Tableauでロリポップチャートの作り方を解説します。作成手順に合わせて編集方法やカスタマイズについても紹介しています。
Tableauのサンプルデータを用いて グラフ作成手順を画像付きで解説してますので参考に試してみてください。
ロリポップチャートとは?
ロリポップチャート(Lollipop Chart)は、データの大小や順位を表現するためのグラフです。
棒グラフと散布図を組み合わせて作成され、棒の先端に円が付いた形状が棒付きキャンディに似ていることから名前が付けられました。
主な用途は順位やランキングの表示、データの比較、傾向の視覚化です。特にカテゴリごとのデータの大小や順位の変動を強調して目立たせたい場合に適しています。

ロリポップチャートの作り方
ロリポップチャートの作成手順を解説します。
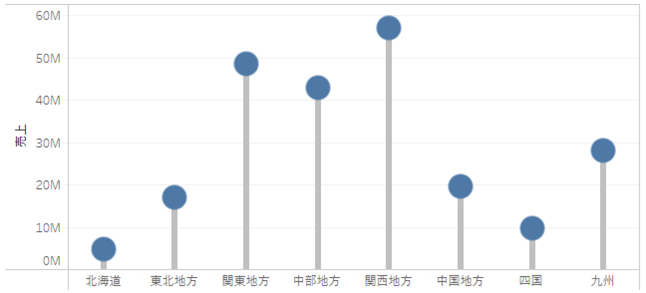
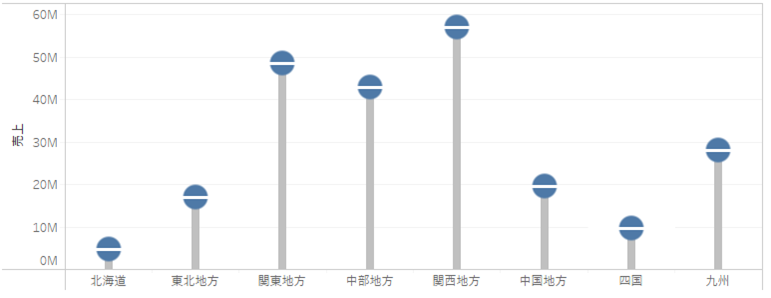
サンプルデータ「スーパーストア」を用いて 地域ごとの売上を表した下図のロリポップチャートを作成します。

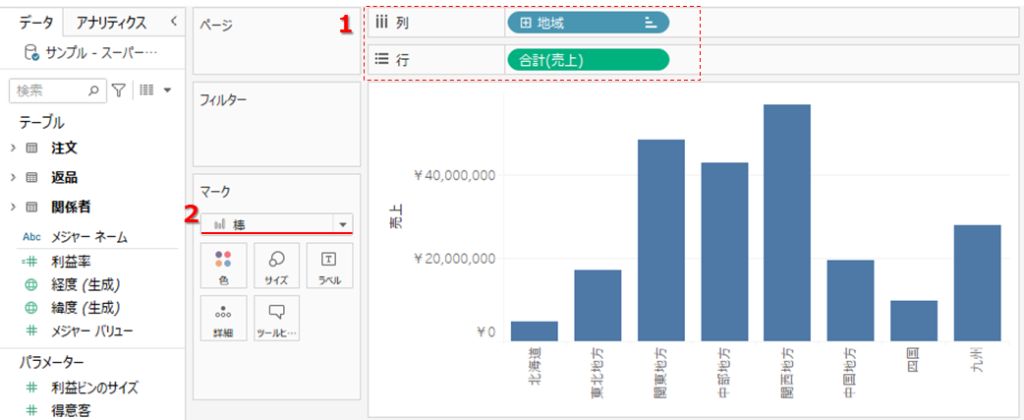
- メジャー[売上]とディメンション[地域]をシェルフにドロップする。
- マークカードのグラフタイプを「棒」に変更する。※基本的には「自動」でOK。

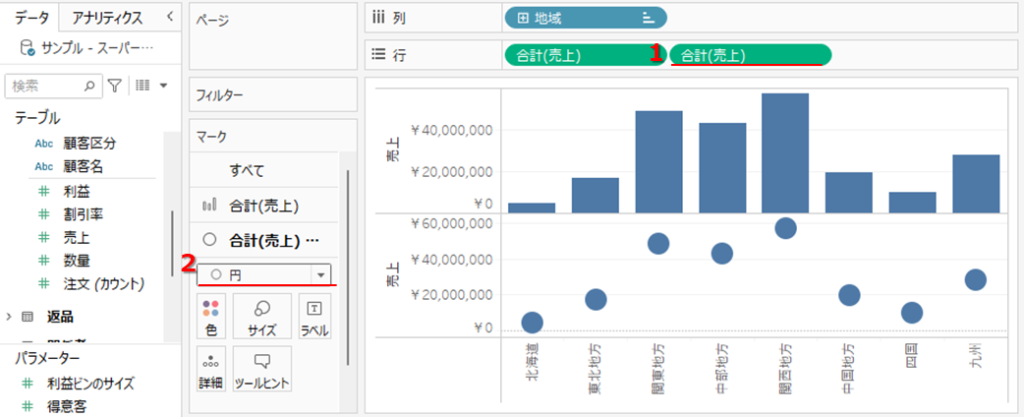
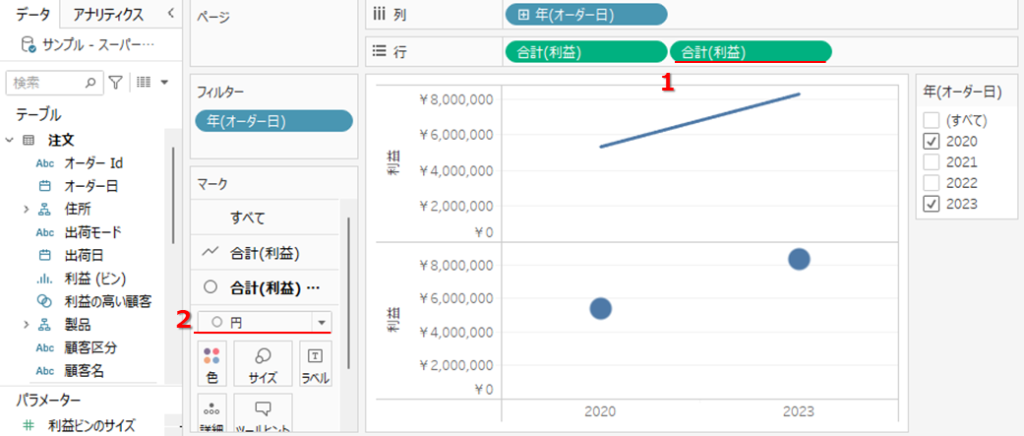
- 棒グラフと同じメジャー[売上]をシェルフにドロップする。
- 追加したメジャーのグラフタイプを「円」に変更する。

- 同じメジャー[利益]をシェルフにドロップする。
- 追加したメジャーのグラフタイプを「円」に変更する。

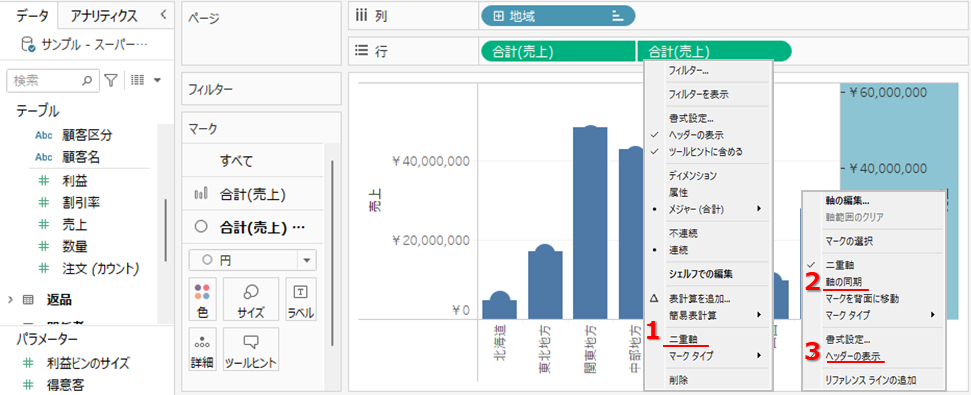
- 追加したメジャー[売上]を右クリックして「二重軸」を選択する。
- グラフ右側の軸を右クリックして「軸の同期」を選択する。
- 「ヘッダーの表示」をクリックしてチェックを外す。

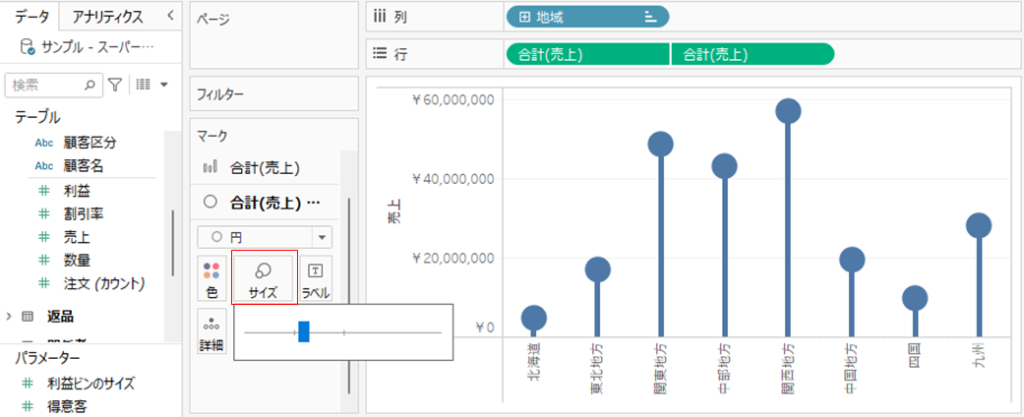
マークカード「サイズ」をクリックして 棒グラフと円マークグラフのそれぞれのサイズを調整する。

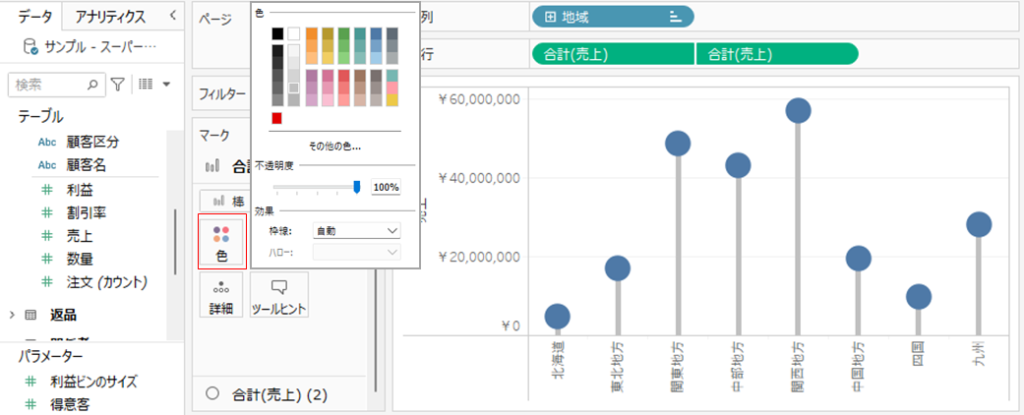
マークカード「色」をクリックして 棒グラフと円マークグラフのそれぞれの色を調整する。

編集方法・カスタマイズ
線付き円マーク
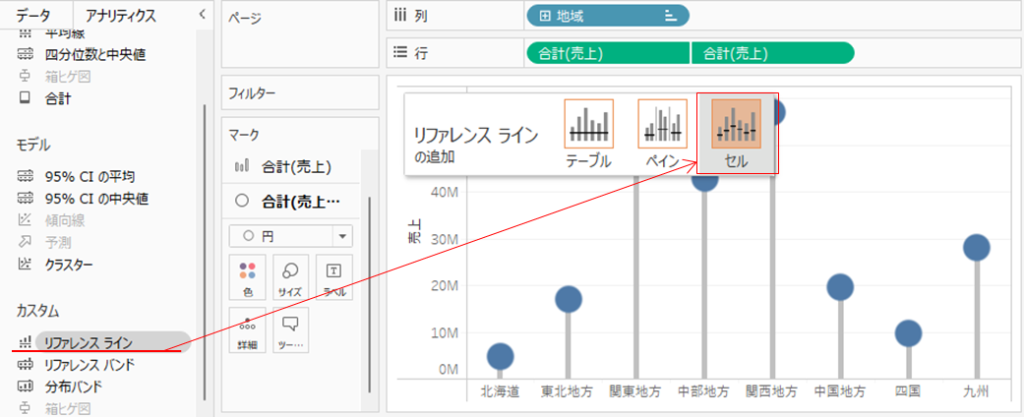
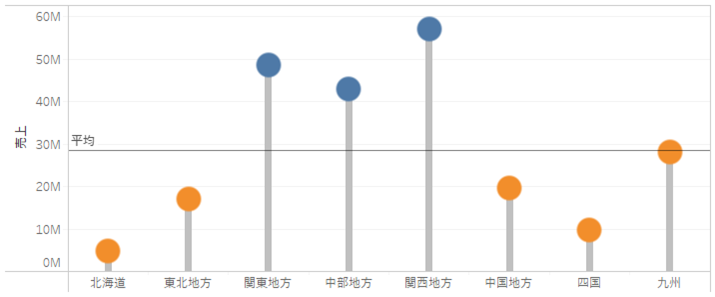
ロリポップチャートの円マーク部に下図のように線を追加するのはアナリティクスのリファレンスラインを追加することでできます。


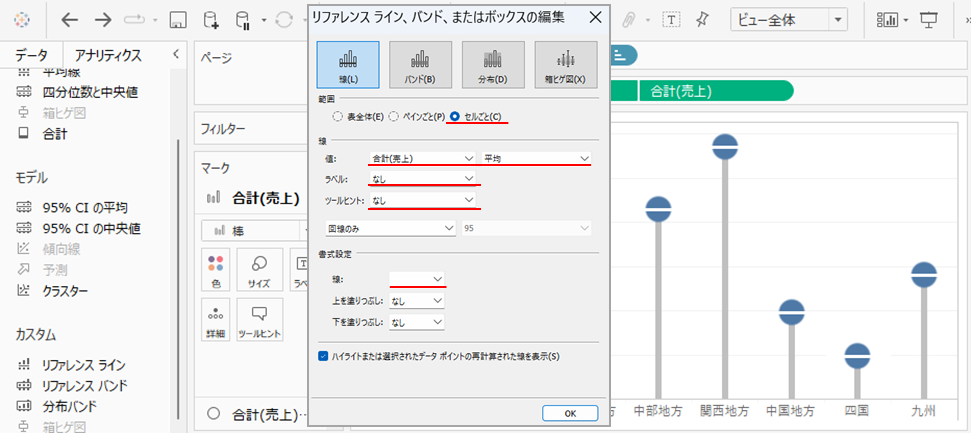
リファレンスラインの編集画面で下記設定をする。
- 範囲: セルごと
- 値: 合計(使用しているメジャー)の平均
- ラベル: なし
- ツールヒント: なし
- 線 :白色の太線、不透明度100%

条件による色変更
ロリポップチャートの色を条件により変更するのは下記の手順で行えます。ここでは平均値より高いか低いかで色を変える方法を紹介します。

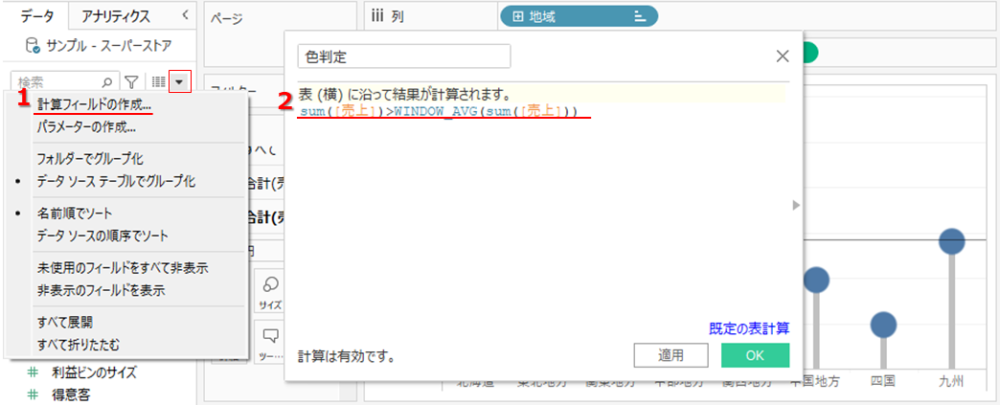
値が平均値より大きい場合に結果が「真」となる判定フィールドを作成する。
- データペインの「▼」をクリックして「計算フィールドの作成」を選択する。
- 計算フィールドに判定式を入力する。
sum([売上]) > WINDOW_AVG(sum([売上]))
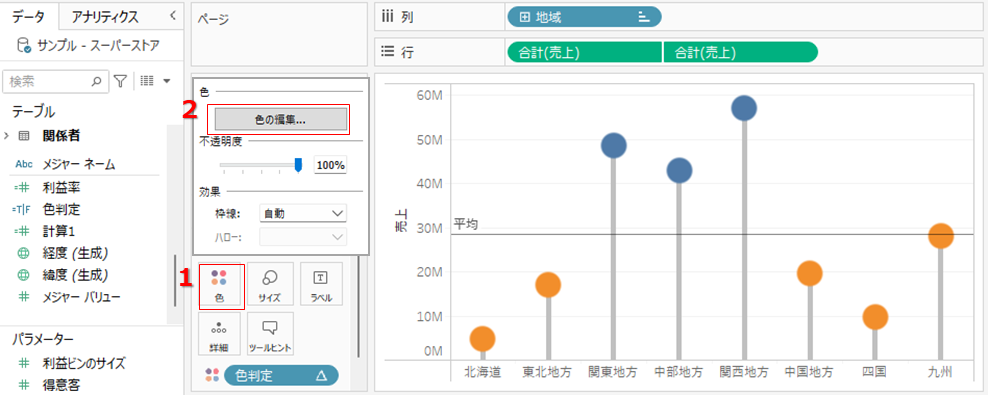
- 円マークグラフのマークカード「色」に判定フィールドをドロップする。
- マークカード「色」の「色の編集」を選択して色を設定する。

条件によりグラフの色を変更する方法はこちらの記事でも紹介してますので詳細を知りたい方は参考に覗いてみて下さい。
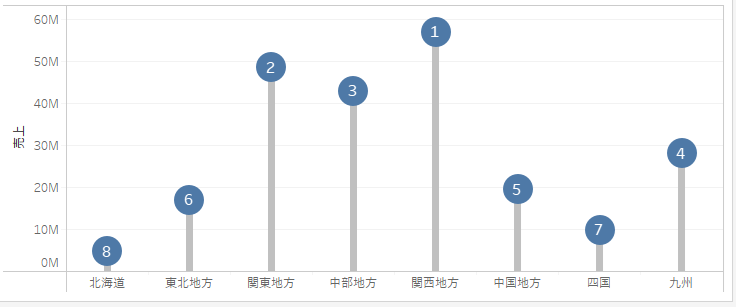
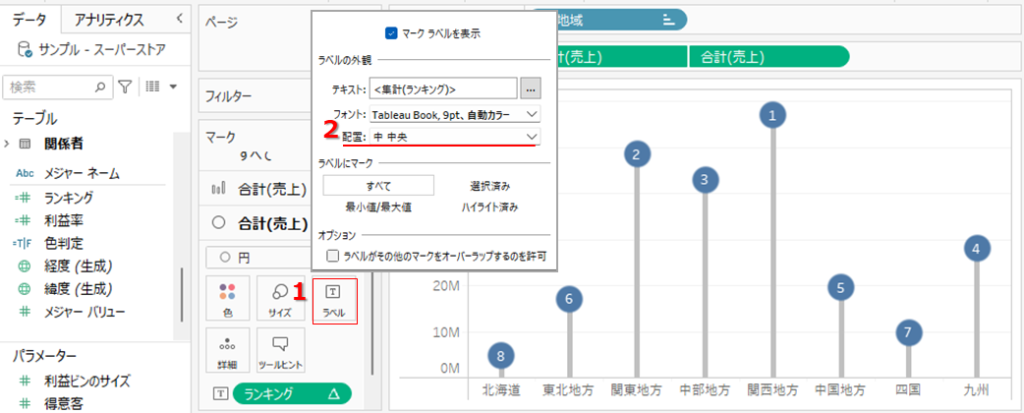
順位ラベル
ロリポップチャートにランキングラベルを追加するのは下記の手順で行えます。

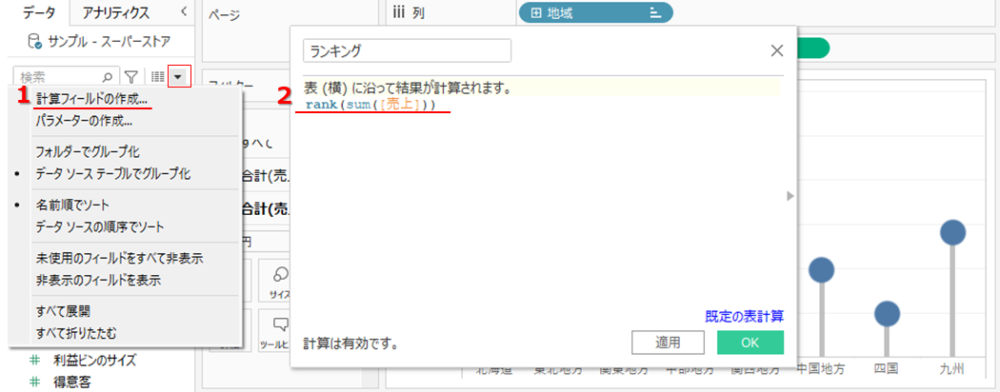
- データペインの「▼」をクリックして「計算フィールドの作成」を選択する。
- 計算フィールドにランキング計算式を入力する。
rank(sum([売上]))
- 円マークグラフのマークカード「ラベル」に順位フィールドをドロップする。
- マークカード「ラベル」をクリックして 配置を調整する。

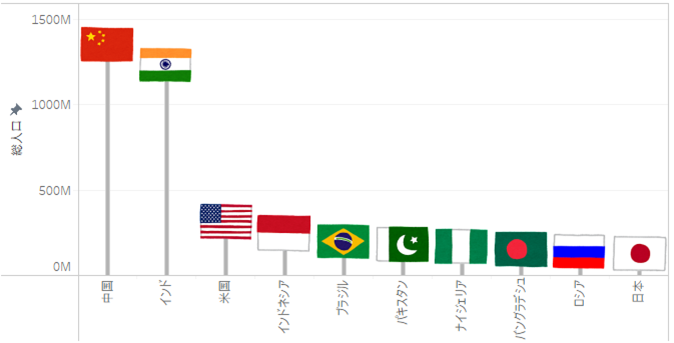
マーカーを画像に変更
下図のようにロリポップチャートに画像を利用する方法はこちらの記事を紹介してますので参考にしてみてください。

Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書



コメント