Tableauでヒートマップ(ハイライト表)の作り方を解説します。
作成手順に合わせて設定項目や編集方法についても紹介します。
Tableauのサンプルデータを用いて グラフ作成手順を画像付きで解説してますので参考に試してみてください。
ヒートマップとは?
ヒートマップとはクロス集計表のデータをカラーや濃淡のグラデーションを用いて表示したグラフです。数値の大小や傾向をわかりやすく可視化するために用いられます。
数値が大きい箇所を濃い色や暖色系の色、数値が小さい箇所を薄い色や寒色系の色で表すことが多いです。具体的な用途としては、地図上の気象データや人口密度など表す場合などによく用いられます。

ヒートマップの作り方
基本的なヒートマップの作成手順を解説します。
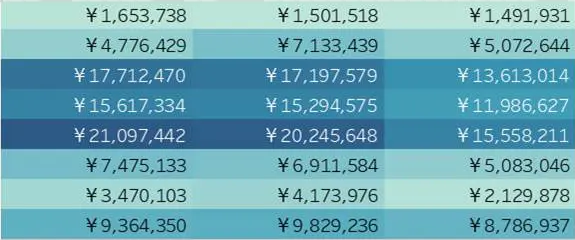
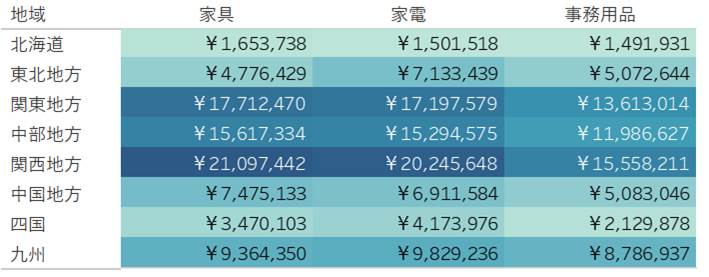
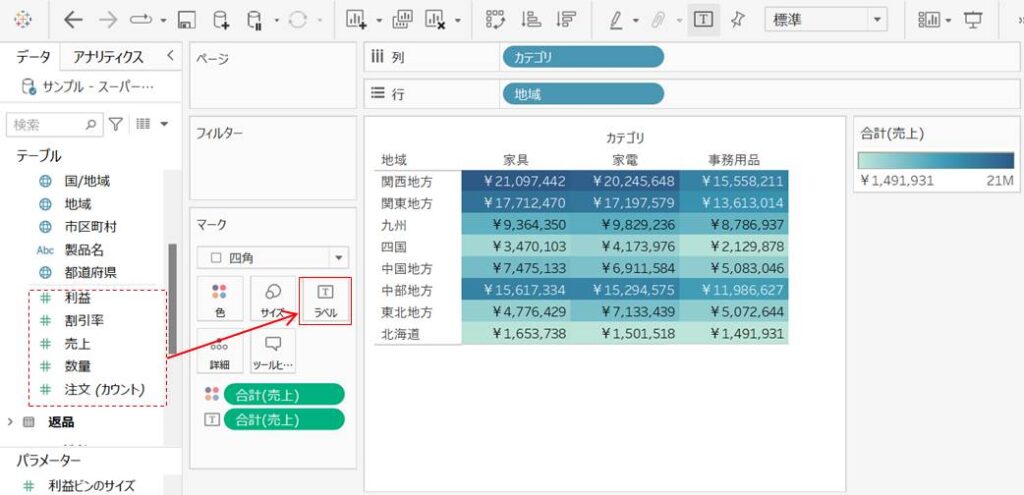
説明例として、Tableauのサンプルデータ「スーパーストア」を用いて下図のヒートマップ(数値入り)を作成する手順を解説します。

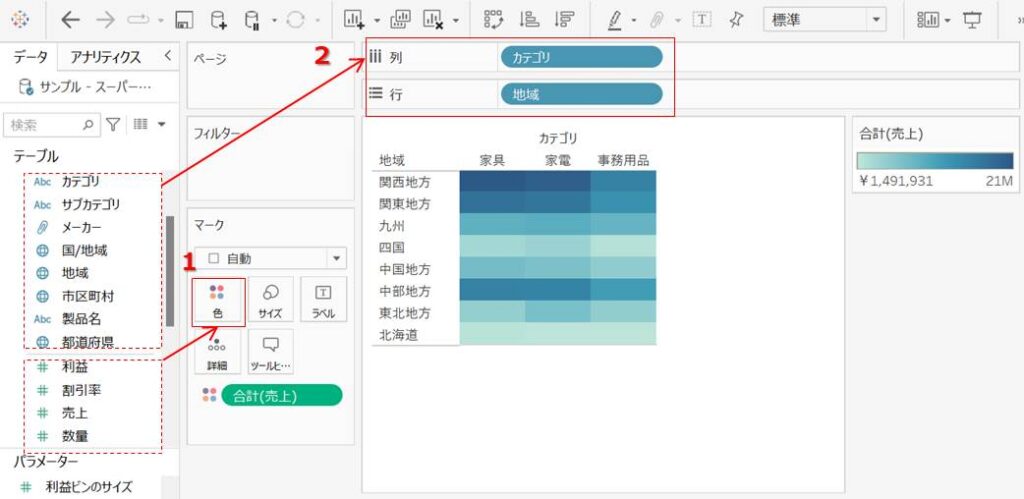
- ヒートマップで表現したいメジャー[売上]をマークカードの「色」にドラッグ&ドロップする
- 表に展開するためのディメンション[カテゴリ][地域]をドラッグ&ドロップする

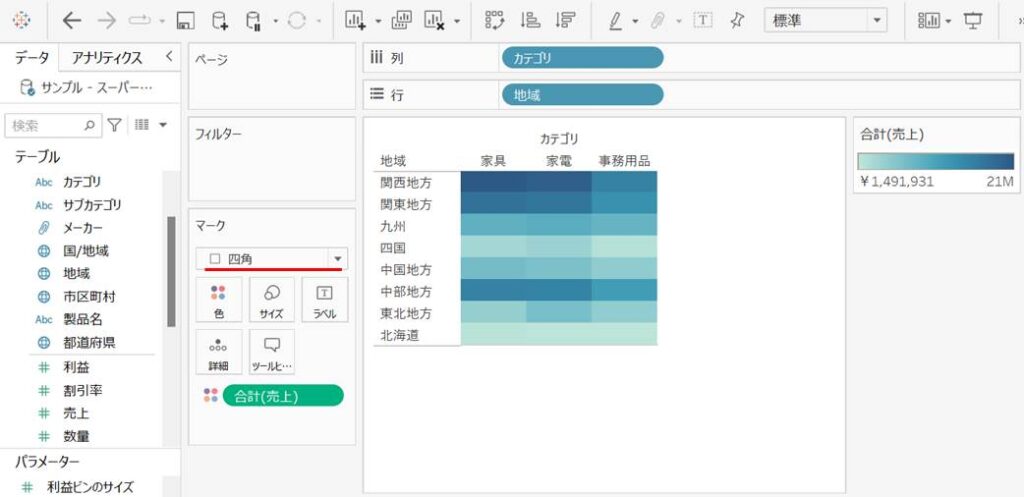
基本的には自動設定で「四角」が設定されていますが、そうではない場合はグラフタイプを「四角」に変更する。これで基本のヒートマップは完成です。

マークカード「色」にあるメジャーと 同じメジャー[売上]を「ラベル」にドラッグ&ドロップする。

- 行列シェルフにあるディメンション[地域]を右クリックして「並べ替え」を選択する
- 任意の方法で順番に並べ替える(ここでは北から順に並べ替えます)

編集方法・カスタマイズ
割合表示(パーセント表示)
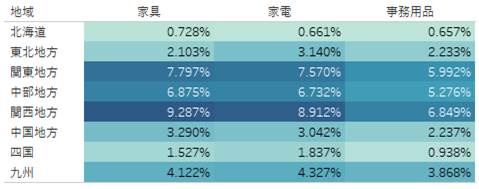
下図のようにヒートマップに追加した数値を 「全体に対する割合(%)」に変更するには以下の方法で行えます。

手順は以下の通りです。
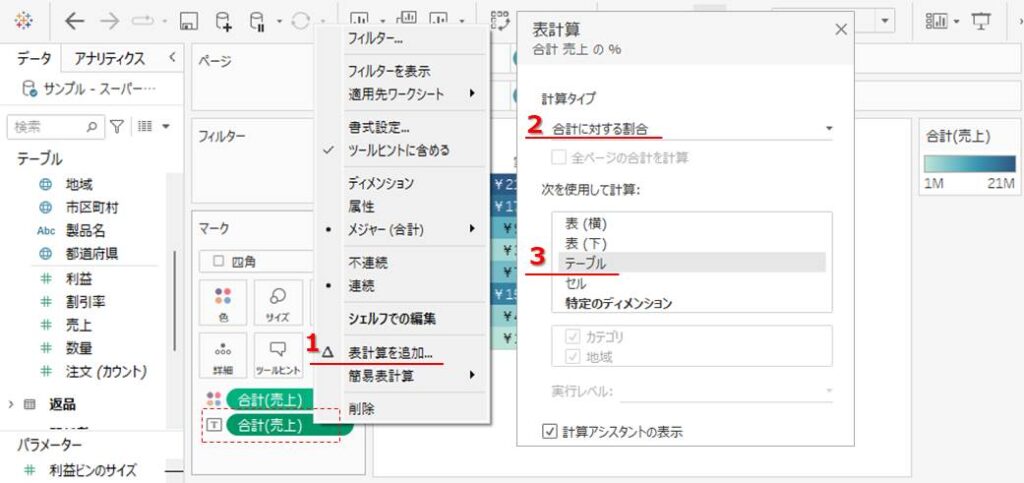
- マークカード「ラベル」にあるメジャーを右クリックして「表計算を追加」を選択する
- 計算タイプで「合計に対する割合」を選択する
- 次を使用して計算で「テーブル」を選択する

テキスト色
ヒートマップ内に追加した数値の色を変更するには以下の方法で行えます。手順は以下の通りです。
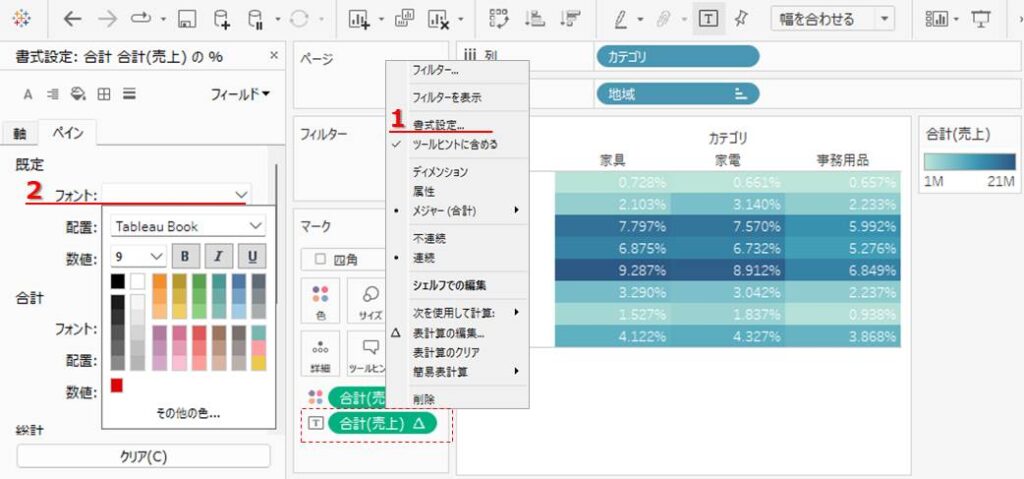
- マークカード「ラベル」にあるデータを右クリックして「書式設定」を選択する
- 書式設定エリア「ペイン」の「フォント」で任意の色を設定する

背景色
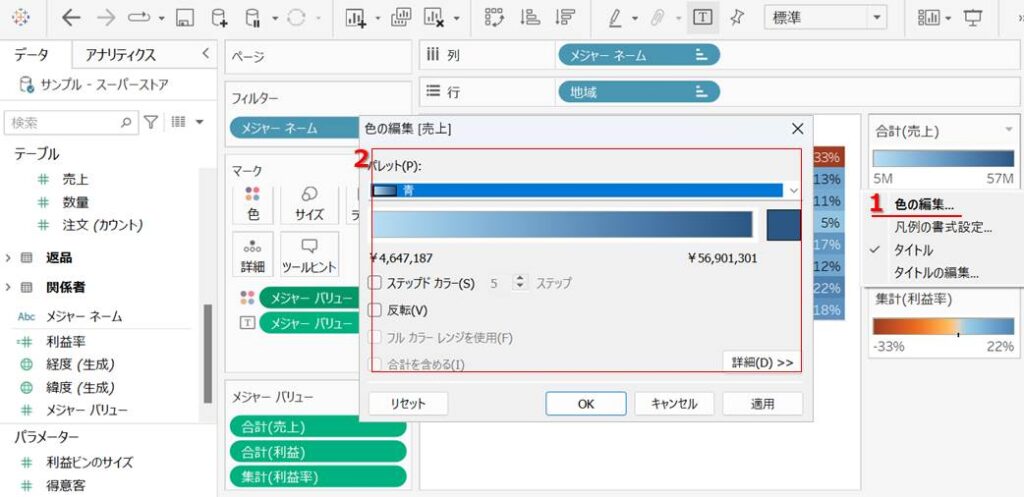
下図のようにヒートマップに用いる背景色はマークカードの「色」で変更できます。

手順は以下の通りです。
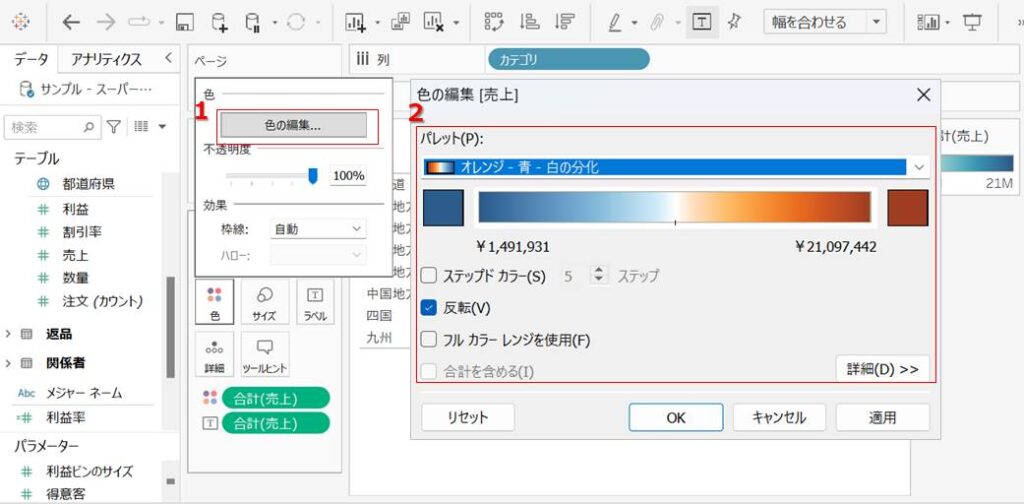
- マークカード「色」の「色の編集」を選択する
- 色の編集でパレットの任意の組み合わせ または任意の色を選択する。段階的に色を変えたければ「ステップドカラー」にチェックを入れる。

列・メジャーごとの色変更
複数のメジャーを用いてヒートマップを作成した場合にそれぞれのメジャーに対して色の系統を変更したい場合もあるかと思います。
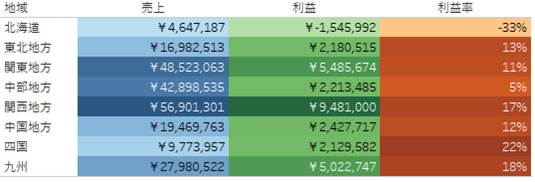
下図のようにメジャー毎に色を変更したヒートマップは以下の手順で作成できます。

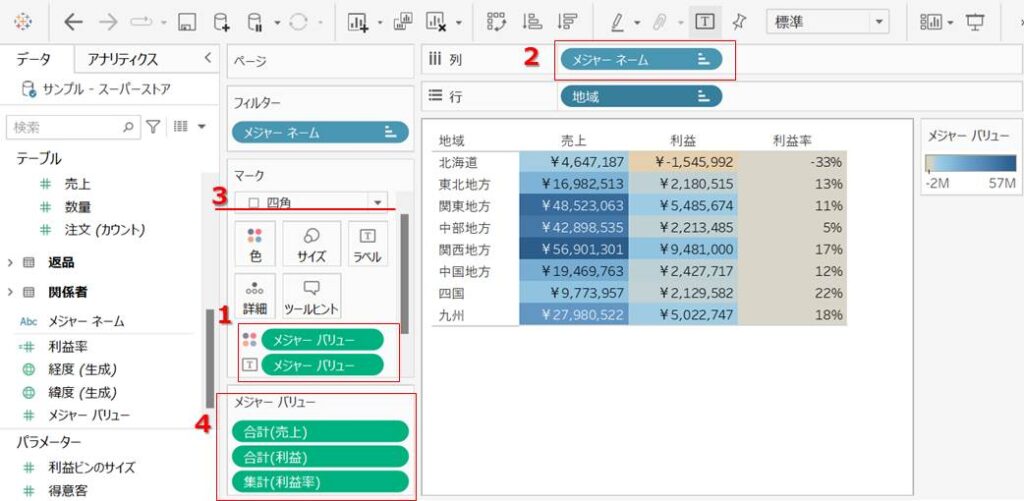
- [メジャーバリュー]をマークカード「色」(「テキスト」)にセットする
- [メジャーネーム]を行列シェルフにセットする
- マークカードのグラフタイプを「四角」に変更する
- 不要なメジャーをメジャーバリューペインから削除する

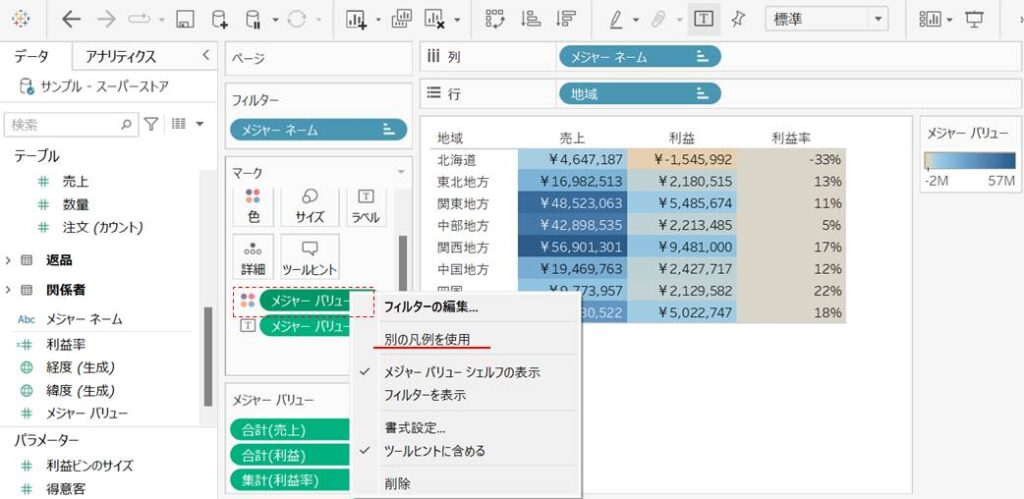
マークカード「色」にセットしているメジャーバリューを右クリックして「別の凡例を使用」を選択する

- 画面右側に表示された色の凡例を右クリックして「色の編集」を選択する
- それぞれのメジャー毎に色の設定をする

Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書

コメント