積み上げ棒グラフの作り方を解説します。作成手順に合わせて設定項目や編集方法についても紹介します。
Tableauのサンプルデータを用いて 作成方法を実践解説してますので参考にしてみてください。
積み上げ棒グラフの特徴・使い方
積み上げ棒グラフは同じ項目の要素を積み上げて表現した棒グラフです。
1本の棒グラフの中で各要素を色や模様で分けて見せることで、各要素の大きさと合計の大きさを同時に表すことができます。

- 構成比率を確認するのには適していない。
- 積み上げ棒グラフを並べた場合、要素数が増えると同じ要素毎の比較が難しくなる。
積み上げ棒グラフの作り方
基本的な積み上げ棒グラフの作成手順を紹介します。
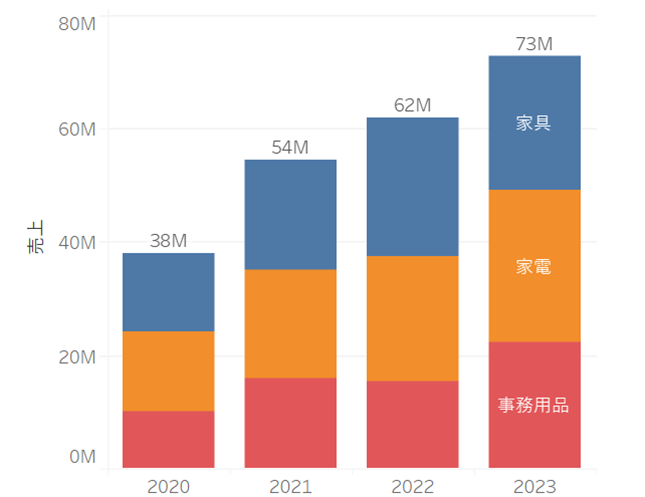
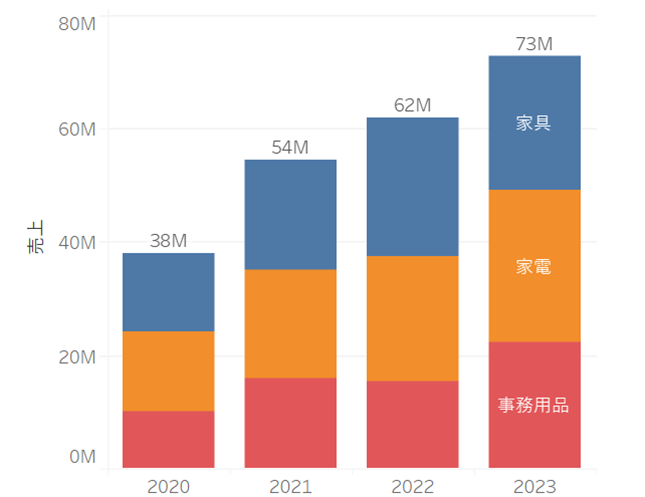
サンプルデータ「スーパーストア」を使って下図の積み上げ棒グラフを作成する手順を解説します。

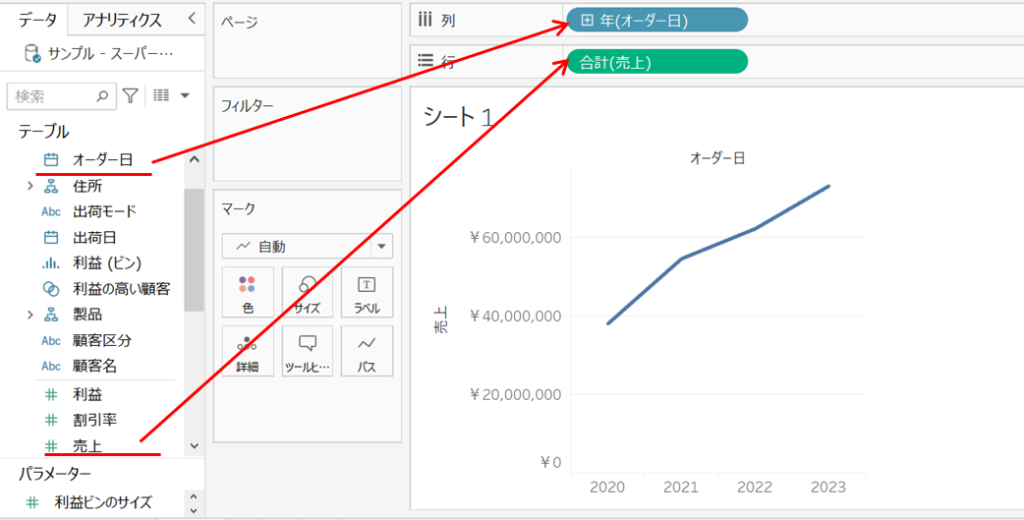
メジャー「売上」を行シェルフ、ディメンション「オーダー日」を列シェルフにドラッグ&ドロップする。

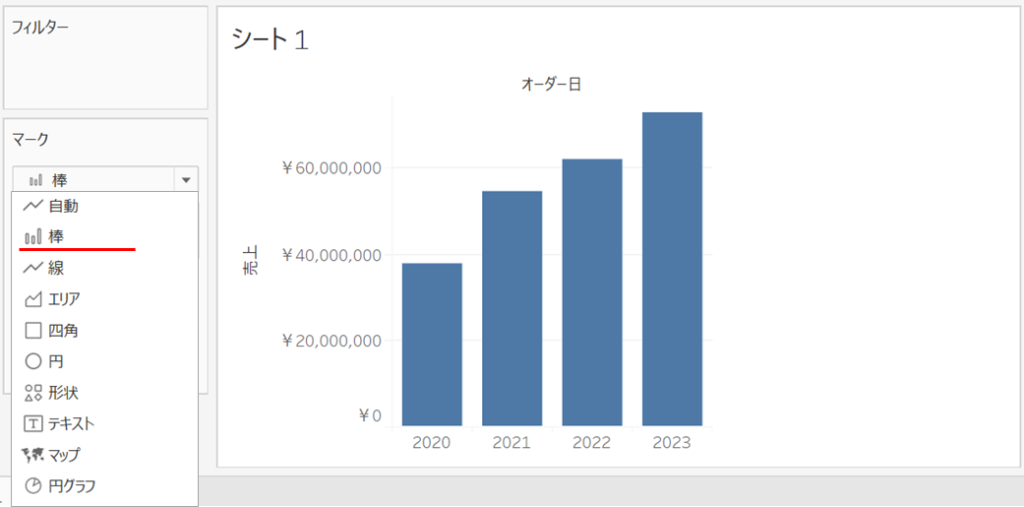
マークカードのグラフ種を「棒」に変更する。

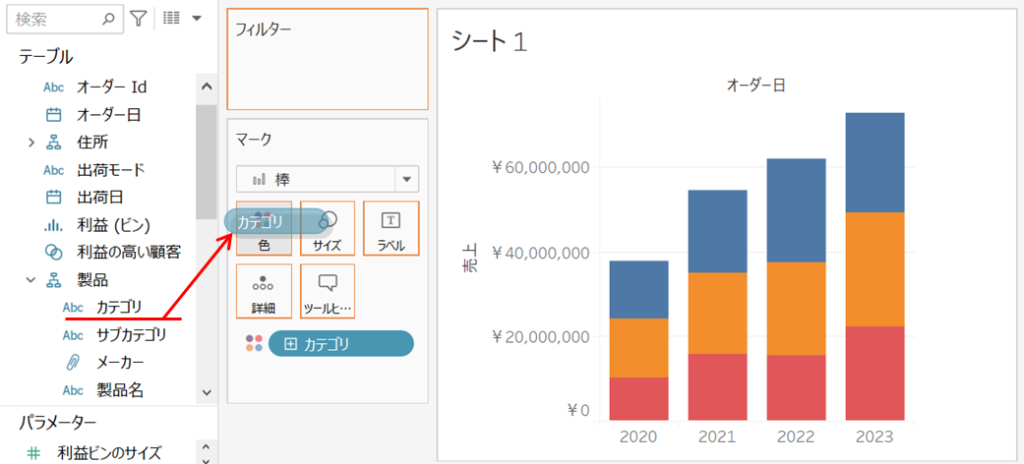
色分け用(積み上げ用)のディメンション「カテゴリ」をマークカードの「色」へドラッグ&ドロップする。
これで基本の積み上げ棒グラフは完成です。これから先はグラフ装飾について解説します。

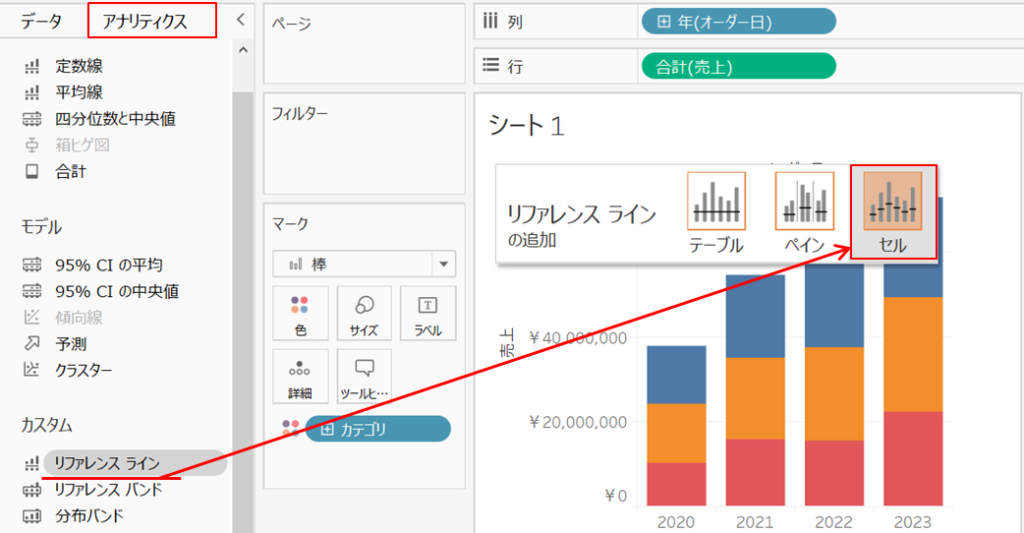
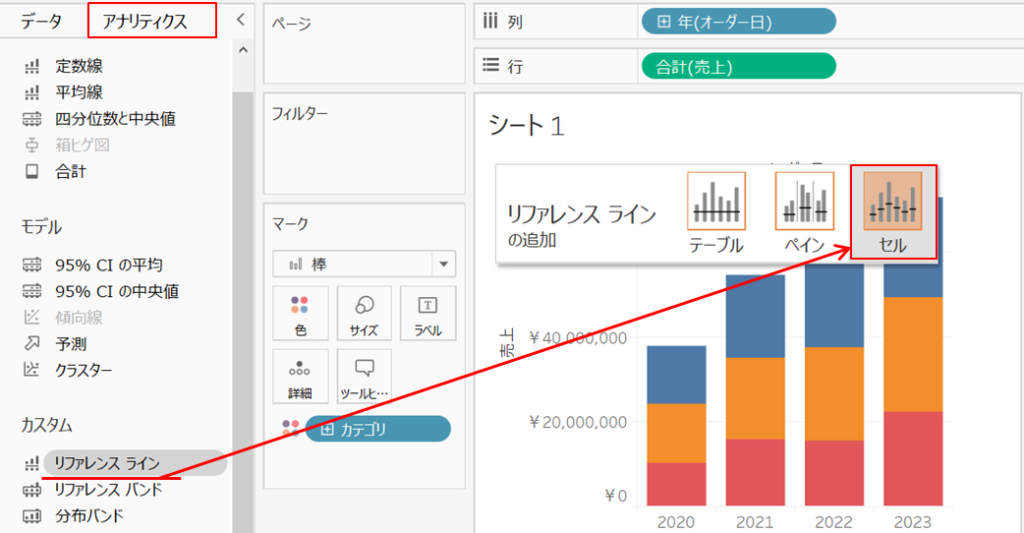
「アナリティクス」をクリックして「リファレンスライン」を「セル」にドラッグ&ドロップする。

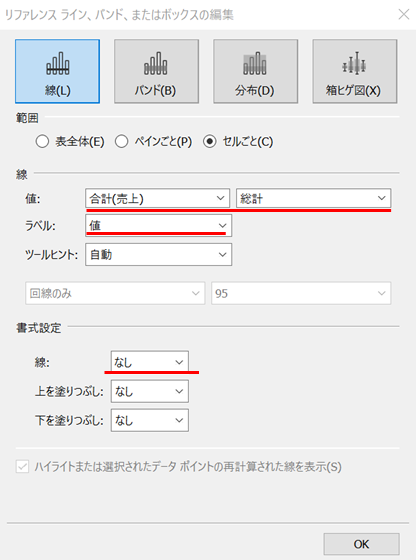
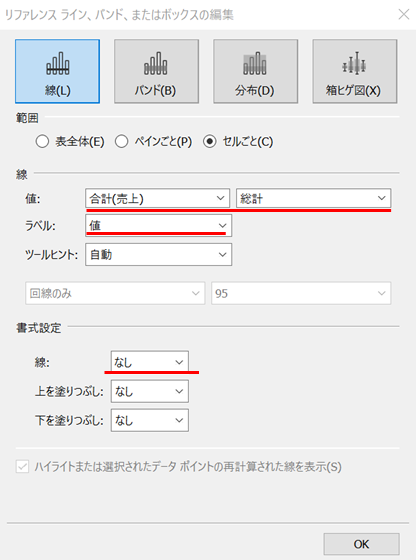
リファレンスライン設定で値を「合計(売上)/ 総計」 ラベルを「値」 線を「なし」に設定する。

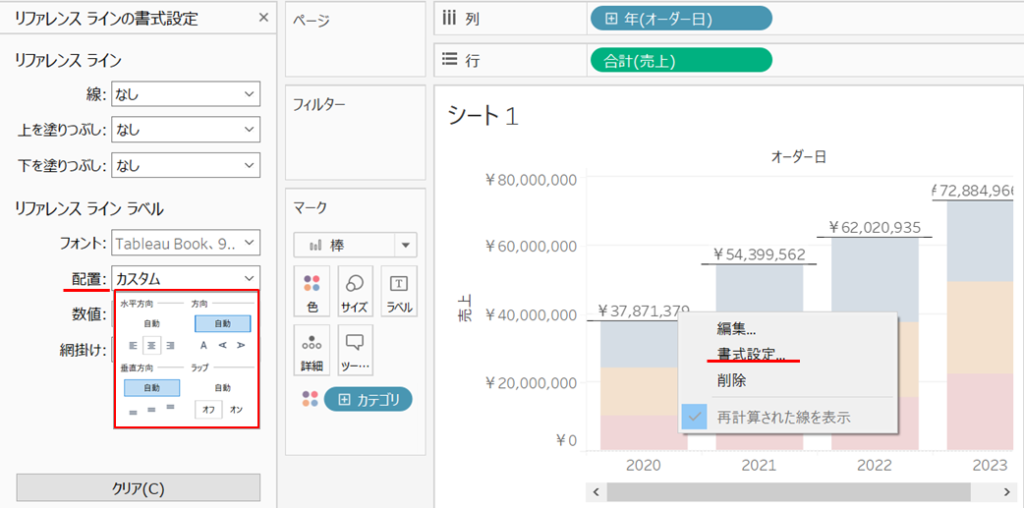
追加された合計値を右クリックして「書式設定」を選択する。リファレンスラインの書式設定の「配置」でラベル位置を変更する。

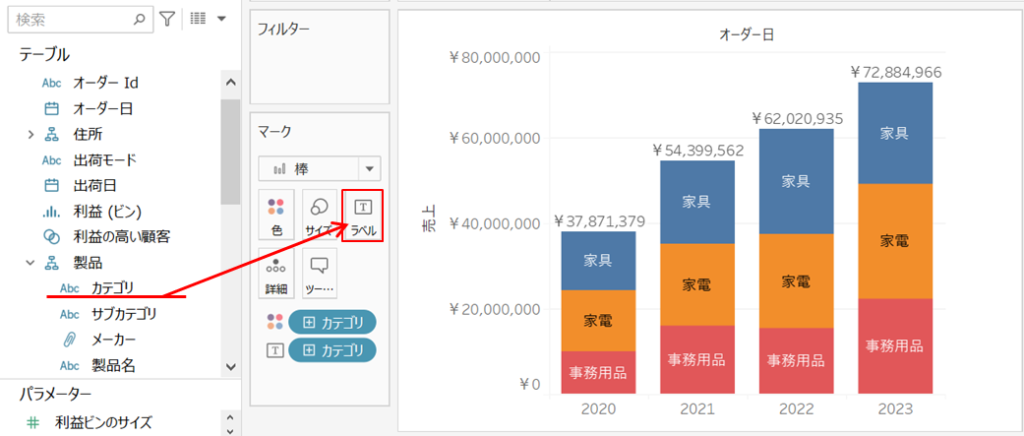
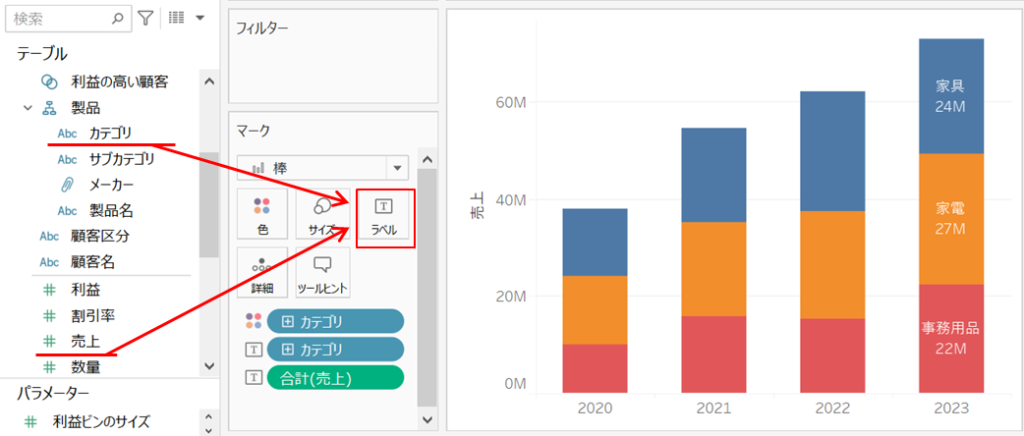
ディメンション「カテゴリ」をマークカードの「ラベル」にドラッグ&ドロップする。

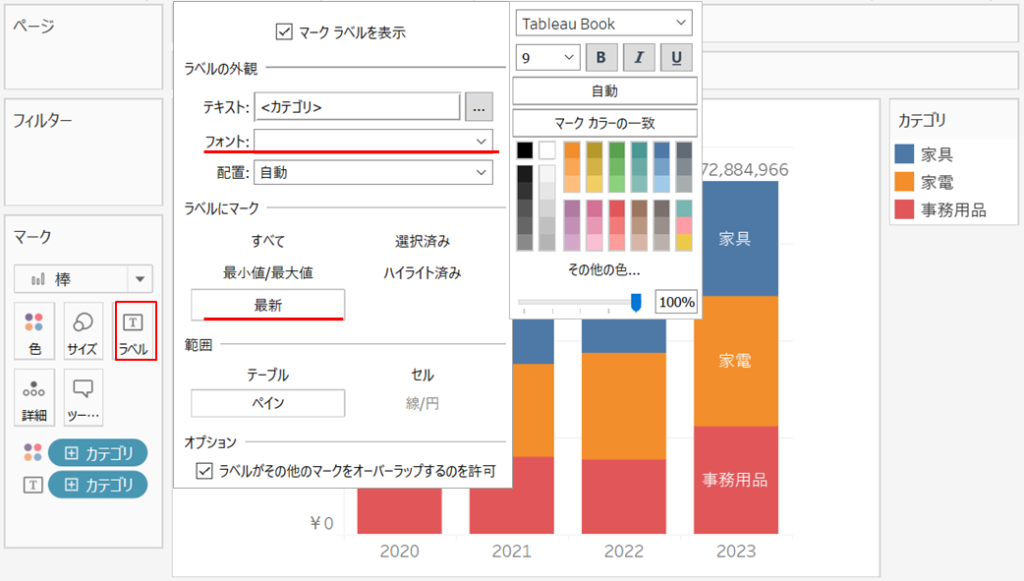
<ラベルの書式設定>
マークカードの「ラベル」をクリックしてラベル設定を開く。「フォント」を白色に変更して 「ラベルにマーク」で最新を選択する。

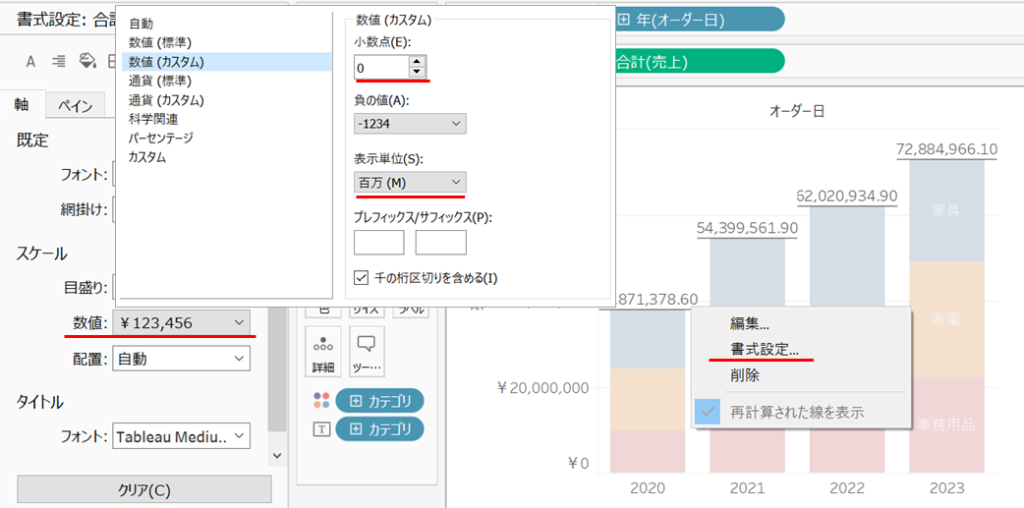
グラフ上の合計値ラベルを右クリックして書式設定をクリックする。
書式設定のスケール「数値」において表示形式を変更する(ここでは小数点0、表示単位を百万(M)とする)
グラフ軸においても同様に設定する。

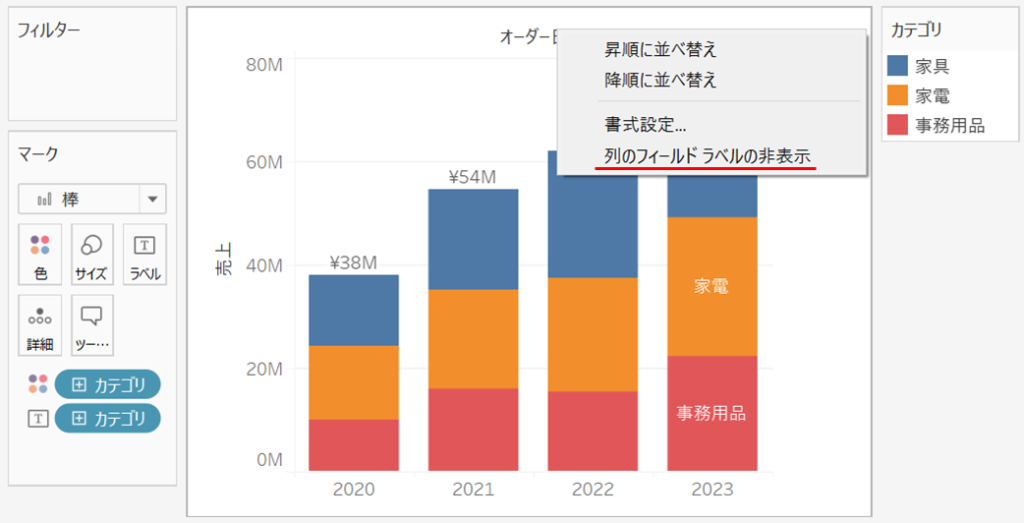
最後にグラフの上に表示されているラベルを右クリックして「列のフィールドラベルの非表示」を選択する。

設定項目・編集方法
合計値ラベル
積み上げ棒グラフへの合計値ラベルの追加は下記の手順でリファレンスラインを使用して追加できます。
左上の「アナリティクス」をクリックして「リファレンスライン」を「セル」にドラッグ&ドロップする。

リファレンスライン設定で 値を「合計(売上)/ 総計」、ラベルを「値」、線を「なし」に設定する。

項目別ラベル
ラベルとして追加したいメジャーやディメンションをマークカードのラベルにドラッグ&ドロップする。

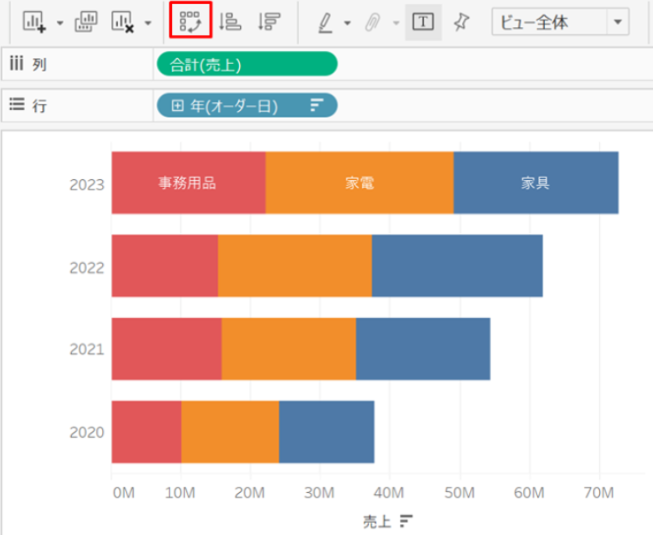
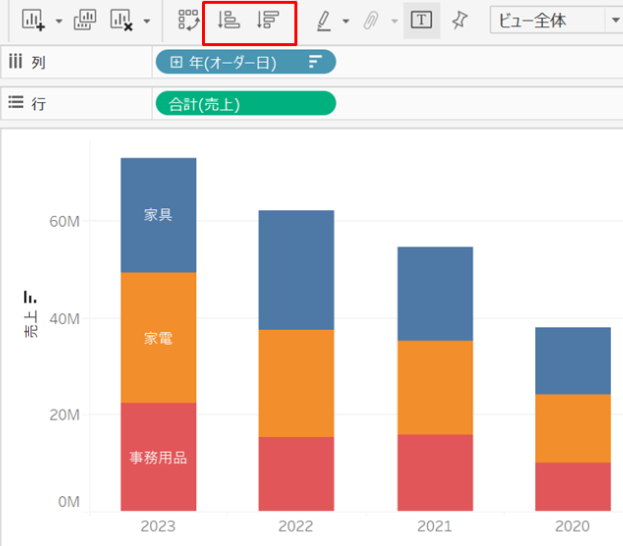
グラフの向き
画面上部にある「行と列の交換」をクリックすることで棒グラフの向きを変更できます。

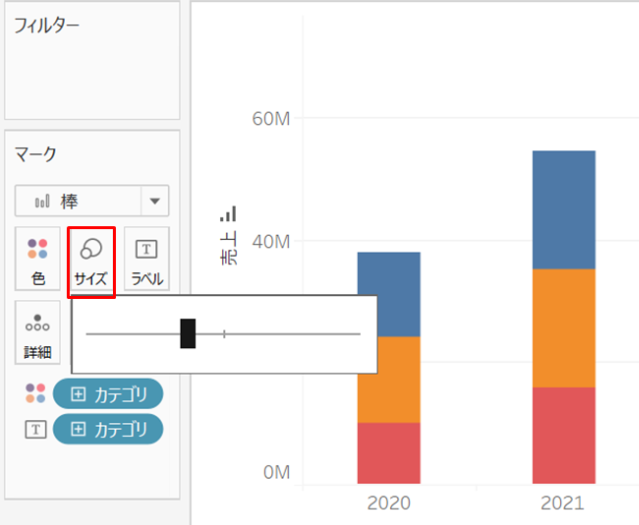
グラフ幅
マークエリアの「サイズ」を選択して調整スライダーを動かすことで棒グラフの幅を調整できます。

項目の並び替え
昇順・降順
画面上部にある「昇順」と「降順」をクリックすることで 昇順または降順で並べ替えできます。

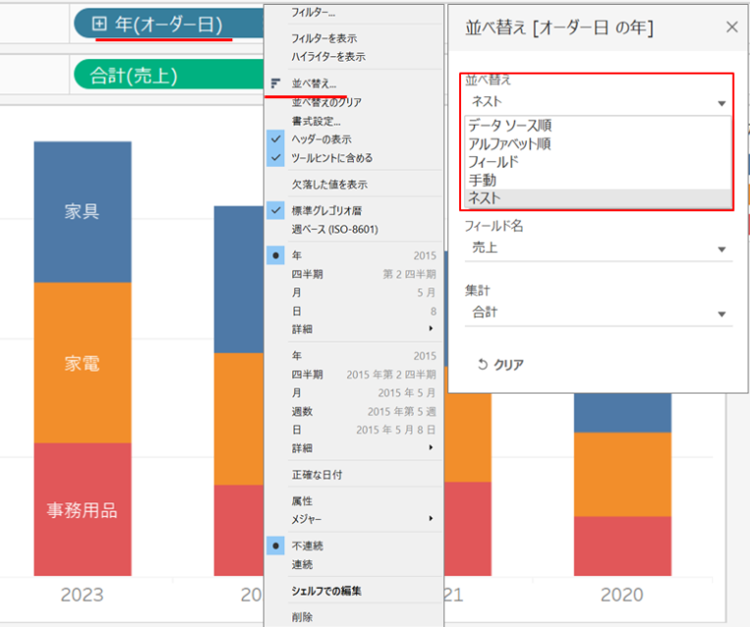
任意順番(手動)
行列シェルフにあるディメンションを右クリックして「並べ替え」を選択する。
並べ替えのダイヤログ内で任意の順番に項目を並び替える。

Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書

コメント