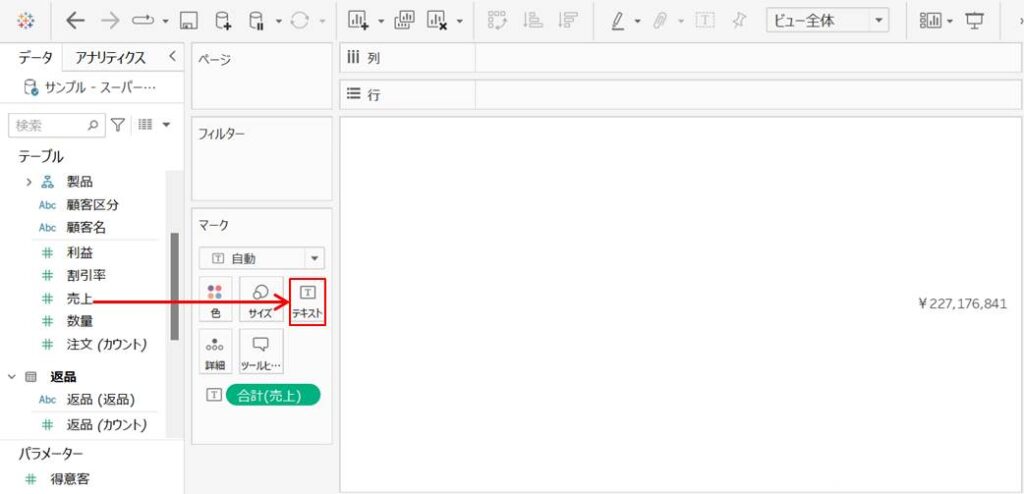
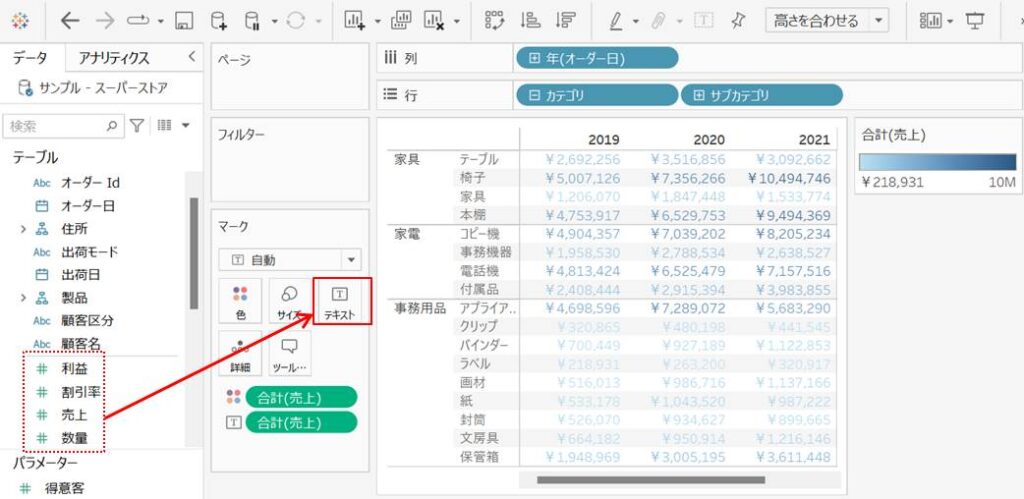
メジャー「売上」をマークカードの「テキスト」にドラッグ&ドロップする。

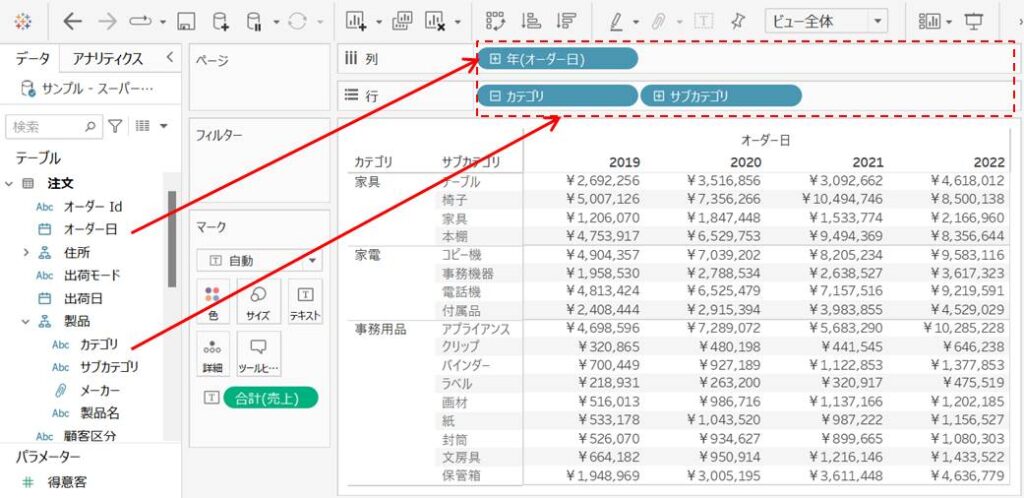
ディメンション「カテゴリ」「サブカテゴリ」を行シェルフへ、ディメンション「オーダー日」を列シェルフへドラッグ&ドロップする。

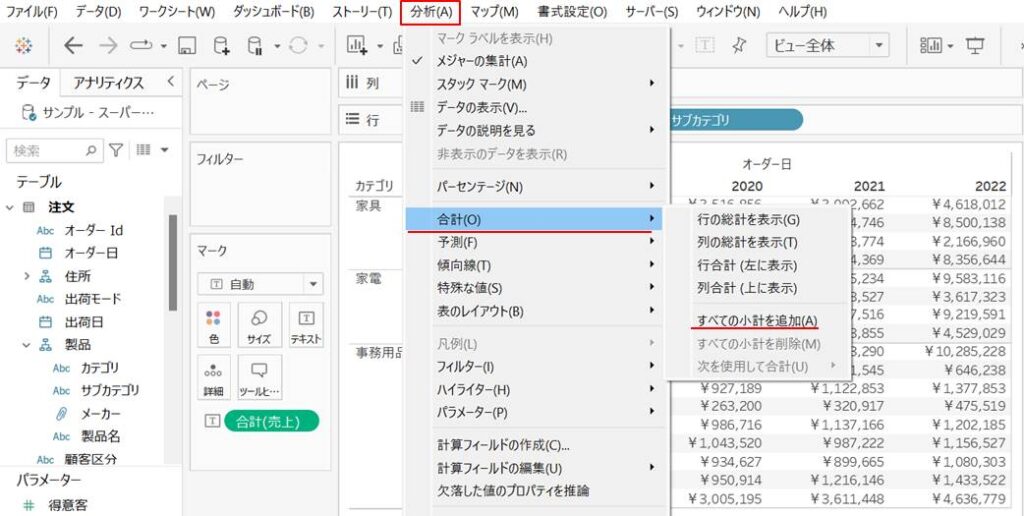
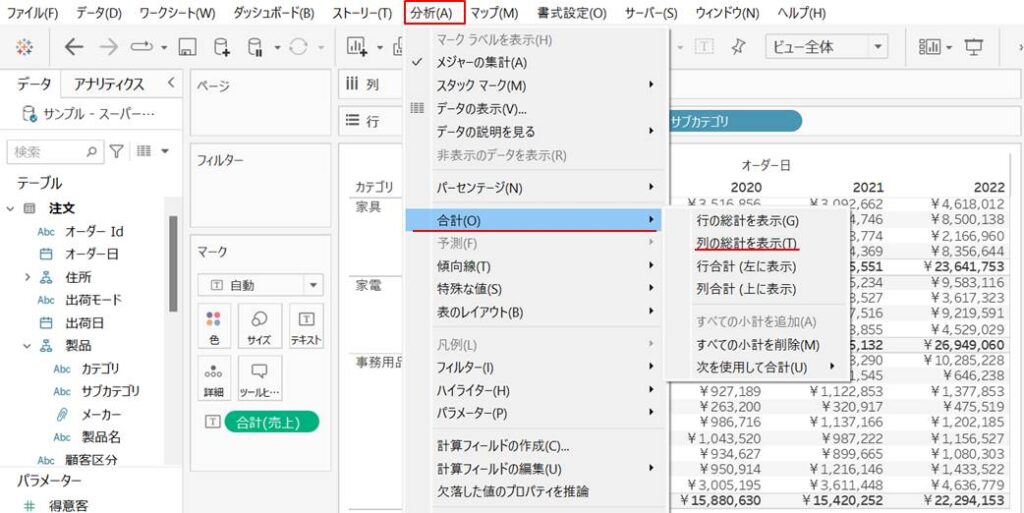
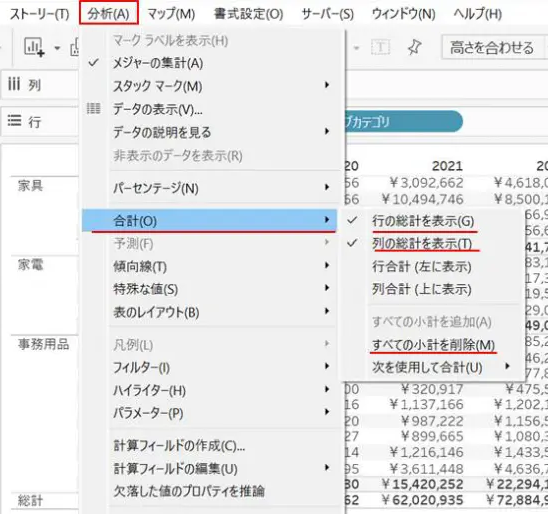
メニューバーの「分析」にある「合計」にカーソルを合わせて「すべての小計を追加」をクリックしてチェックを入れる。

メニューバーの「分析」にある「合計」にカーソルを合わせて「列の総計を表示」をクリックしてチェックを入れる。

設定項目・編集方法
データ(メジャー) の追加・削除
1つのメジャーを追加する
以下のどちらかの方法でテキスト表にデータ(メジャー)を追加できます。
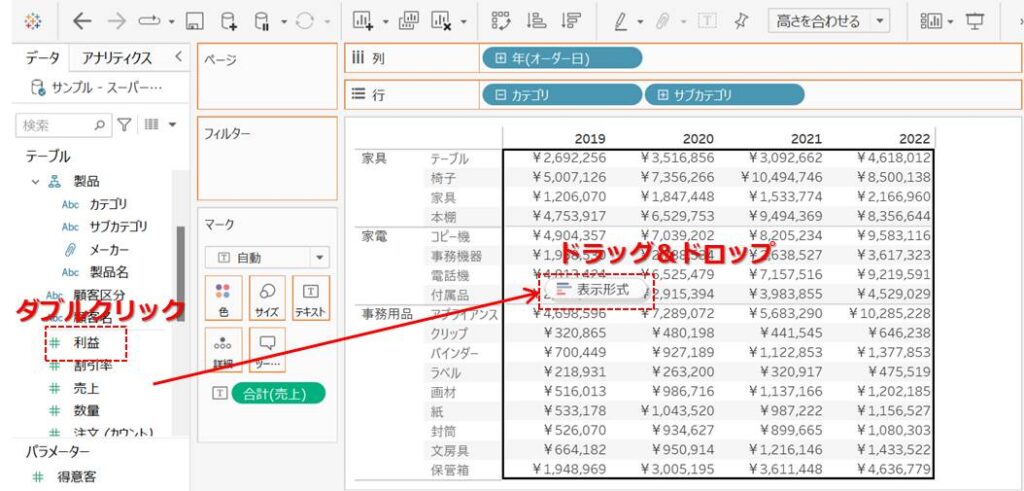
- データペインで追加したいメジャーをダブルクリックする
- テキスト表に追加したいメジャーをドラッグ&ドロップする

全てのメジャーを追加する
以下の手順でテキスト表に全てのデータ(メジャー)を追加できます。全ては必要ない場合はメジャーバリューエリアにある不要なメジャーを削除してください(フィルタリングでもOK)
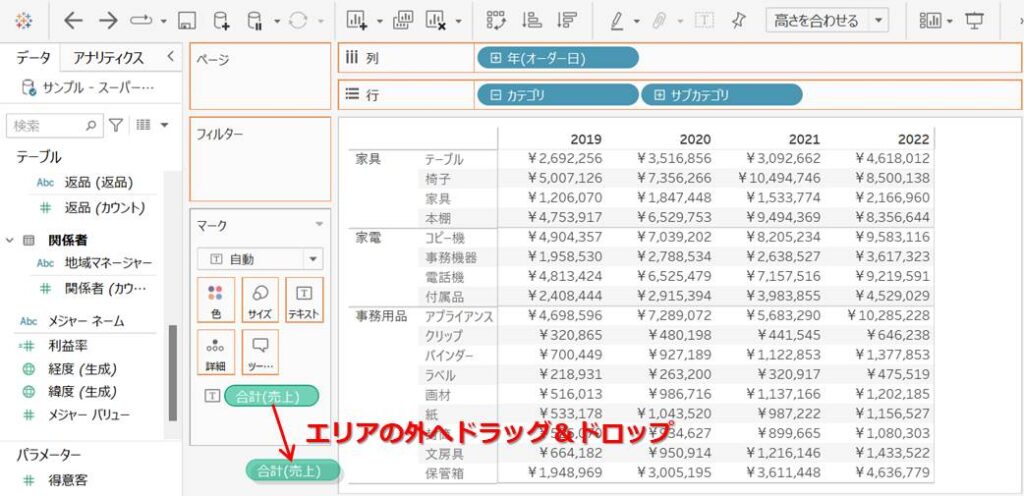
- マークカードの「テキスト」にセットしてあるメジャーを削除する
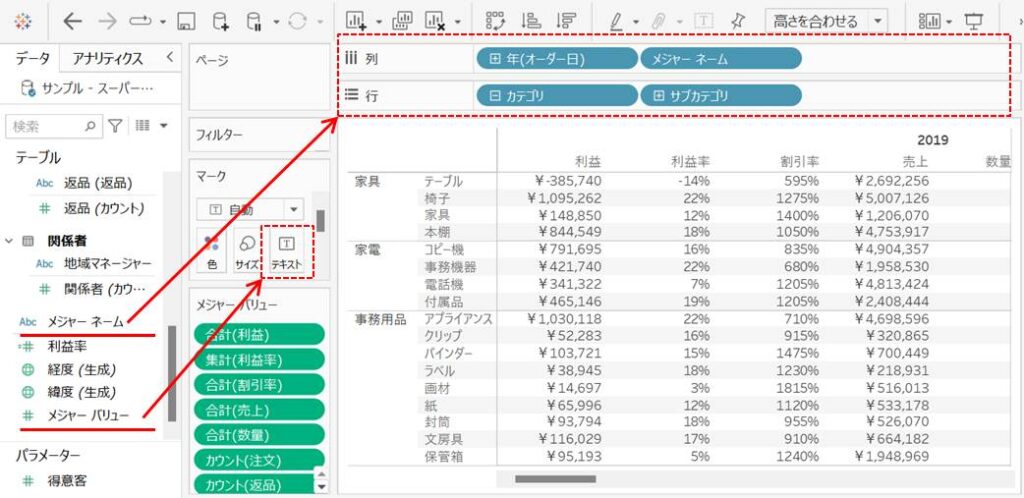
- メジャーバリューを「テキスト」に、メジャーネームを行列シェルフにセットする


追加したメジャーを削除する
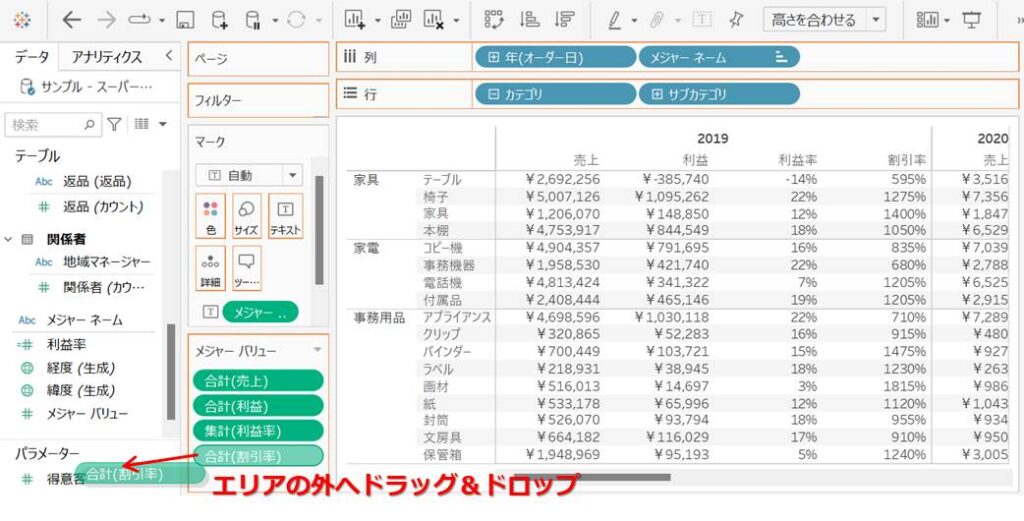
不要なメジャーがある場合はメジャーバリューエリアからメジャーを削除する。

総計・小計
列の総計
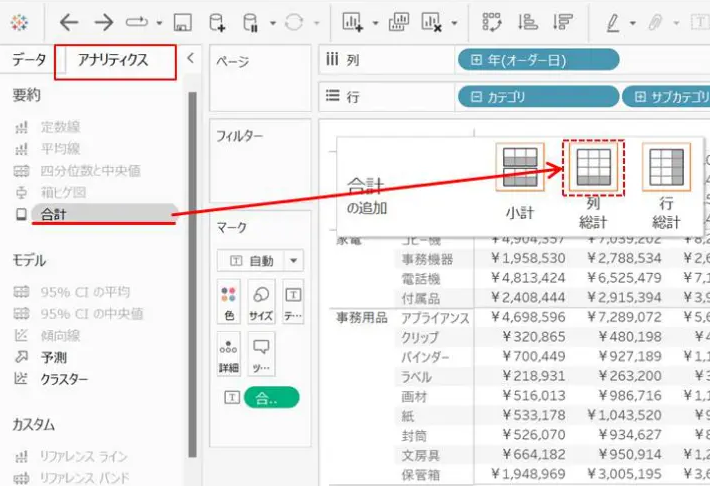
「アナリティクス」にある「合計」を「列の総計」にドラッグ&ドロップする。

行の総計
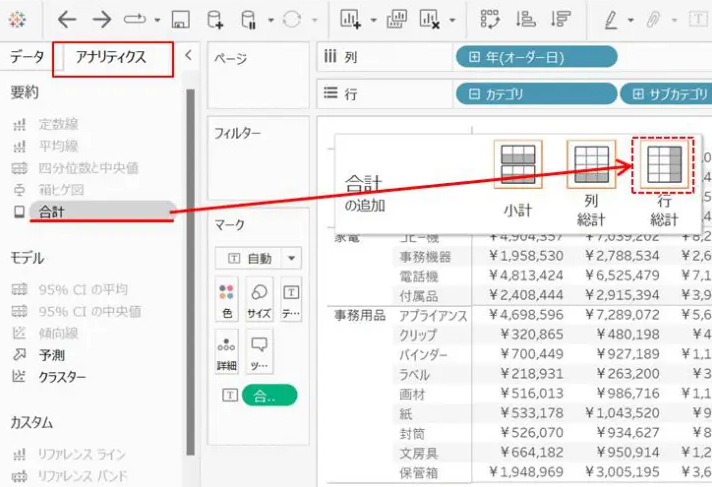
「アナリティクス」にある「合計」を「行の総計」にドラッグ&ドロップする。

小計(セグメント毎の合計)
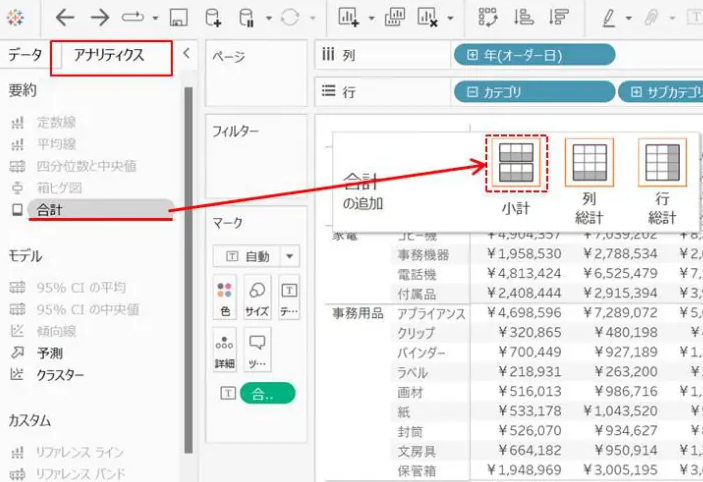
「アナリティクス」にある「合計」を「小計」にドラッグ&ドロップする。

総計(小計)の削除
メニューバーの「分析」にある「合計」にカーソルを合わせて「行の総計を表示」「列の総計を表示」をクリックしてチェックを外す。
小計を削除する場合は「すべての小計を削除」をクリックする。

折り返し表示
項目名を折り返して表示したい場合は 項目名の後ろに半角スペースを追加することでできます。
設定手順は以下の通りです。
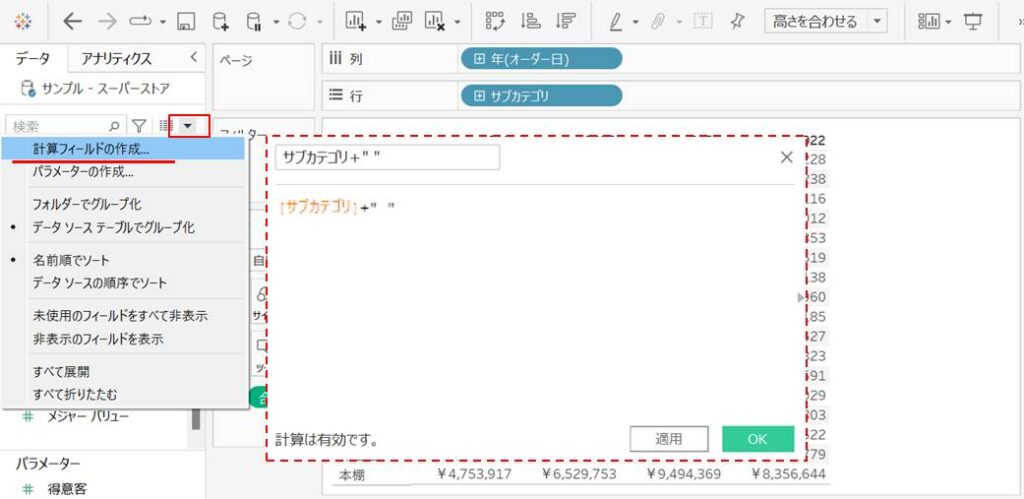
データペインの「▼」をクリックして「新規フィールドの作成」を選択する。そして、折り返し表示したいディメンション(ここでは「サブカテゴリ」)に半角スペースを追加したフィールドを作成する。
[ディメンション] + " "
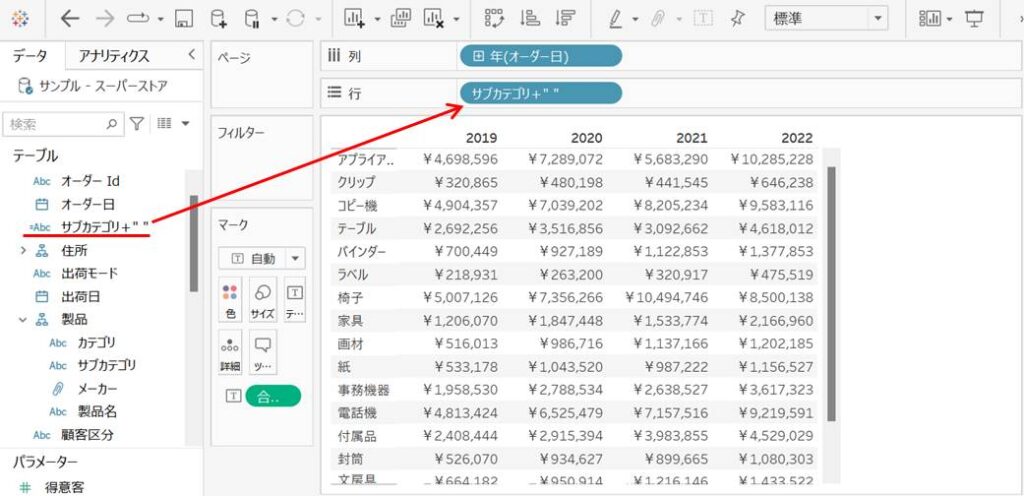
元あったディメンションを削除して新規作成したディメンション(ここでは「サブカテゴリ+” “」)を行列シェルフにドラッグ&ドロップする。

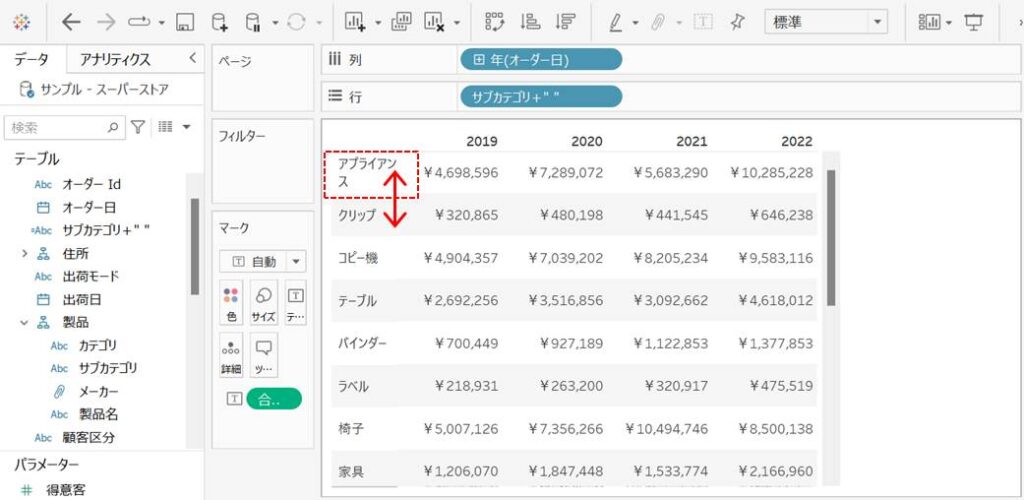
テキスト表の行の境界部にマウスカーソルを合わせると矢印が表示されますのでドラッグして行の高さを広げます。

項目の並び替え
昇順・降順
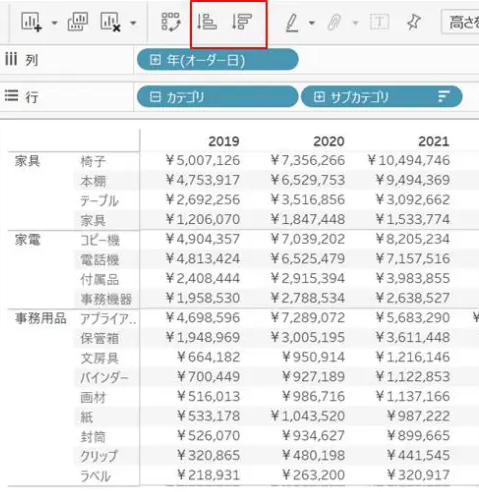
画面上部にある「昇順」と「降順」をクリックすることで メジャーの昇順または降順で項目を並べ替えできます。

任意順番(手動)
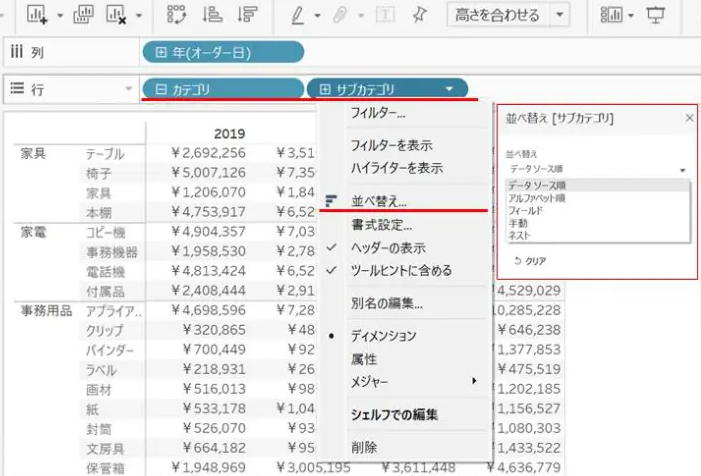
行列シェルフにあるディメンションを右クリックして「並べ替え」を選択する。
以下の並べ替え方法で項目を並び替えることができます。
- データソース順
- アルファベット順
- フィールド
- 手動
- ネスト

色の設定
文字の色
色付けに使用したいデータ(メジャー)をマークカードの「色」にセットする。

数値がマイナスになったときに自動的に赤色に変更する方法はこちらの記事で紹介してます。
背景色
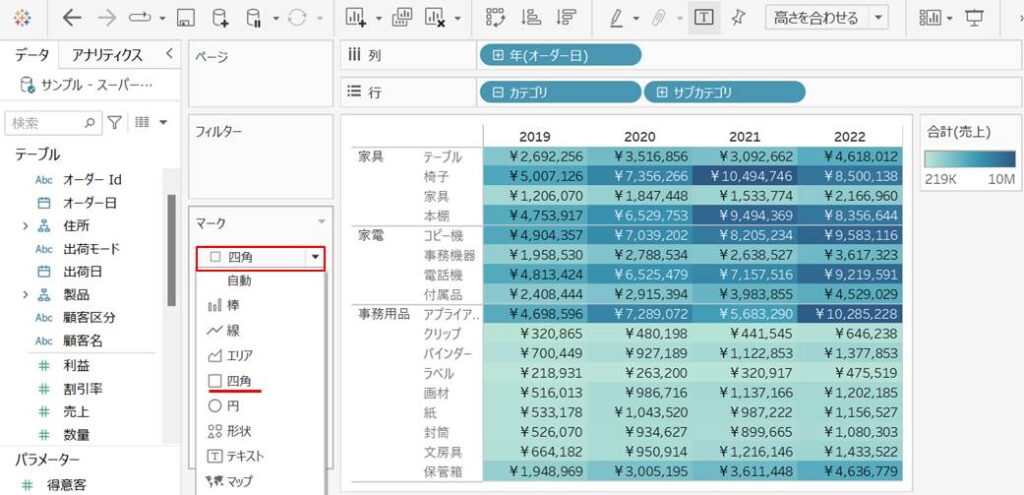
- 色付けに使用したいデータ(メジャー)をマークカードの「色」にセットする。
- マークタイプを「四角」に変更する。

詳しくはこちらの記事で紹介しますのでよければ見てみてください。

Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書

コメント