Tableau(タブロー)で折れ線グラフの系列やカテゴリ項目ごとにマーカー形状を変更する方法を解説します。Tableauのサンプルデータを用いて 設定方法を解説してますので参考に試してみてください。
目次
マーカー形状を系列別で設定する方法
折れ線グラフにおいて系列別で違うマーカー形状を設定する手順は以下の3ステップです。
- 複数系列の折れ線グラフを同じメジャーを使って2重軸にする。※軸は同期する。
- グラフに追加したメジャーのグラフタイプを「形状」にする。
- マークカードの「形状」に系列分類用ディメンションを設定して系列別マーカーに変更する。
折れ線グラフに初期からあるマーカーは丸形状のみなのでグラフを2重軸にして複数のマーカー形状を追加します。
【画像付き解説】複数マーカー形状の設定手順
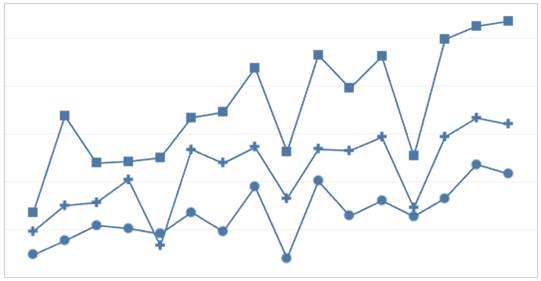
Tableauのサンプルデータ「スーパーストア」を使って、下図の複数マーカーを利用した折れ線グラフを作成します。画像付きで解説しますので参考にしてみてください。

STEP
複数系列の折れ線グラフを作成する
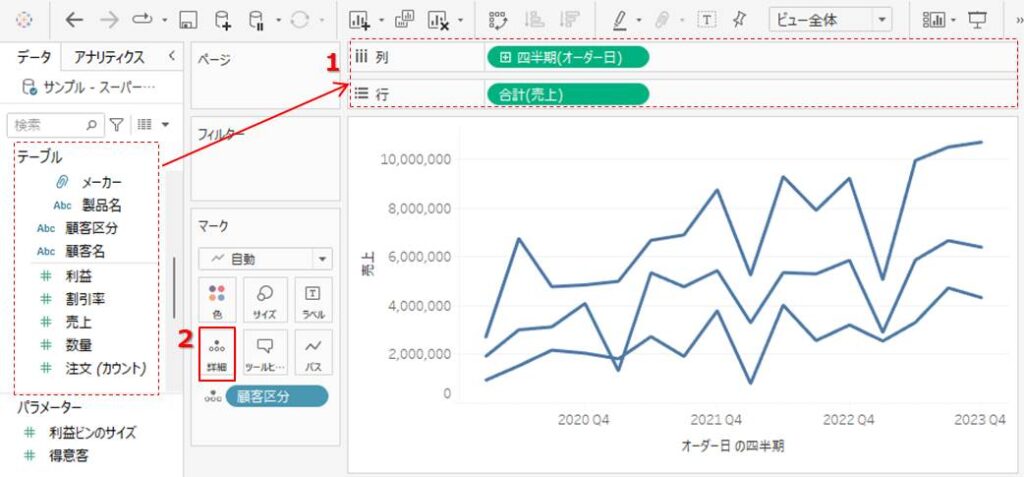
- メジャー([売上])とディメンション([オーダー日])を行列シェルフにドラッグ&ドロップする。
- マークカードの「詳細」にディメンション([顧客区分])をドラッグ&ドロップする。
- マークカードの「色」にディメンションをセットして複数系列としてもOKです。
- グラフが見やすくなるように「オーダー日」の単位を四半期に変更しています。

STEP
同じメジャーを用いてグラフを二重軸にする
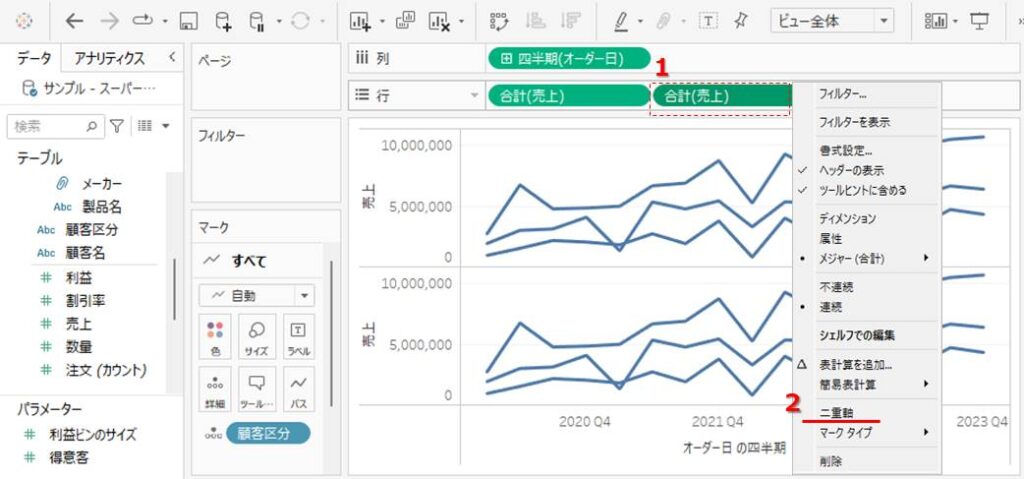
- 折れ線グラフと同じメジャー([売上])を行列シェルフにドラッグ&ドロップする。
- 追加したメジャーを右クリックして「二重軸」を選択する。

STEP
グラフの軸を同期させる
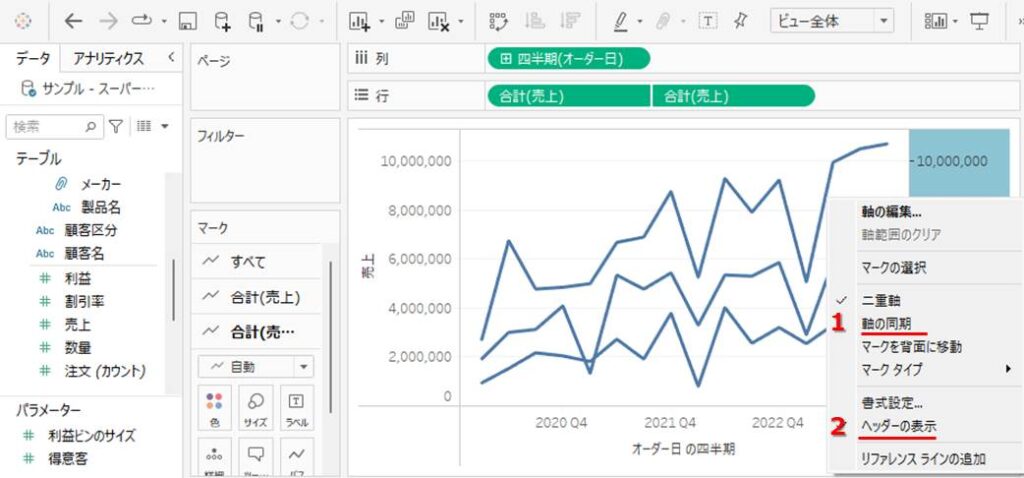
- グラフ右側の2つ目の軸を右クリックして「軸の同期」を選択する。
- グラフ右側の2つ目の軸を右クリックして「ヘッダーの表示」のチェックを外して軸を非表示にする。

STEP
複数マーカーを設定する
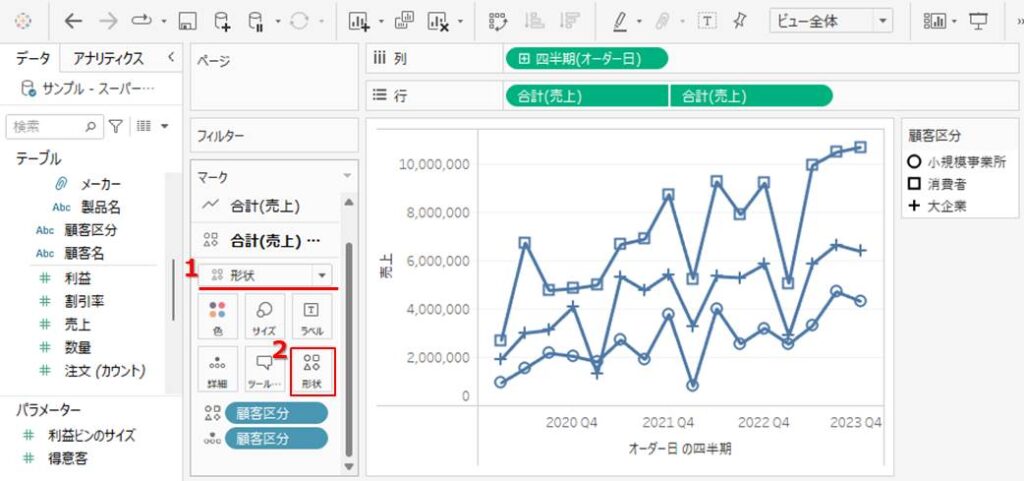
- 追加したメジャーのグラフタイプを「形状」に変更する。
- マークカードの「形状」に折れ線グラフの系列と同じディメンション([顧客区分])をドラッグ&ドロップする。

STEP
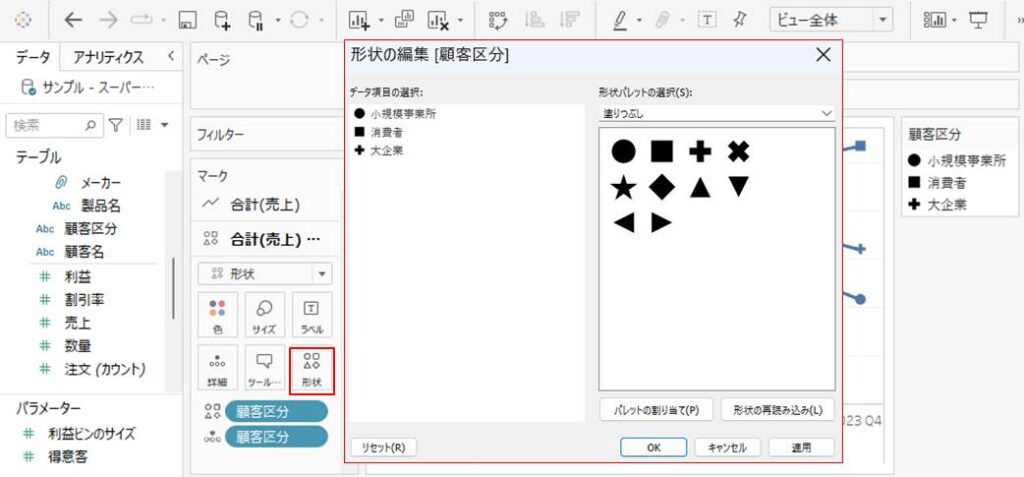
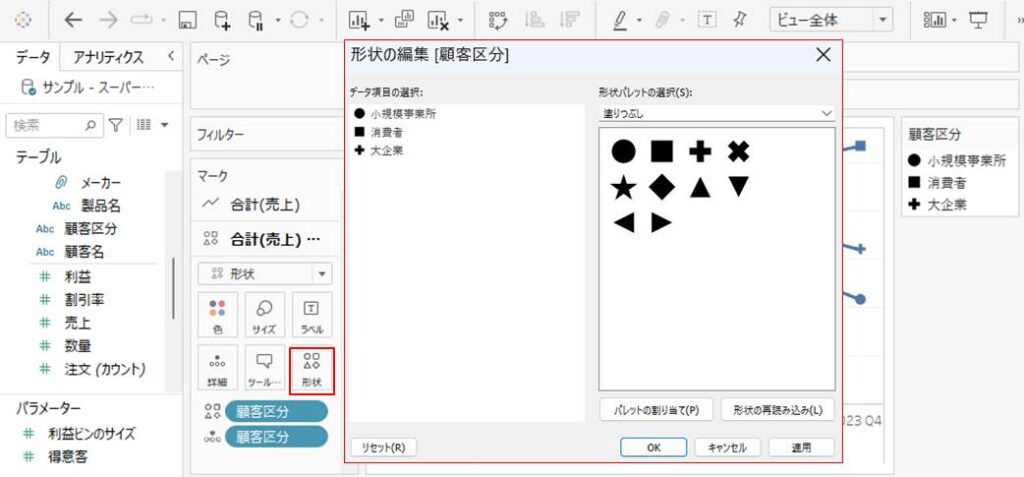
マーカー形状を変更する
マークカードの「形状」をクリックして任意のマーカー形状を選択する(ここでは塗りつぶしの形状を選択する)

STEP
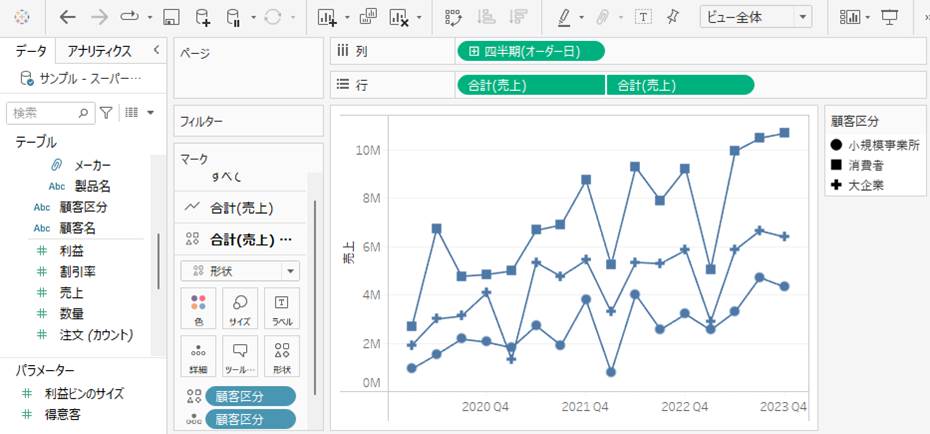
設定完了

系列別マーカーの設定項目・編集方法
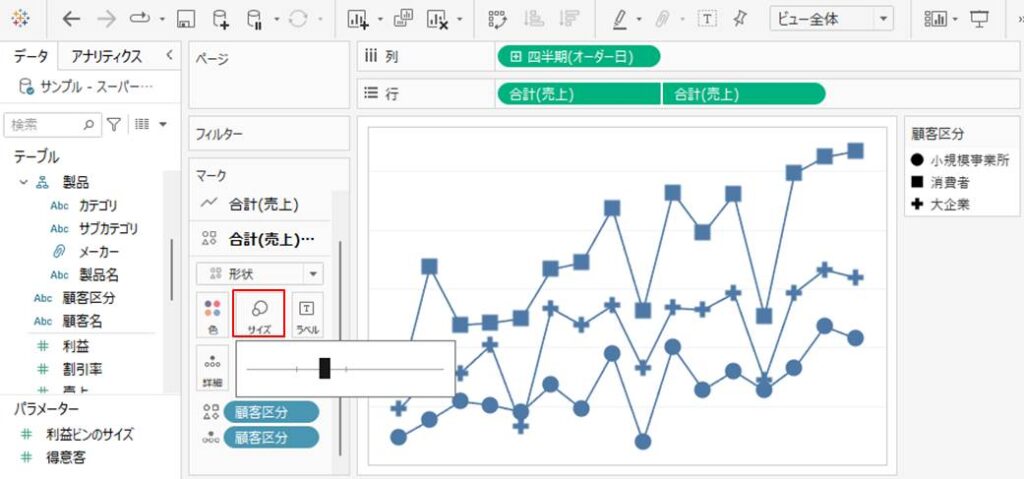
マーカーの大きさ
マーカーサイズを変更したい場合は マークカードにある「サイズ」で表示される調整バーで変更する。

マーカーの形状
マーカー形状を変更したい場合は マークカードにある「形状」で任意の形状を選択する。

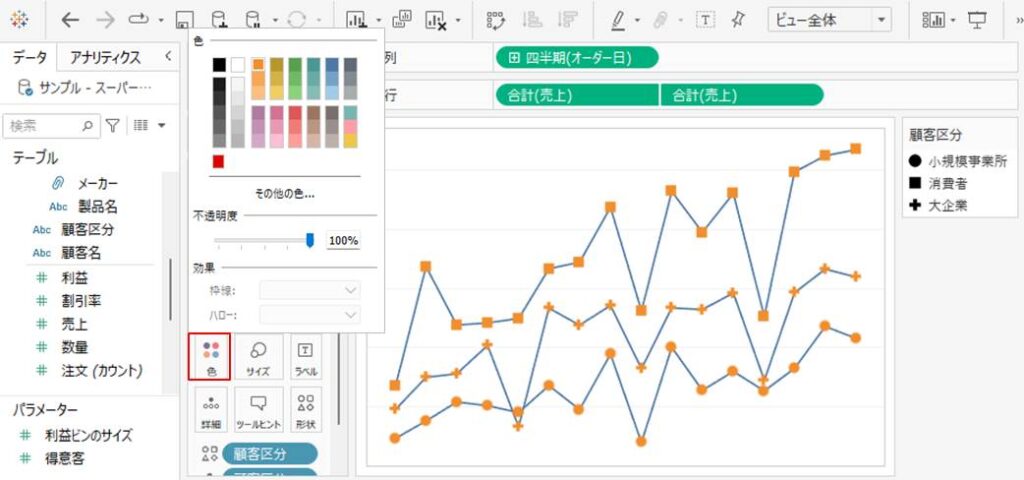
マーカーの色
全てのマーカー色設定
マーカーの色を変更したい場合は マークカードにある「色」で任意の色を選択する。折れ線とマーカーでそれぞれ色を選択すれば異なる色に設定することも可能です。

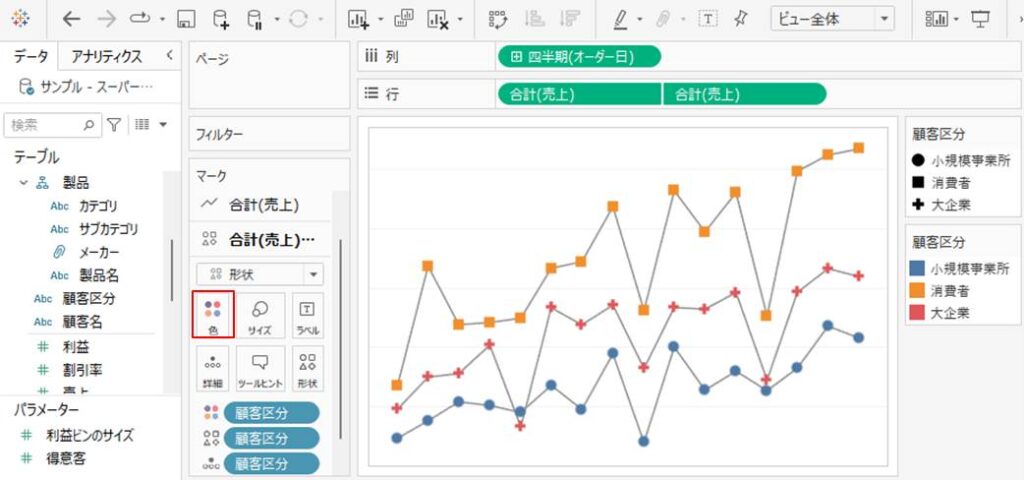
系列別のマーカー色設定
系列別にマーカーの色を変更したい場合は マークカードにある「色」に「形状」に設定しているものと同じディメンションをセットする。マークカードの「色」において系列別に任意の色を設定することも可能です。

Tableau Desktopのおすすめ書籍
Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書
リンク
コメント