Tableau Desktop(タブロー)で条件によってグラフを色付け・色分けする方法を紹介します。
数値が目標値以上のときと目標値以下のときで色を変更したいときなどに利用できます。具体的なデータを用いて 設定手順を解説してますので参考に試してみてください。
2色の色分け設定
計算フィールドを用いた条件設定によりグラフを2色に色分けする方法を解説します。設定さえしておけばデータ更新された後に自動的に色分けされるので手作業で色を変える必要はなくなるのでオススメです。
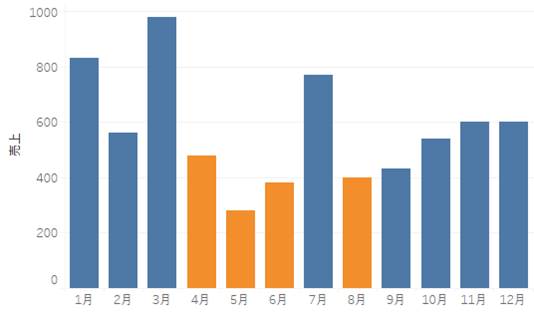
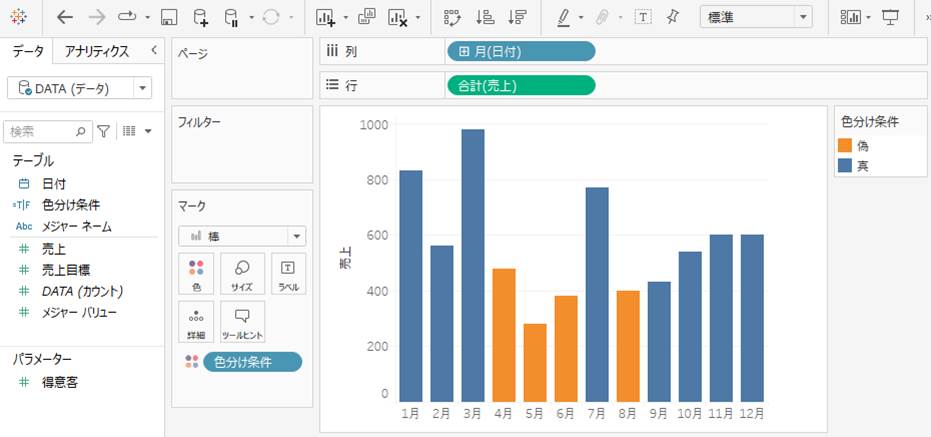
ここでは売上データと売上目標データを使って、下図のように目標値以上の場合は青色で目標値以下の場合はオレンジ色となるグラフを作成します。具体的なデータを用いてグラフを作成しながら設定手順を紹介します。

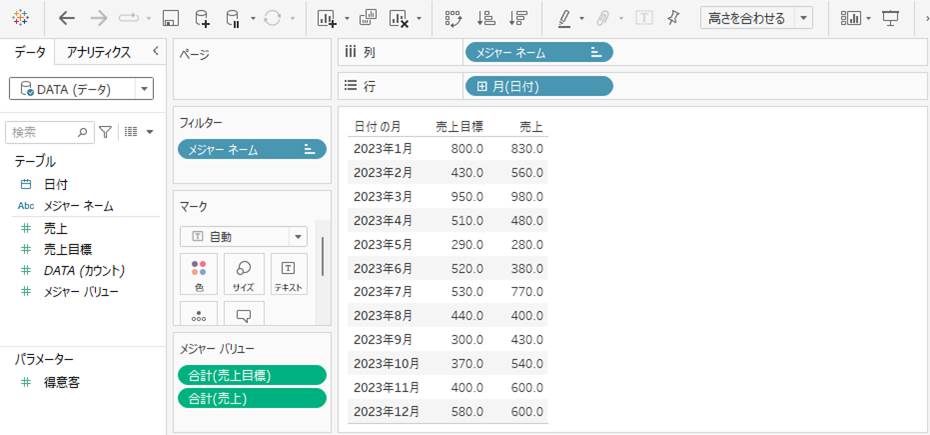
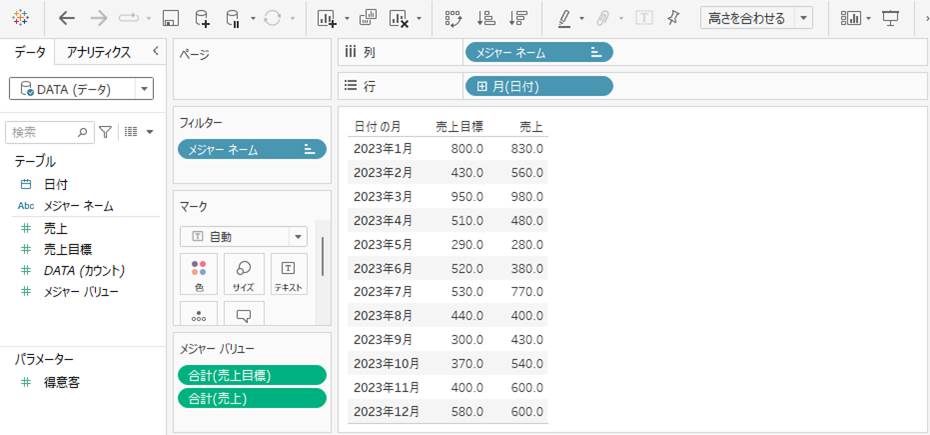
下図の売上データと売上目標データを使って棒グラフを作成して色分け設定を行います。

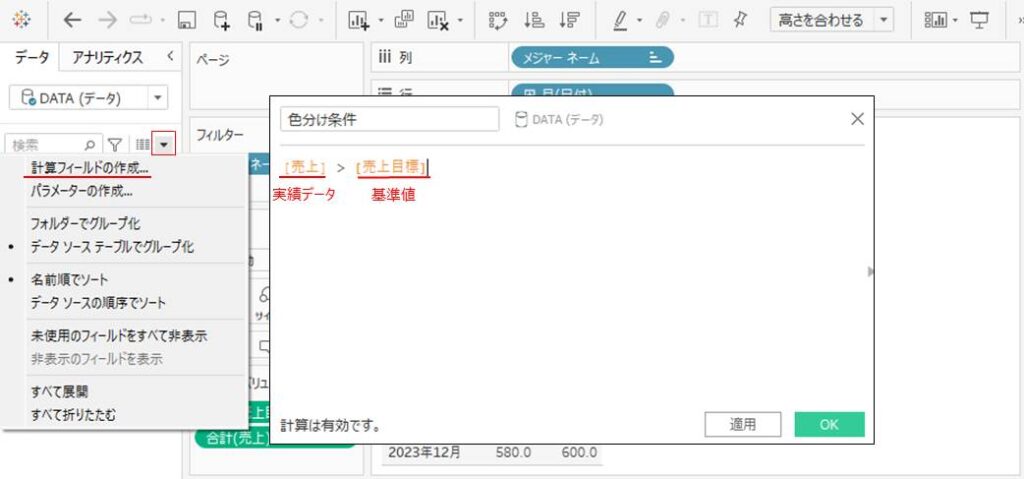
データペインの「▼」をクリックして「計算フィールドの作成」を選択する。グラフに表示するデータ(ここではメジャー[売上])と基準値データ(ここではメジャー[売上目標])を比較する式を記述する。
※比較する基準値は列データではなく数値(100や1000など)を設定することも可能です。

作成した計算フィールドの結果は「真」か「偽」かのどちらになります。(ここでは売上が売上目標より大きければ「真」、目標より小さければ「偽」)
この2つにそれぞれ色を割り当てることで自動的な色分けを設定します。
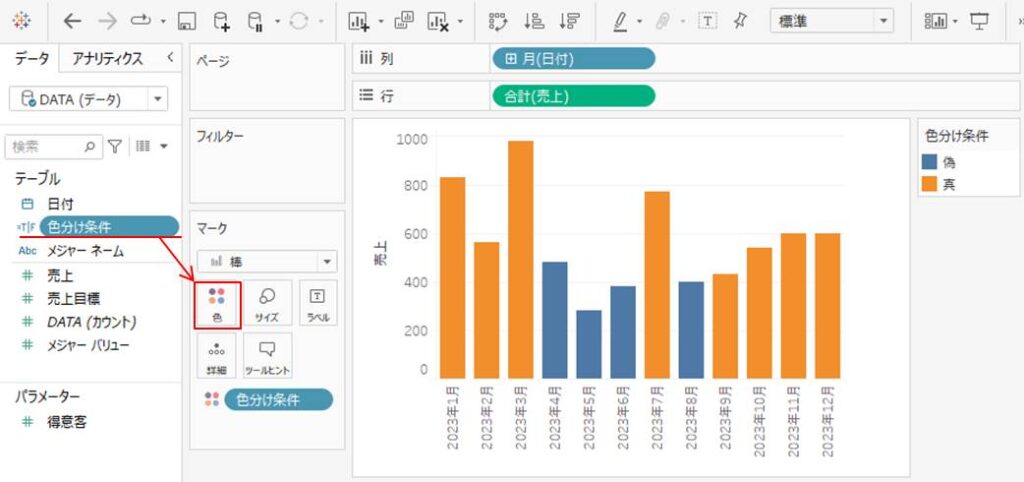
新規で作成した色分け条件用フィールド[色分け条件]をマークカードの「色」にドラッグ&ドロップする。

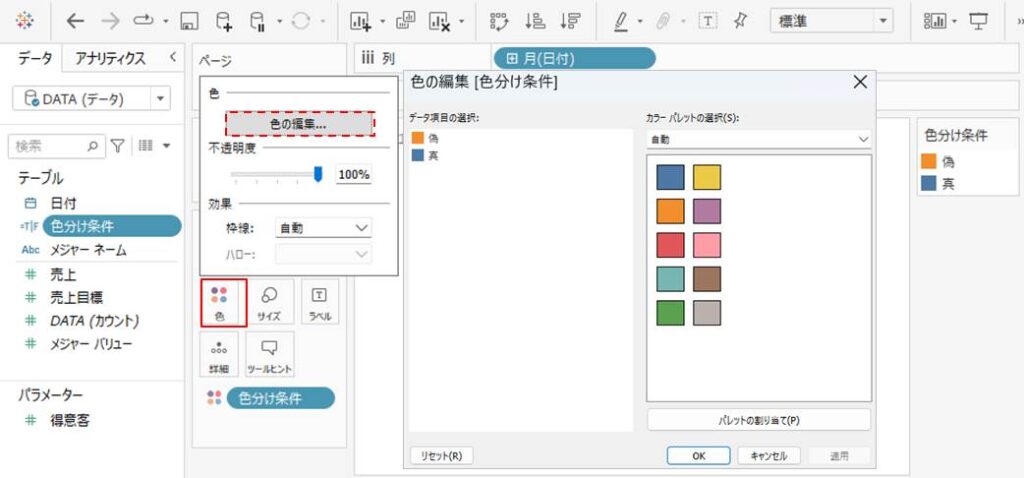
マークカードの「色」をクリックして「色の編集」を選択する。
「真」「偽」それぞれに色を割り当てる。方法としては「真」「偽」のどちらかクリックして選択した後に設定したい色を選べばOKです。

これでグラフの色の自動色分けの設定は完了です。新しくデータ更新されてもても自動的に色分けがされるようになります。

3色以上の色分け方法
IF構文を用いた条件設定によりグラフを3色に色分けする方法を解説します。
2つのデータの比較だと「真」「偽」の2つのどちらかの計算結果にしかならないため3色以上の色分けをすることができません。そこでIF構文を使って3つ以上の計算結果にすることで3色以上の色分け設定を行います。
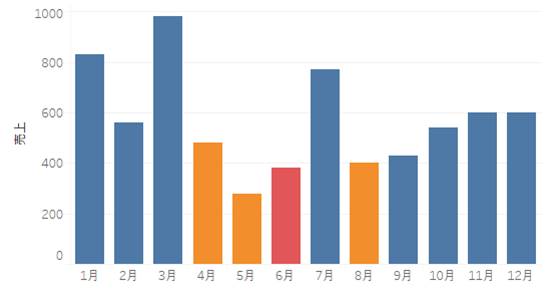
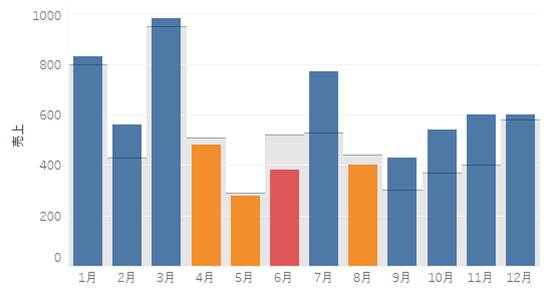
売上データと売上目標データを使って以下の3条件の色分け棒グラフを作成します。実際にグラフを作成しながら設定手順を紹介します。
- 基準値以上:青色
- 基準値90%以上:オレンジ色
- 基準値90%未満:赤色

下図の売上データと売上目標データを使って棒グラフを作成して色分け設定を行います。

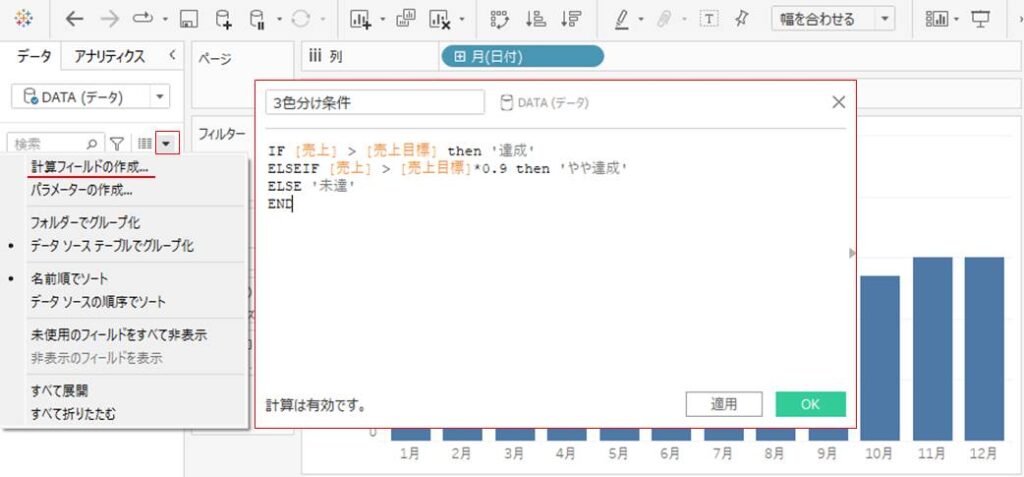
データペインの「▼」をクリックして「計算フィールドの作成」を選択する。IF構文を用いてグラフに表示するデータ([売上])と基準値データ([売上目標])を比較する式を記述する。
ここではデータの比較により「達成」「やや未達」「未達」の3つの結果になるようにしています。比較する基準値は列データではなく数値(100や1000など)を設定することも可能です。
IF [実績データ] > [基準データ] then '達成'
ELSEIF [実績データ] > [基準データ]*0.9 then 'やや達成'
ELSE '未達'
END
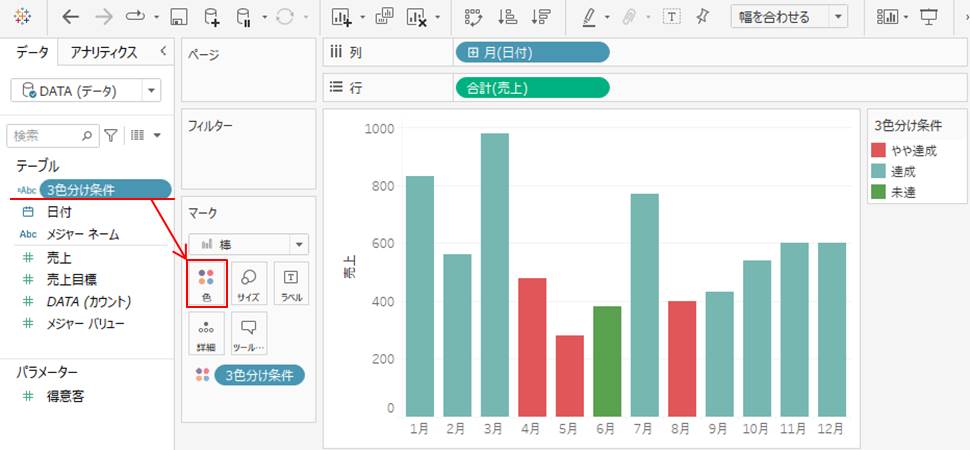
新規で作成した色分け条件用フィールド[3色分け条件]をマークカードの「色」にドラッグ&ドロップする。

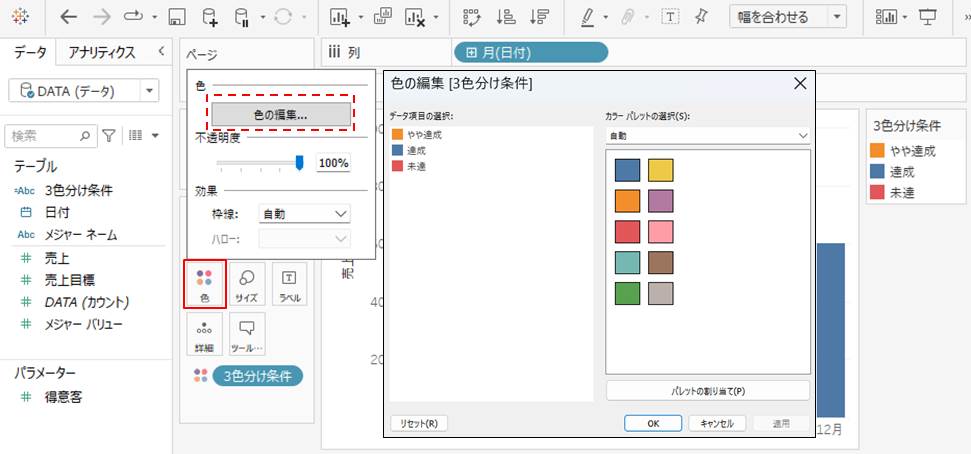
マークカードの「色」をクリックして「色の編集」を選択する。
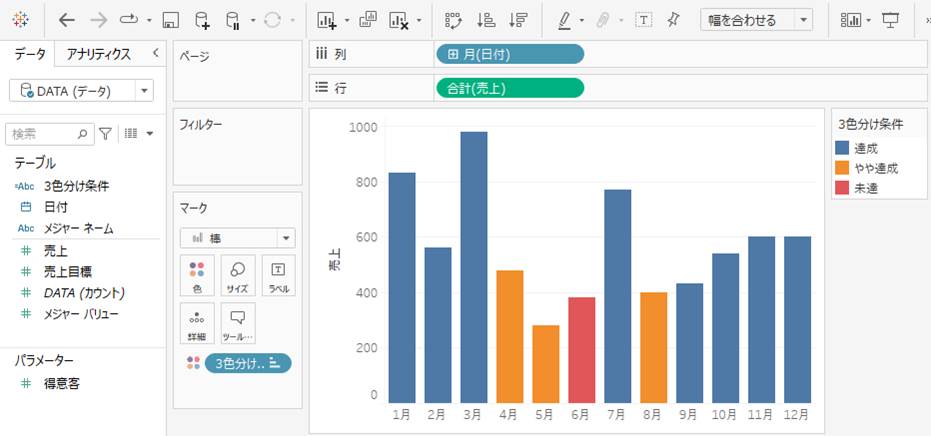
条件式に分かれた3つの結果(達成、やや達成、未達)それぞれに色を割り当てます。方法としては「データ項目の選択」での項目のどれかかをクリックして選択した後、カラーパレットから設定したい色を選びます。

これでグラフの色の3色以上の自動色分けの設定は完了です。新しくデータ更新されてもても自動的に色分けがされるようになります。

色分け+リファレンスラインによるグラフ装飾
条件設定により色分けしたグラフに基準値となるリファレンスラインを追加すると目標値も一目でわかりデータ理解がラクにできるようになります。

リファレンスラインの追加方法についてはこちらの記事で紹介してますので参考に試してみてください。
Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書


コメント