Tableauで 2つのグラフを重ねる2重軸グラフ(複合グラフ)の作り方を解説します。
作成手順に合わせて設定項目や編集方法についても紹介します。
Tableauのサンプルデータを用いて グラフ作成手順を画像付きで解説してますので参考に試してみてください。
2軸グラフの特徴・使い方
2軸グラフとは、左右のグラフ軸を使って異なる単位(またはグラフタイプ)のデータを表示したグラフです。
どちらのデータも同じグラフタイプで表示することは可能ですが、折れ線グラフと棒グラフの組み合わせなどの異なるグラフタイプを変更するのが一般的です。
数量と売上のような値の大きさが異なる場合や 量と比率のような単位が違うデータを同時に表すのに用いられます。

2軸グラフの作り方
複数メジャーを重ねた2軸折れ線グラフの作成手順を解説します。
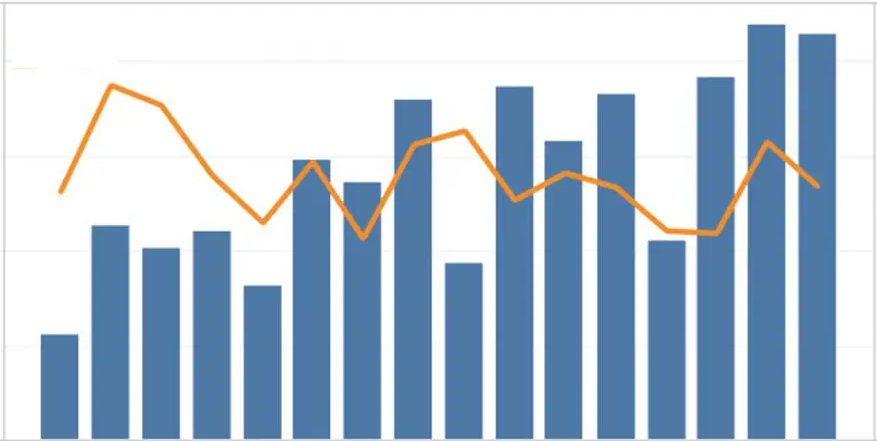
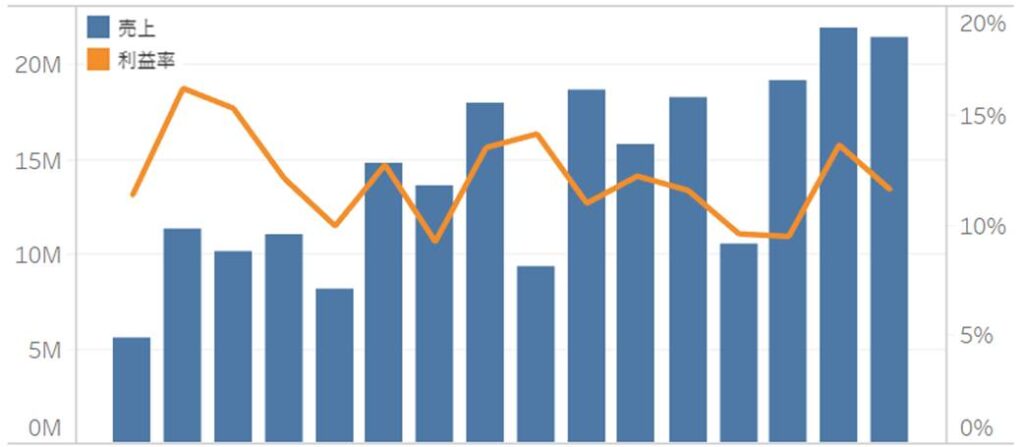
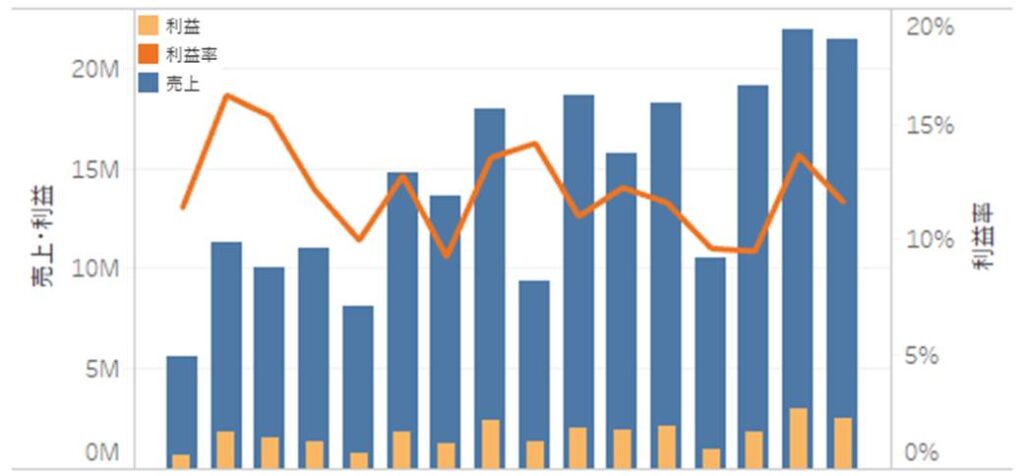
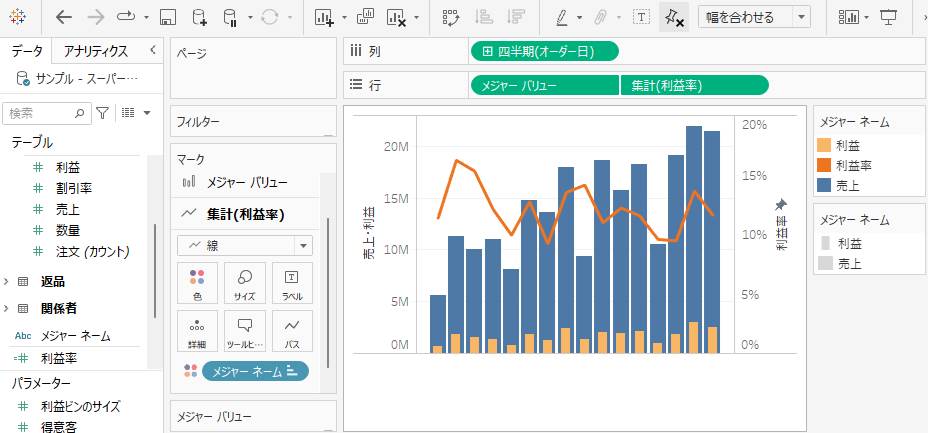
説明例として、Tableauのサンプルデータ「スーパーストア」を用いて下図の[売上]と[利益率(%)]の2重軸グラフを作成します。

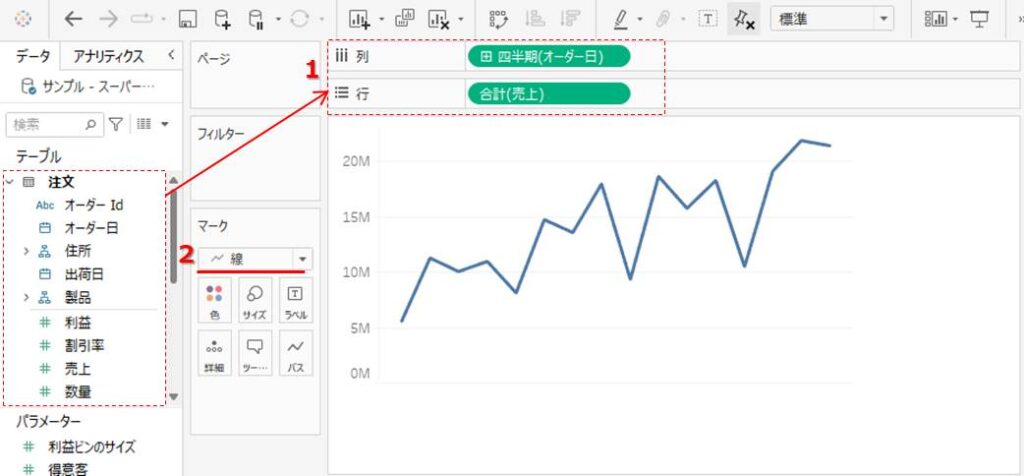
- グラフ用のメジャー[売上]とディメンション[オーダー日]を行列シェルフにドラッグ&ドロップする
- マークカードのグラフタイプを「線」に変更する

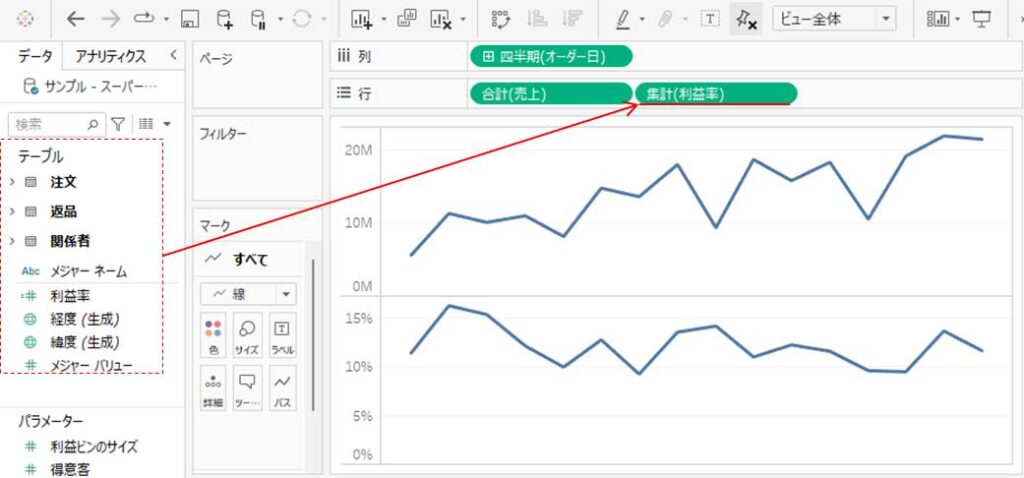
グラフに追加したい2つ目のメジャー[利益率]を行列シェルフにドラッグ&ドロップする。

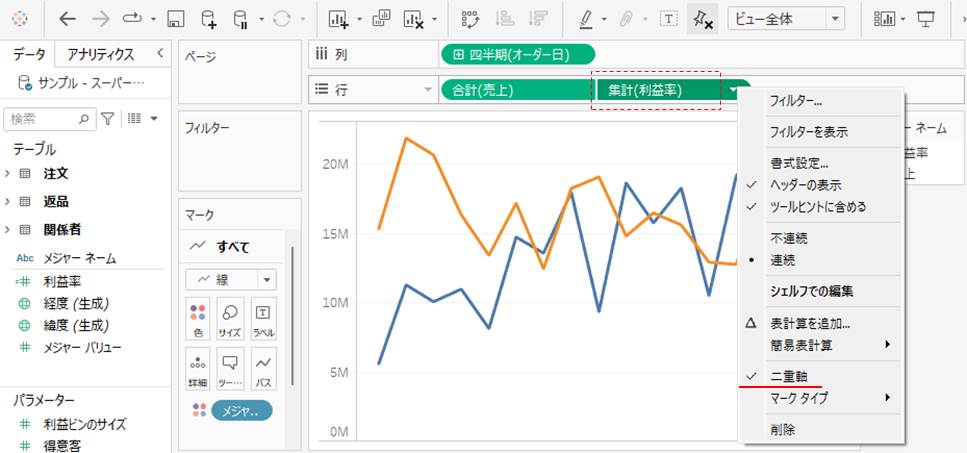
2つ目のメジャー[利益率]を右クリックして「二重軸」をクリックしてチェックを入れる。

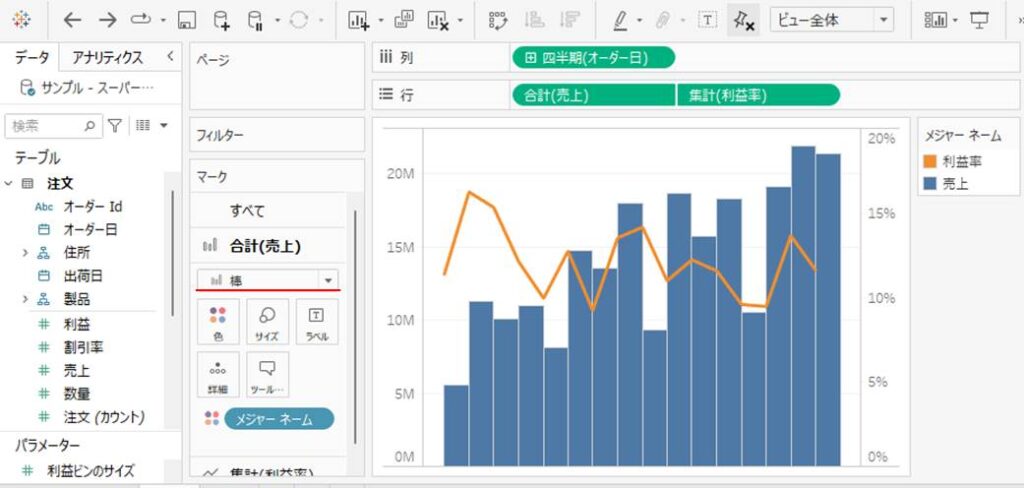
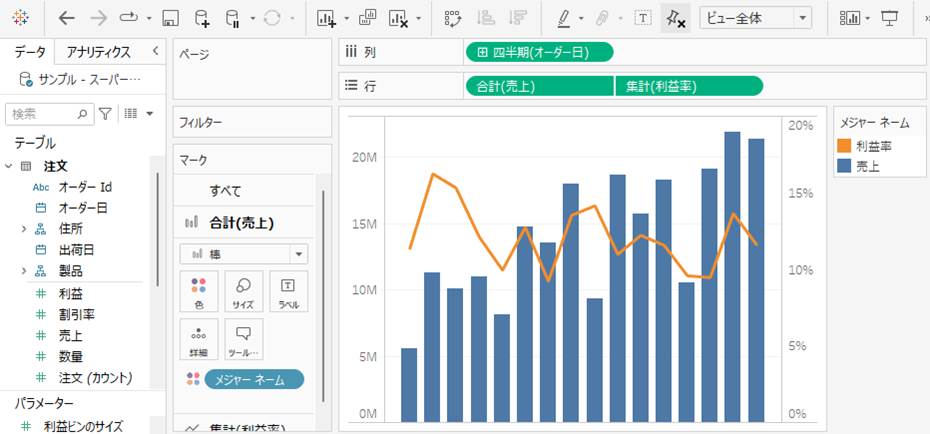
片方のグラフのマークカードでグラフタイプを変更します。ここでは[売上]のグラフタイプを「棒」に変更します。

- 行列シェルフにあるメジャーを右クリックして「書式設定」を選択し、スケールの「数値」で表示形式を設定する。
- グラフ軸のラベルを右クリックして「軸の編集」を選択し、軸のタイトルを編集する。
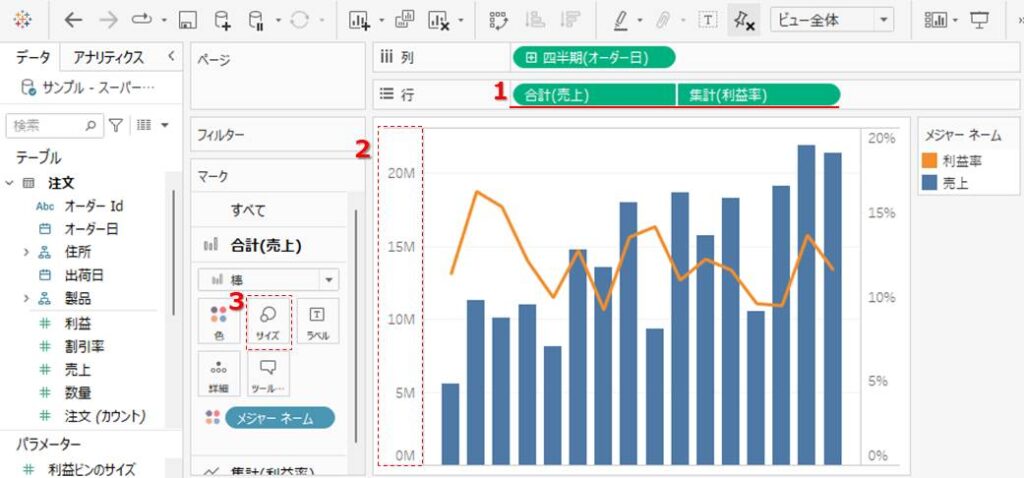
- 棒グラフのマークカードの「サイズ」において折れ線グラフと棒グラフの位置を中央合わせに変更する。

編集方法・カスタマイズ
2つのグラフの位置合わせ
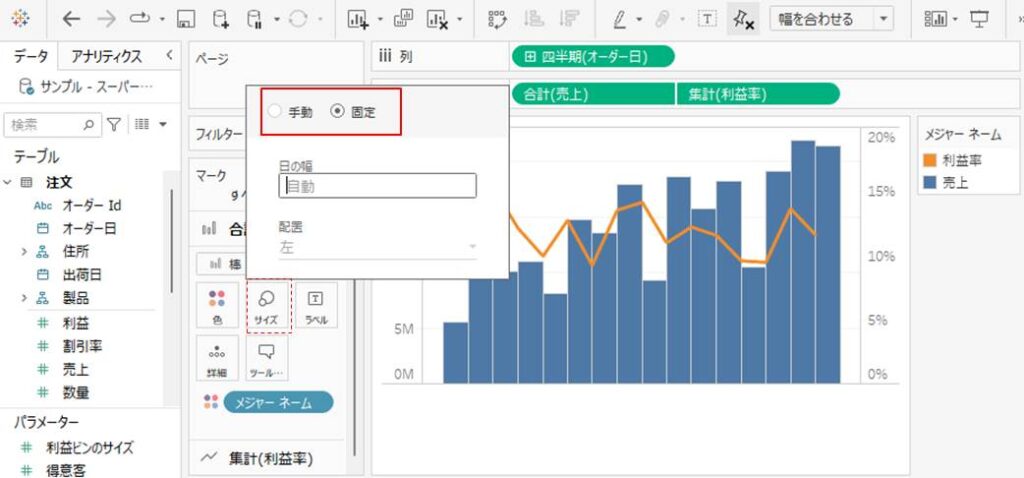
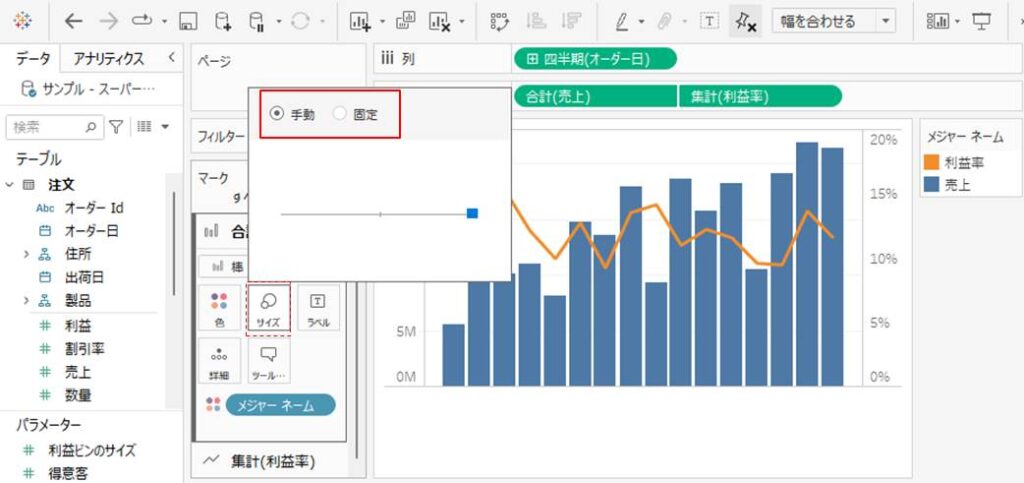
折れ線グラフと棒グラフの複合グラフにおいて両グラフの位置設定は、棒グラフのマークカードの「サイズ」にて変更できます。
デフォルトでは両グラフは左合わせになっていますが 「手動」に切り替えることで中央合わせに変わります。


グラフの前後
2つのグラフの前後位置はグラフ軸を右クリックして「マークを前面に移動」または「マークを背面に移動」を選択することで変更できます。

2軸グラフの応用
3つ以上のメジャーの2軸グラフ
3つ以上のメジャーをひとつのグラフエリアで表現するのには「メジャーバリュー」を用います。
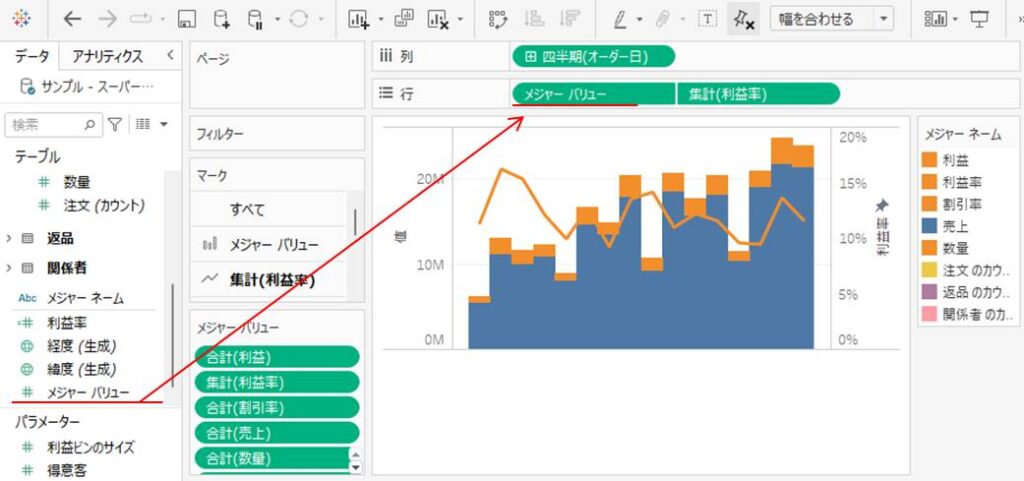
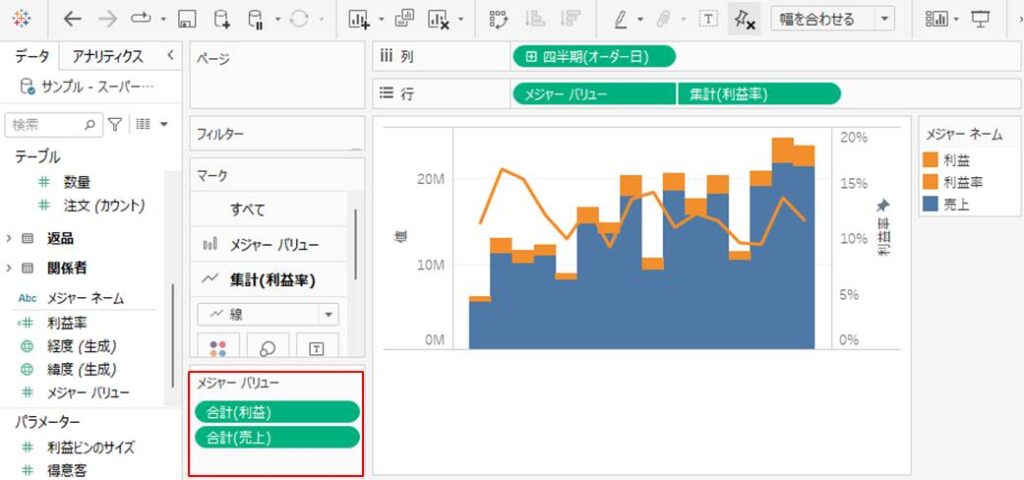
例として下図の3つのメジャーを含む2軸グラフの作成方法を説明します。


行列シェルフのメジャーの上に[メジャーバリュー]をドラッグ&ドロップする。ここでは[売上]と[メジャーバリュー]を入れ替える。

メジャーバリューエリアから不要なメジャーを削除する。ここでは[売上]と[利益]の2つを残します。

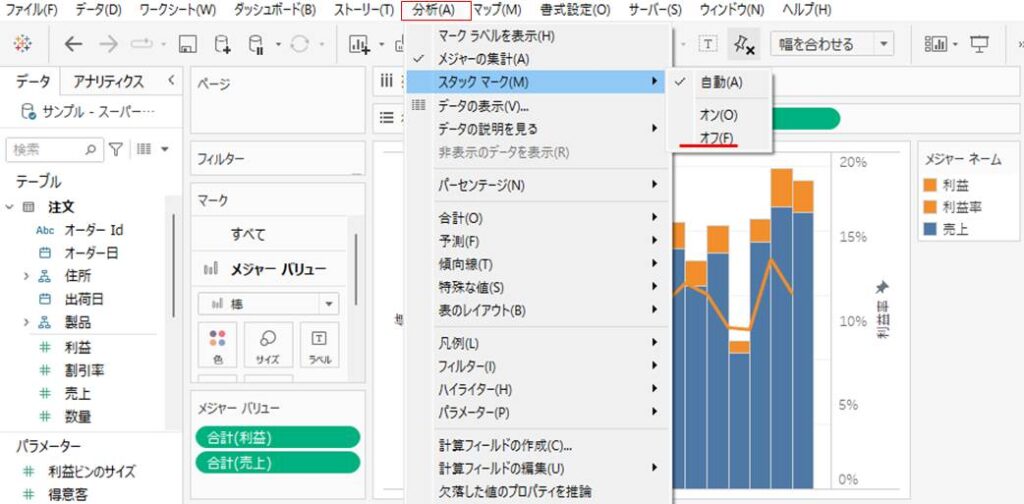
ツールバーの「分析」の中の「スタックマーク」をオフに設定します。

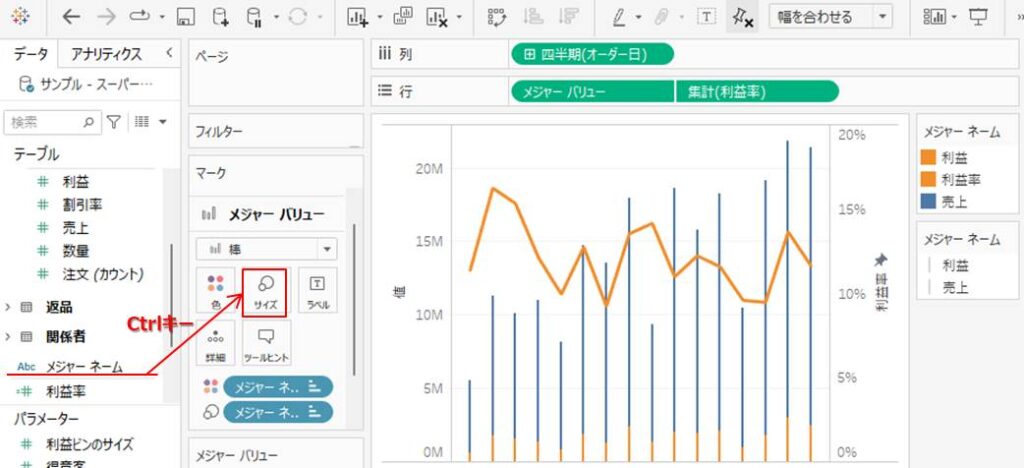
[メジャーバリュー]のマークカードの「サイズ」に Ctrlキー(commandキー)を押しながら[メジャーネーム]をドラッグ&ドロップする。

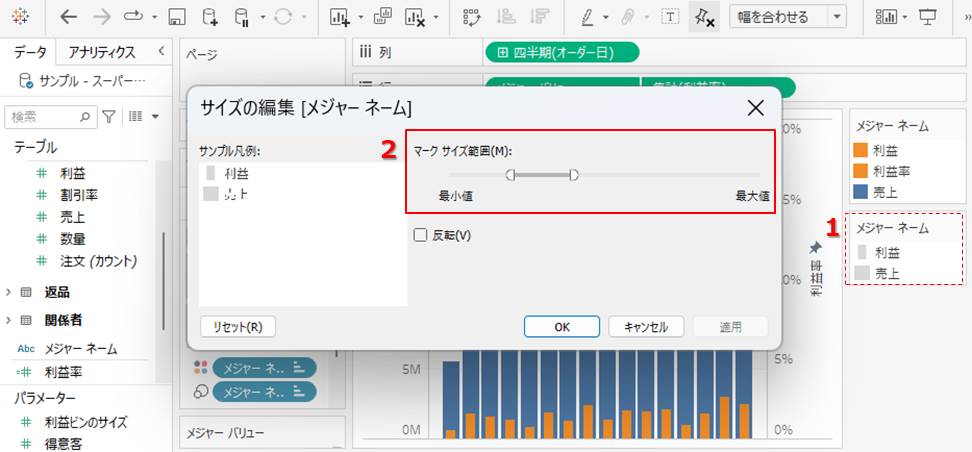
- メジャーネームのサイズの凡例を右クリックして「サイズの編集」を選択する。
- サイズの編集で「マークサイズ範囲」を変更することで棒グラフの幅を調整する。

色を設定変更して作成完了です。

Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書

コメント