Tableauでスパークラインの作り方を解説します。
作成手順に合わせて編集方法やパネルチャートについても紹介しています。
Tableauのサンプルデータを用いて グラフ作成手順を画像付きで解説してますので参考に試してみてください。
スパークラインの特徴・使い方
スパークラインとは小さな領域に折れ線グラフをコンパクトに表示したグラフのことです。
主な用途はデータの傾向や変化を瞬時に把握することで、複数のカテゴリでのデータ比較を一目で行うことができます。
特徴としてシンプルでスペース効率が高いため 複数のグラフをマトリクス表示したパネルチャート(スモールマルチプルチャート)にもよく用いられます。

スパークラインの作り方
スパークラインの作成手順を紹介します。
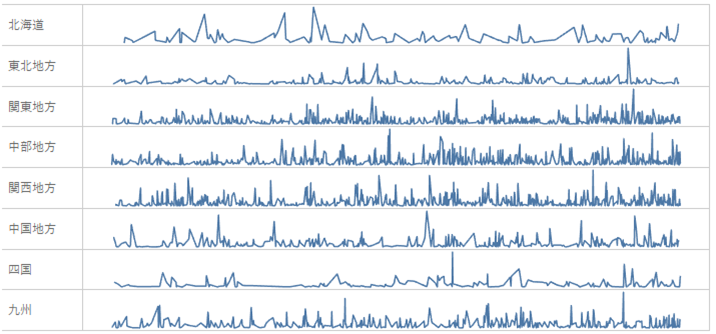
Tableauのサンプルデータ「スーパーストア」を用いて 地域ごとの売上推移を表したスパークラインを作成します。

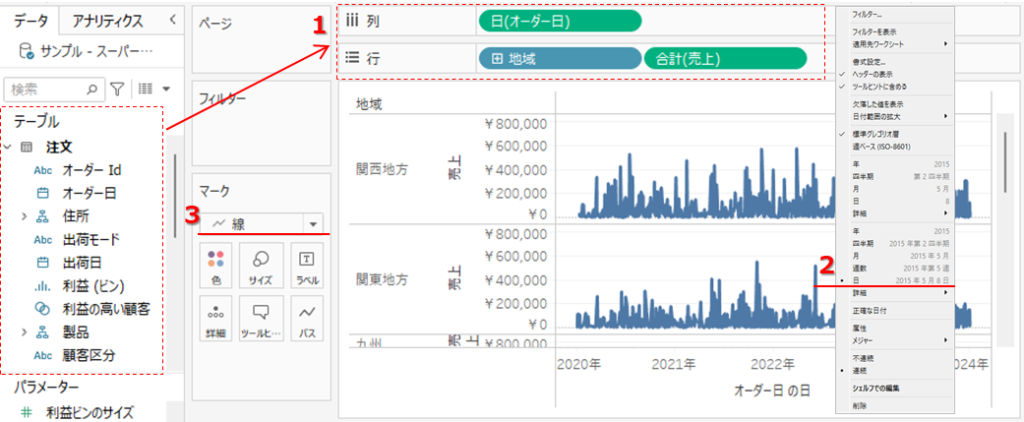
- メジャー[売上]とディメンション[オーダー日][地域]をシェルフにドロップする。
- ディメンション[オーダー日]を右クリックして連続の「日」を選択する。
- グラフタイプで「線」に変更する。※基本的には「自動」でOK。

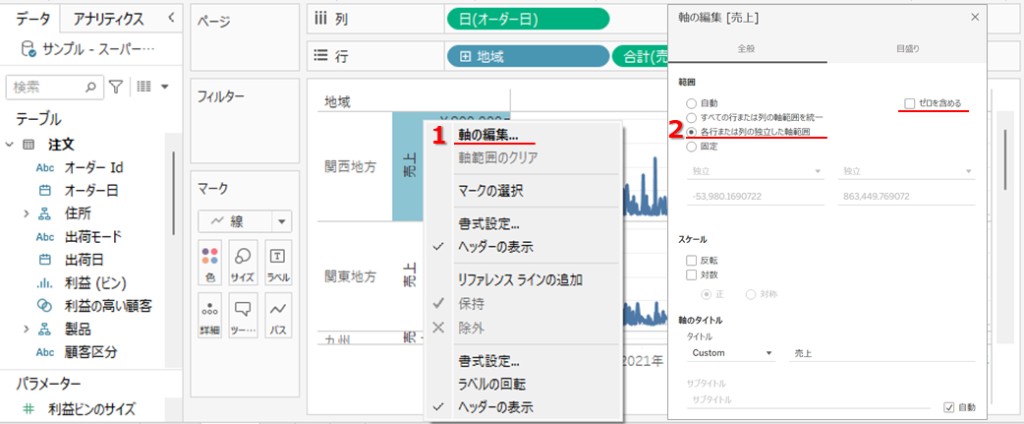
- グラフ軸を右クリックして「軸の編集」を選択する。
- 編集画面の範囲で「各行または列の独立した軸範囲」を選択し 「ゼロを含める」のチェックを外す。

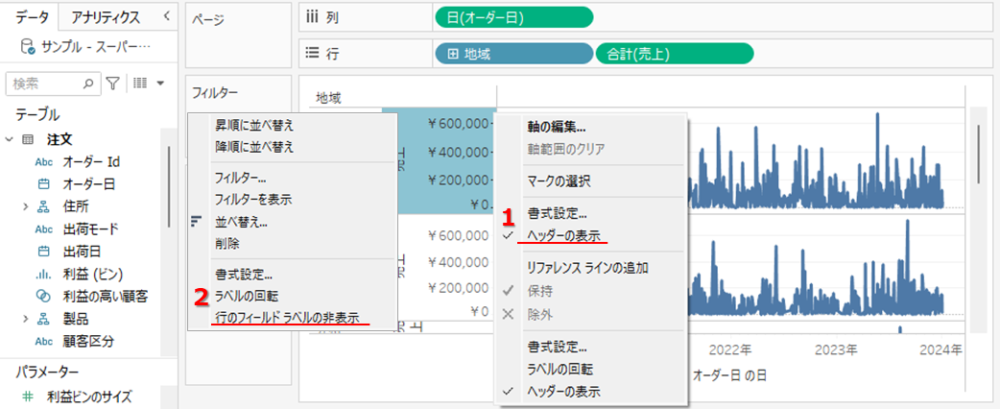
- グラフのヘッダーを右クリックして「ヘッダーの表示」をクリックしてチェックを外す。
- グラフのラベルを右クリックして「行のフィードラベルの非表示」をクリックする。

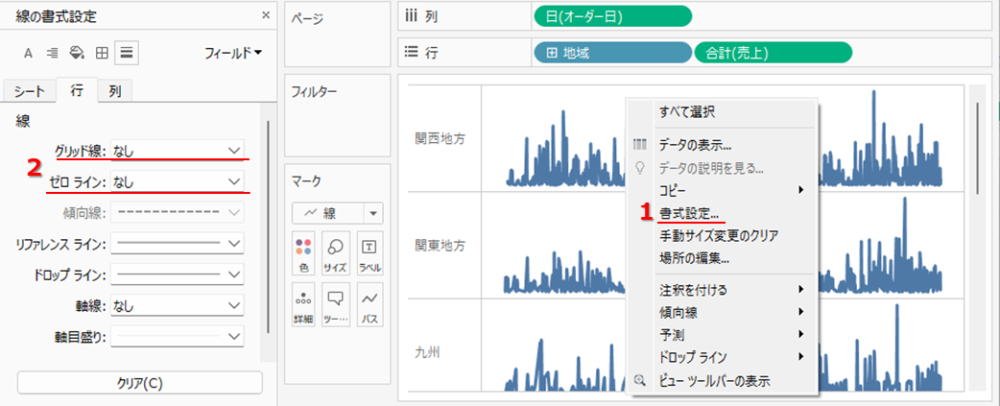
- グラフエリアを右クリックして「書式設定」を選択する。
- 線の書式設定の行で「グリッド線」と「ゼロライン」をなしに設定する。

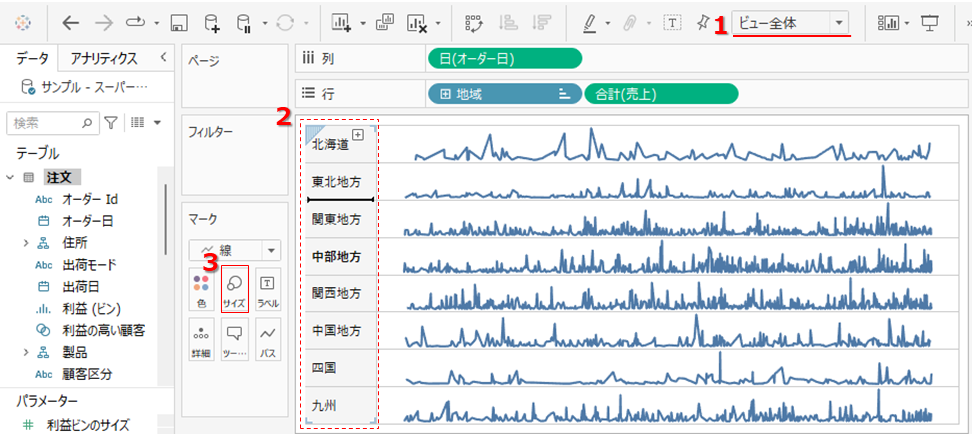
- ビュー表示を「ビュー全体」に変更する。
- [地域]ディメンションのそれぞれの要素をドラッグ&ドロップして順番を入れ替える。
- マークカード「線」でグラフ線の太さを調整する。

設定項目・編集方法
傾向線
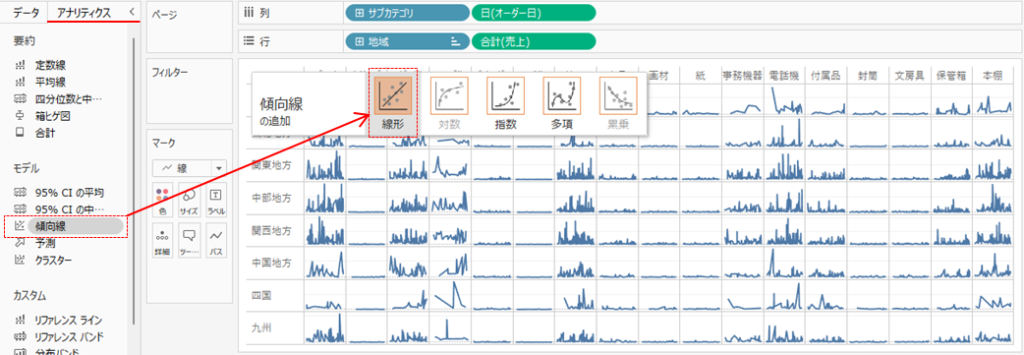
下図のようにスパークラインに傾向線を追加する手順を紹介します。
スパークラインに傾向線を追加するには「アナリティクス」の「傾向線」を使います。


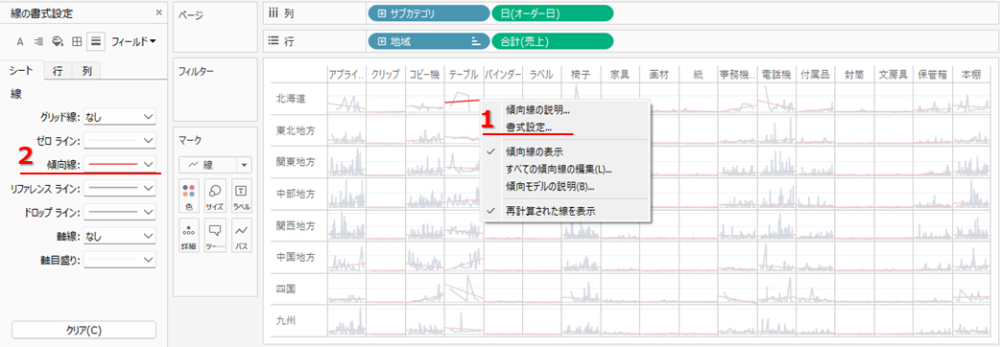
- 追加した傾向線を右クリックして「書式設定」をクリックする。
- 線の書式設定の傾向線で線の形式や色を設定する。

最大値・最小値の強調表示
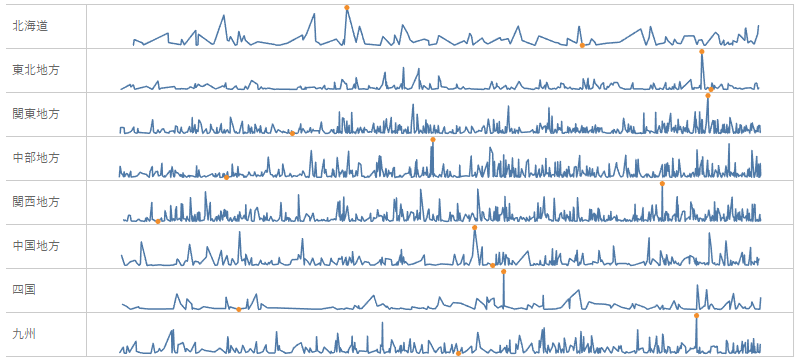
下図のようにスパークラインに最大値や最小値を追加でプロットする手順を紹介します。

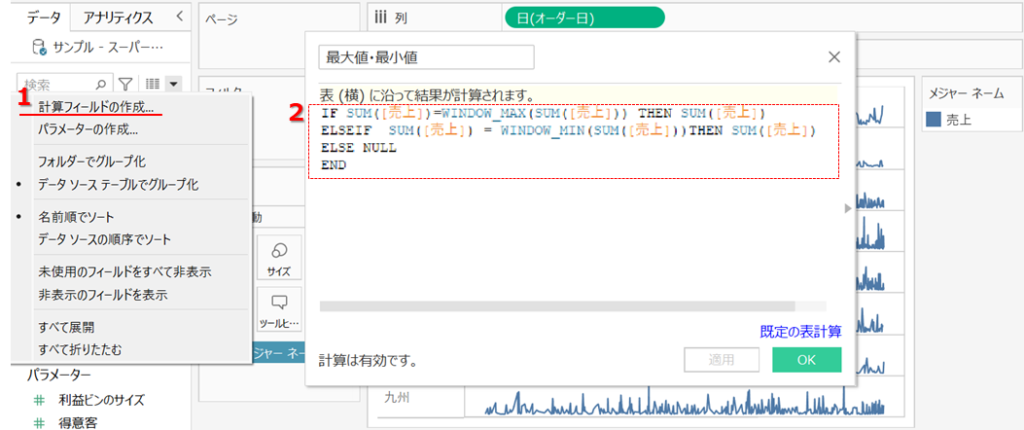
- データペインにある「▼」をクリックして「計算フィールドの作成」をクリックする。
- 下記の計算式を入力して最大値と最小値を抽出する計算フィールドを作成する。※最大値のみを示したい場合はElse ifの行を削除してください。
IF SUM([売上])=WINDOW_MAX(SUM([売上])) THEN SUM([売上])
ELSEIF SUM([売上]) = WINDOW_MIN(SUM([売上]))THEN SUM([売上])
ELSE NULL
END
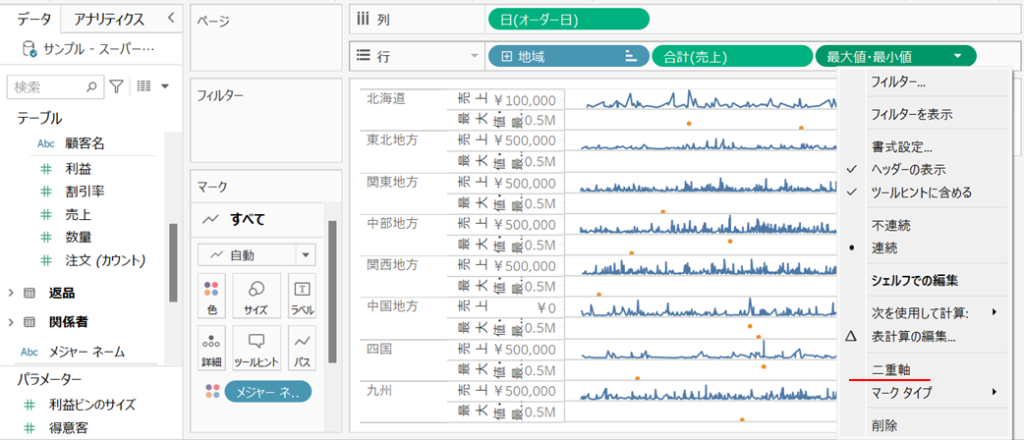
作成した計算フィールドを行列シェルフにドロップする。そして 追加したフィールドを右クリックして「二重軸」をクリックする。

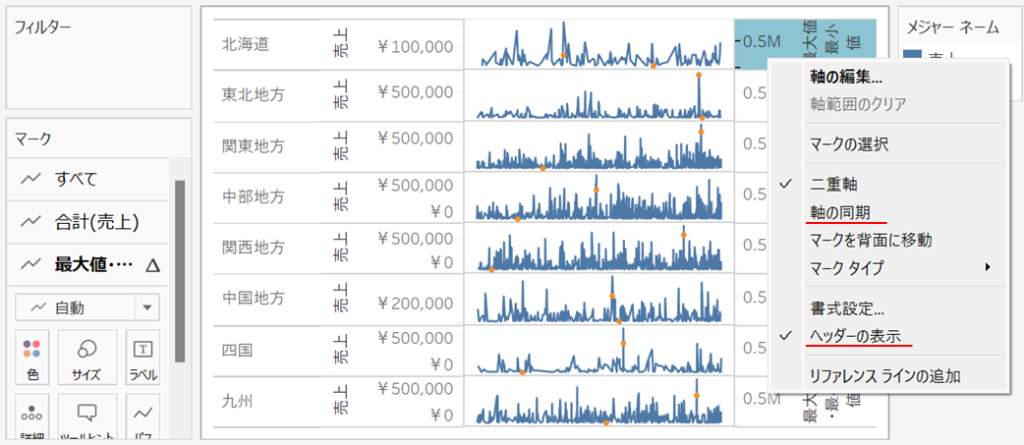
グラフの第2軸を右クリックして「軸の同期」を選択する。そのあと 「ヘッダーの表示」をクリックしてチェックを外して軸を非表示にする。

パネルチャート(スモールマルチプルチャート)
パネルチャートとは複数グラフをマトリクス表示して一覧性を高めたグラフです。
ディメンションが1つの場合とディメンション2つの場合での作成手順を紹介します。
ディメンション1つの場合
1つのディメンションでパネルチャートを作成するにはグラフを行方向、列方向に並べるための計算フィールドを作成する必要があります。
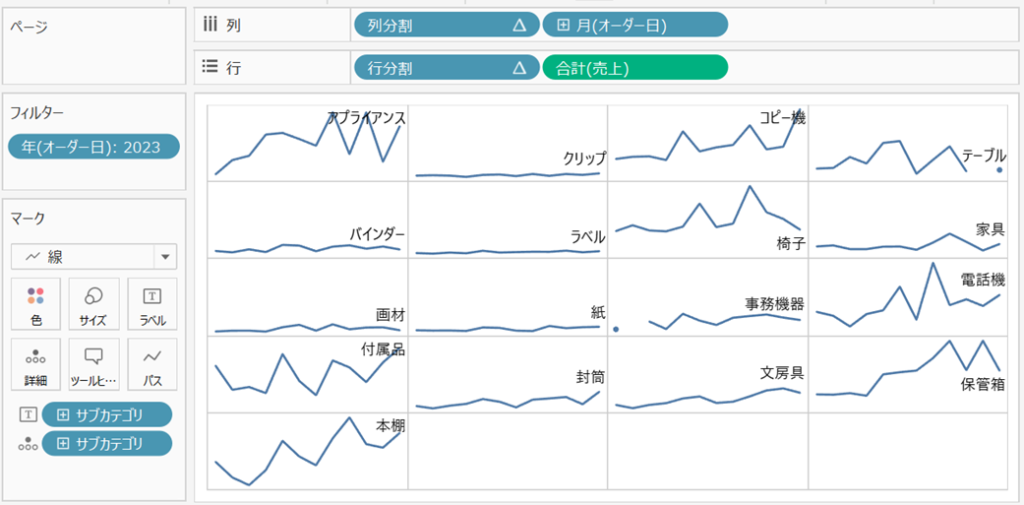
下図のサブカテゴリごとの売上推移をパネルチャート表示する方法を紹介します。

- 折れ線グラフを作成する
- 行シェルフに「行分割」フィールド、列シェルフに「列分割」フィールドをセットする。
int((index()-1)/(round(sqrt(size()))))(index()-1)%(round(sqrt(size())))- 「行分割」フィールドと「列分割」フィールドを不連続にする。
- 「行分割」フィールドと「列分割」フィールドの表計算の「次を使用して計算」をカテゴリ分け用のディメンションに変更する(下図では[サブカテゴリ])
- グラフの横軸用のディメンションを不連続にする(下図では[オーダー日])
- カテゴリ分け用のディメンションをマークカード「詳細」にドロップする(下図では[サブカテゴリ])
ディメンション2つの場合
上述で作成したようなスパークラインにディメンションを一つ追加することで作成できます。
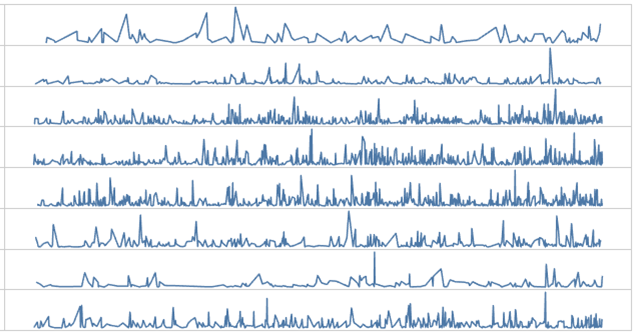
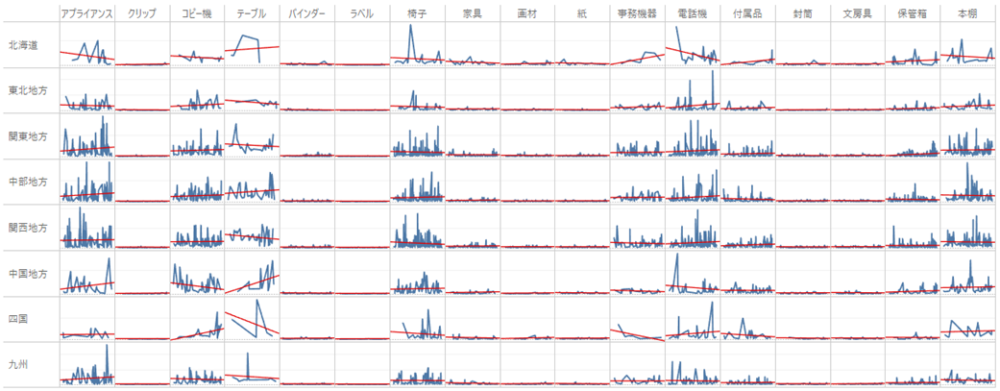
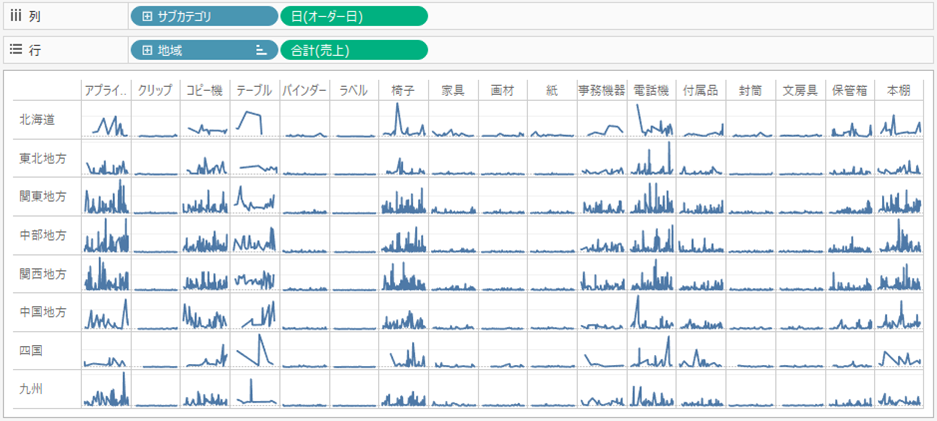
下図は地域ごとサブカテゴリごとの売上推移のスパークラインで作成したパネルチャートです。

Sponsored link
Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書

コメント