TableauでQC(品質管理)の7つ道具の一つでもある「管理図」の作り方を解説します。
Tableauのサンプルデータを用いて グラフの作成手順やカスタマイズ方法についても解説しています。
管理図の特徴・使い方
管理図(Control Chart)は品質管理に使われるグラフで プロセスの安定性を表すのに適しています。
グラフにはデータの中心線とデータの上下に管理限界線が描かれ、それによりデータの変動をわかりやすく可視化でき 異常を示すパターンを見つけやすくなります。
主な用途はプロセスの監視・品質改善・異常検出・パフォーマンス評価などです。

管理図の作り方
管理図の作成手順を紹介します。
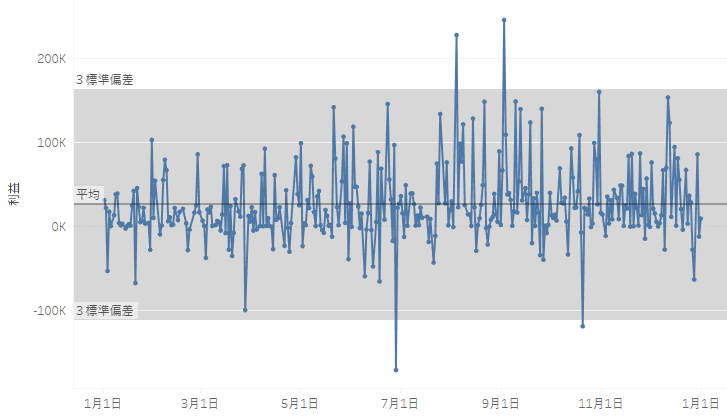
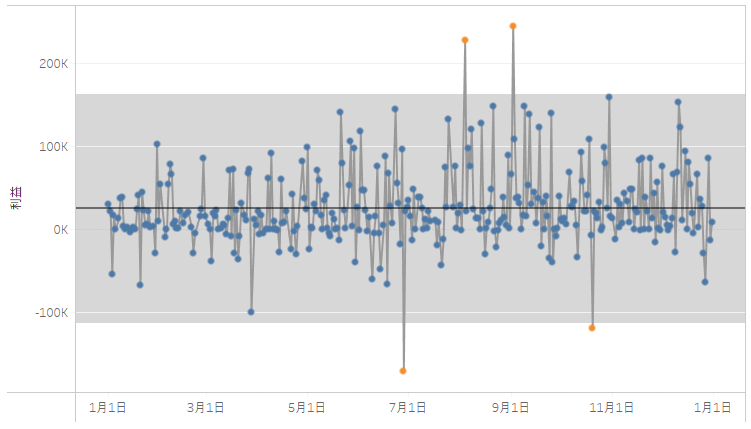
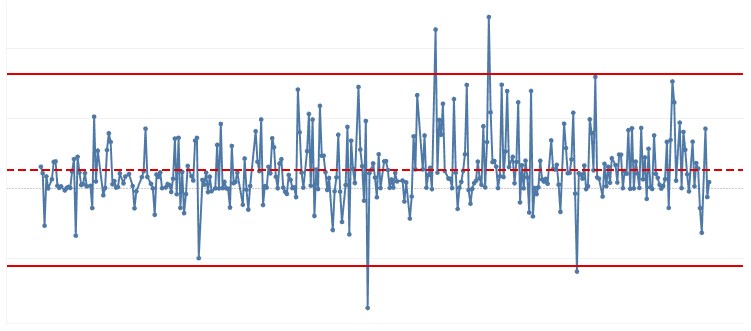
説明例として、サンプルデータ「スーパーストア」を用いて 下図の日ごとの売上推移の管理図を作成します。

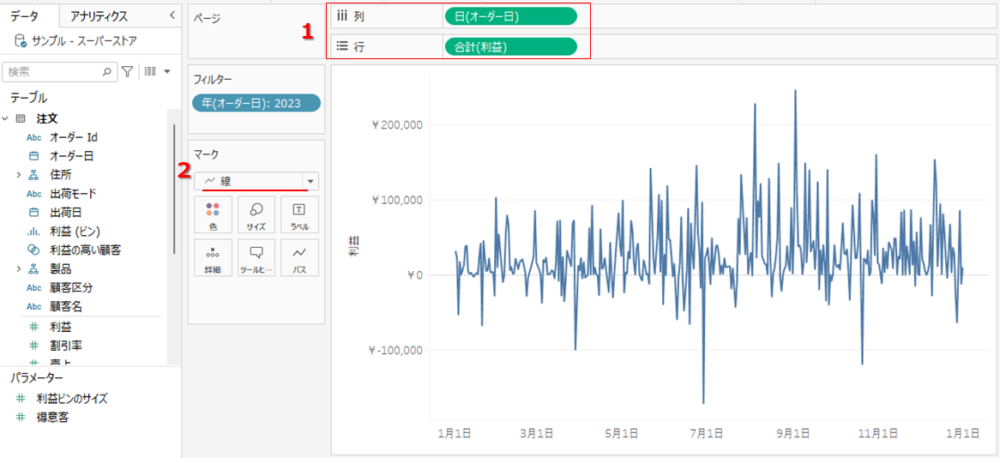
- メジャー[利益]とディメンション[オーダー日]をシェルフにドロップする。
- グラフタイプを「線」に変更する。
- シェルフにあるディメンション[オーダー日]を「連続」の「日」に変更しています。
- フィルターで[オーダー日]を「2023年」のみにしています。

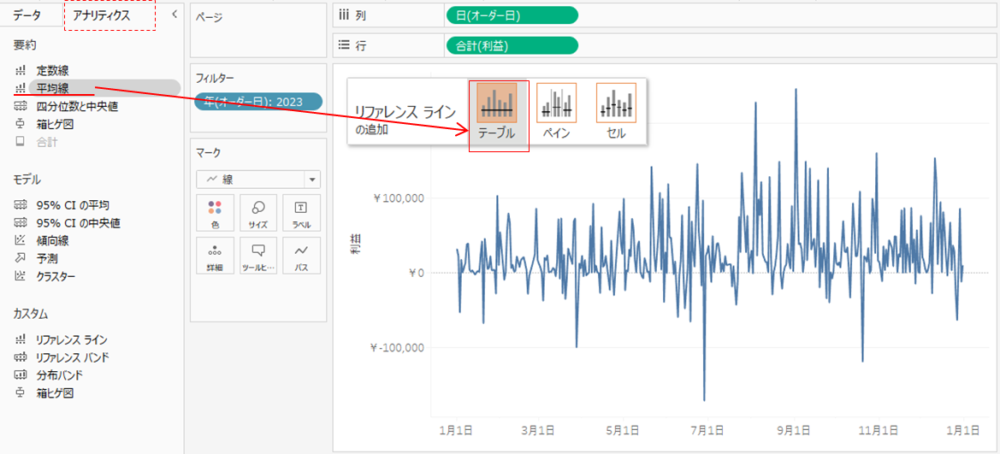
アナリティクスの「平均線」を「テーブル」にドロップして グラフに平均線を追加する。

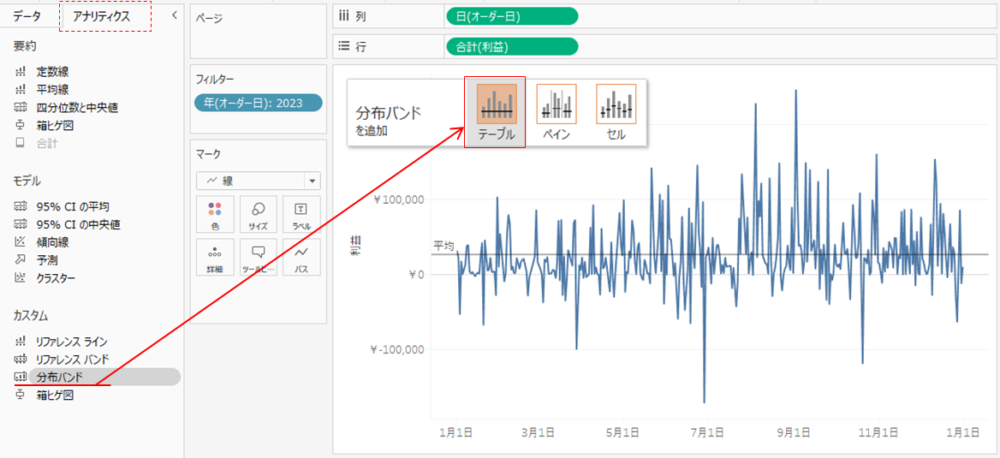
アナリティクスの「分布バンド」を「テーブル」にドロップして グラフに分布バンドを追加する。

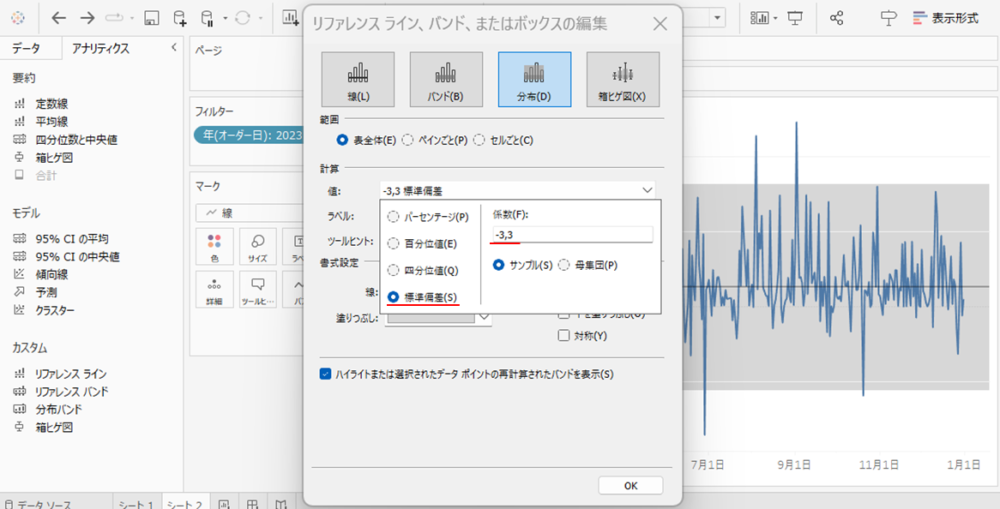
分布バンドの編集画面にある値で「標準偏差」を選択して 係数に「-3,3」を入力する。ここでは管理範囲を平均値 ± 3σ(標準偏差)に設定しています。

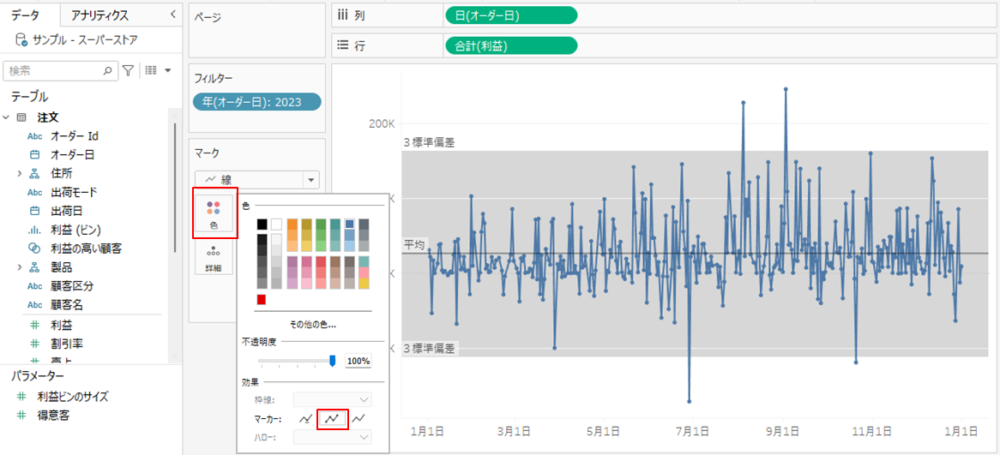
マークカードの「色」をクリックして「マーカー」で マーカー付き折れ線を選択する。

以上で基本の管理図の作成は完了です。
管理図の編集方法・カスタマイズ
円マーカーを追加する
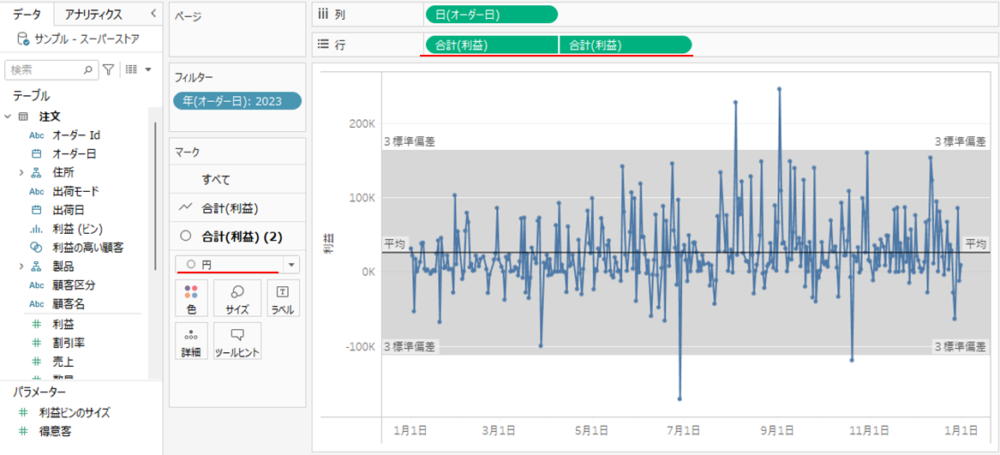
折れ線グラフに円マーカーを追加する手順を紹介します。
同じメジャーの円マークグラフを二重軸で重ねることで追加できます。
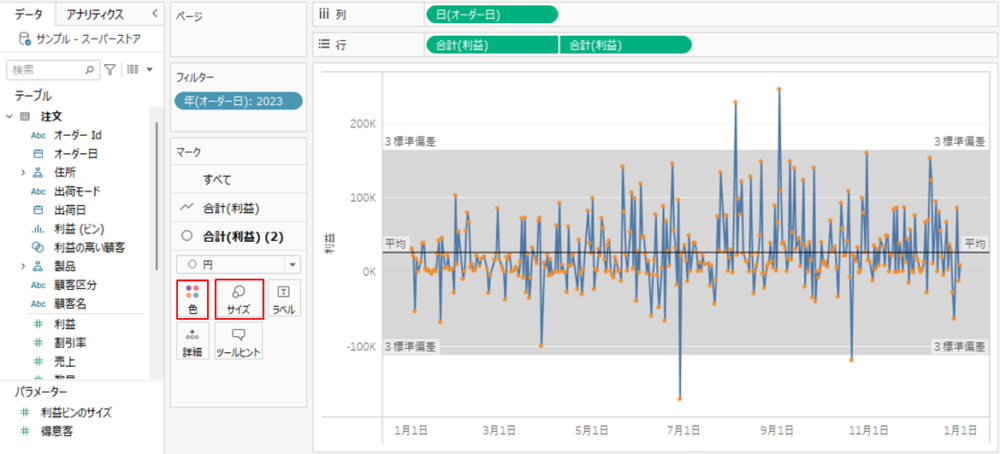
- 折れ線グラフと同じメジャーをシェルフにドロップする。
- 追加したメジャーのグラフタイプを「円」に変更する。
- 追加したメジャーを右クリックして「二重軸」を選択する。
- グラフ右側に追加された第2軸を右クリックして「軸の同期」を選択して、ヘッダーも非表示にします。

こちらの記事で折れ線グラフにマーカーを追加する方法を詳しく解説してますので参考にしてみてください。
正常値と異常値でマーカー色を変更する
管理範囲内の「正常値」と管理範囲外の「異常値」でマーカーの色を変更する手順を紹介します。
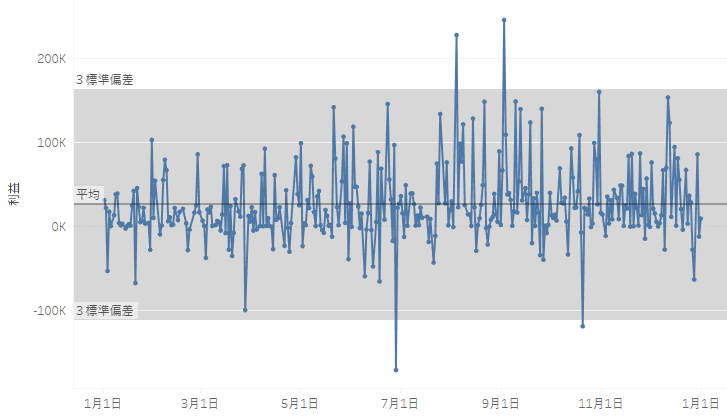
説明例として、下図のマーカー色を変更した管理図を作成します。

上述のマーカーを追加する方法でグラフを追加する。

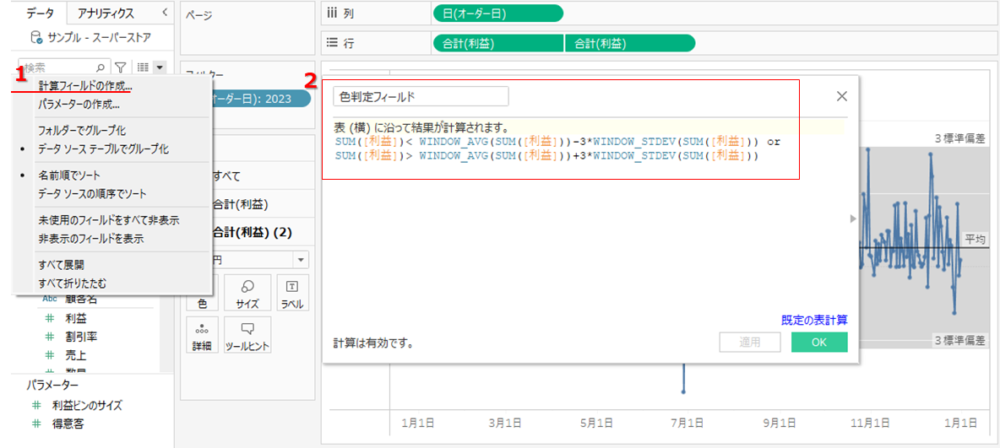
- データペインの「▼」をクリックして「計算フィールドの作成」を選択する。
- 下記の計算式を入力して判定フィールドを作成する。
SUM([利益])< WINDOW_AVG(SUM([利益]))-3*WINDOW_STDEV(SUM([利益])) or
SUM([利益])> WINDOW_AVG(SUM([利益]))+3*WINDOW_STDEV(SUM([利益]))
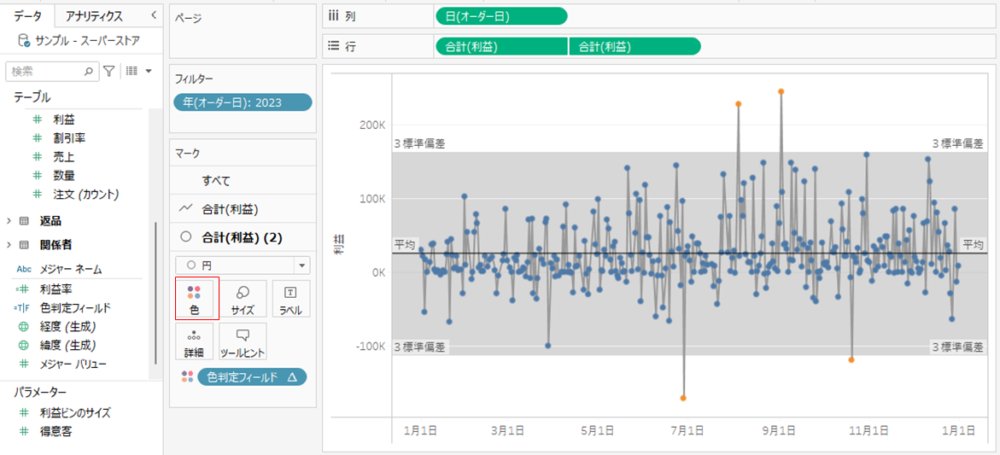
作成した判定フィールドを円マークグラフのマークカードの「色」にドロップして色設定する。
正常値と異常値のマーカーの色をそれぞれ変更したい場合はマークカード「色」の「色の編集」で変更してください。

管理限界範囲(UCL・LCL)の書式設定
管理図の範囲を表す項目の 平均線 ・ バンド ・ 上方管理限界線(UCL) ・ 下方管理限界線(LCL) などの書式設定は下図のように変更できます。

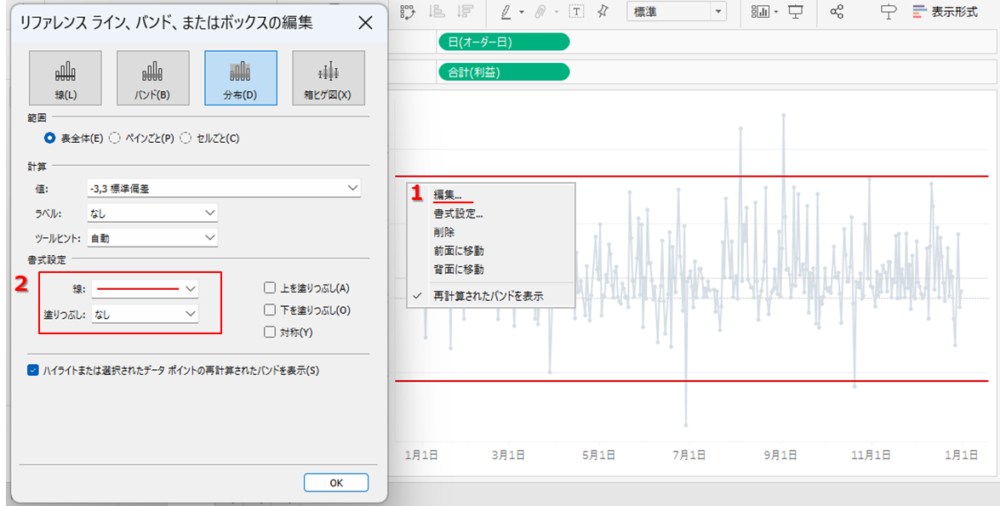
分布バンドの書式設定
- 分布バンドの線部分を右クリックして「編集」を選択する。
- 編集画面の書式設定の「線」や「塗りつぶし」で線の形式や色・塗りつぶしの有無や色を設定する。

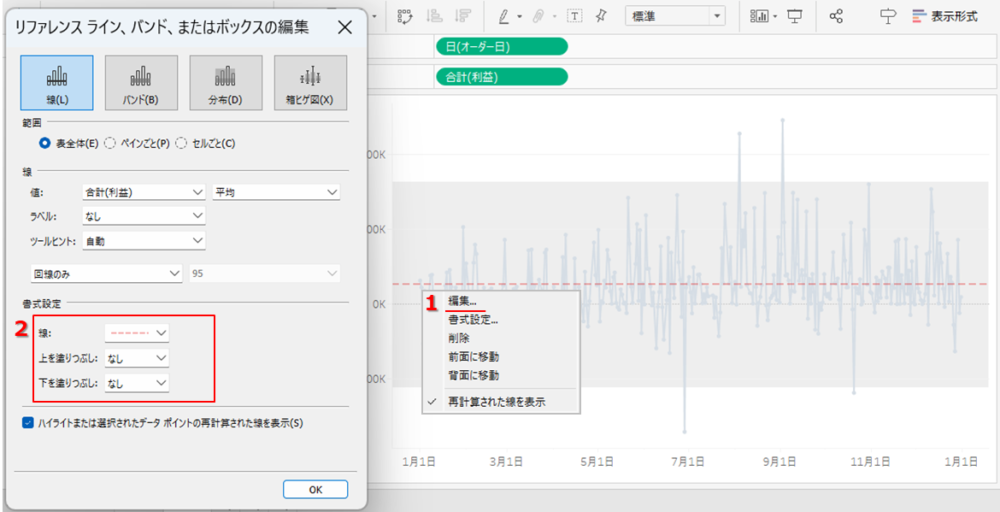
平均線の書式設定
- 平均線を右クリックして「編集」を選択する。
- 編集画面の書式設定の「線」で線の形式を設定する。

Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書


コメント