Tableauで バンプチャート(Bump Chart)の作り方を解説します。
作成手順に合わせて設定項目や編集方法についても紹介しています。Tableauのサンプルデータを用いて グラフ作成手順を画像付きで解説してますので参考に試してみてください。
目次
バンプチャートとは?
バンプチャートとは時間経過に伴うランキングの変化を表す折れ線グラフです。
数値をランクに変換して相対的な順位変動に可視化したい場合に有用です。具体的には、商品やブランドの市場シェアやスポーツにおけるチーム順位や選手のパフォーマンスなどを表すことによく使われています。

バンプチャートの作り方
バンプチャートの作成手順を解説します。
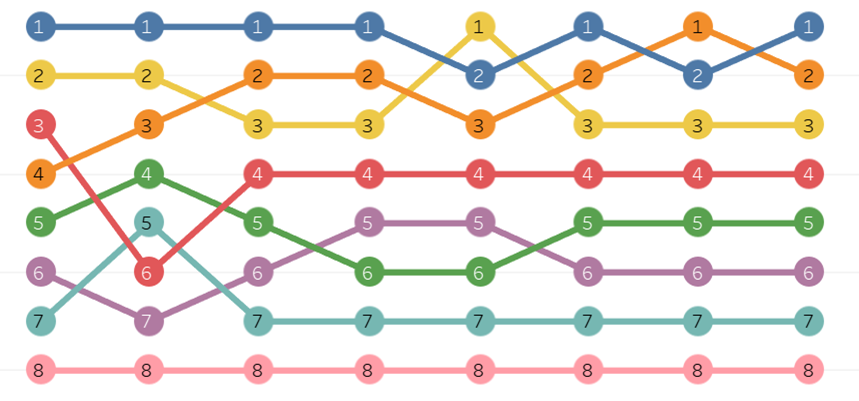
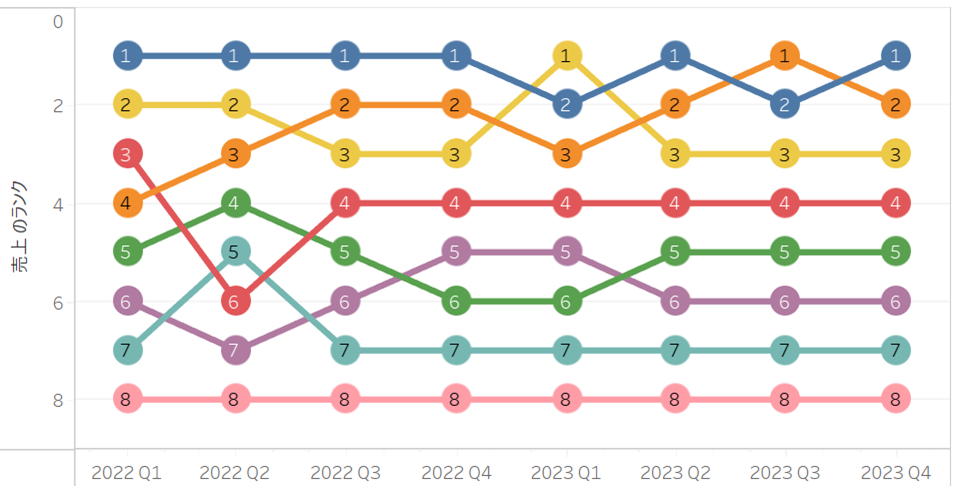
説明例として、Tableauのサンプルデータ「スーパーストア」を用いて 下図のバンプチャートを作成する手順を解説します。

手順は以下の通りです。
STEP
色分けした折れ線グラフを作成する
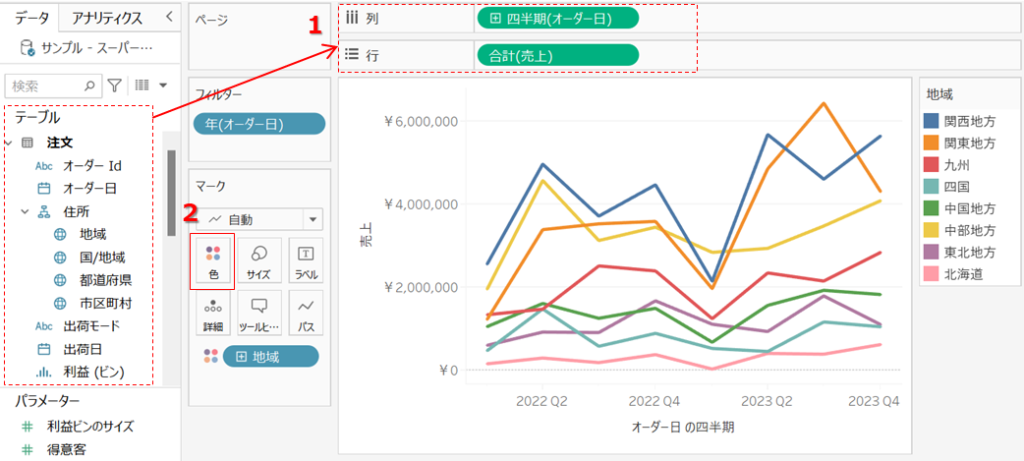
- 行列シェルフにディメンション[オーダー日]とメジャー[売上]をドラッグ&ドロップする。
- ディメンション[地域]をマークカード「色」にドラッグ&ドロップする。

- [オーダー日]は四半期・連続に設定しています。
- フィルタ設定で[オーダー日]を2022年、2023年に絞り込んでいます。
STEP
メジャーに表計算「ランク」を追加する
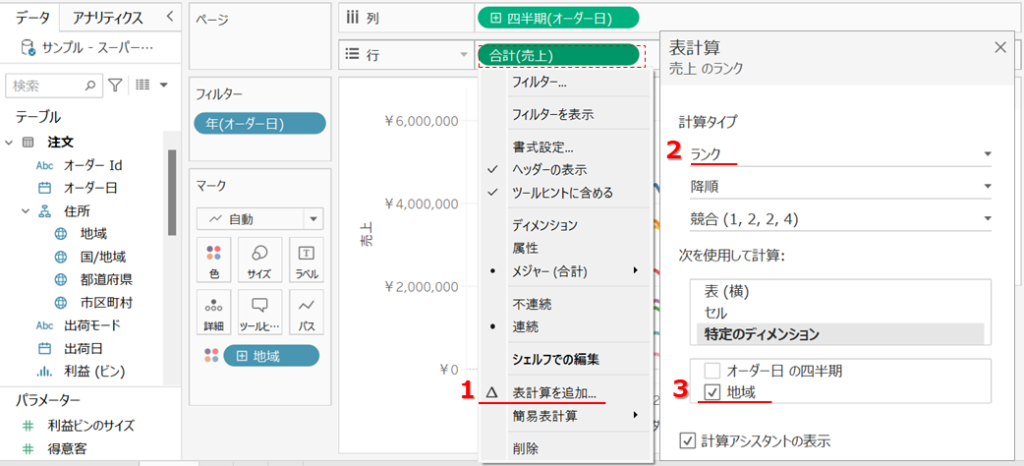
- シェルフにあるメジャー[売上]を右クリックして「表計算を追加」を選択する。
- 計算タイプを「ランク」にする。
- 「次を使用して計算:」を色にセットしたディメンション[地域]にする。

STEP
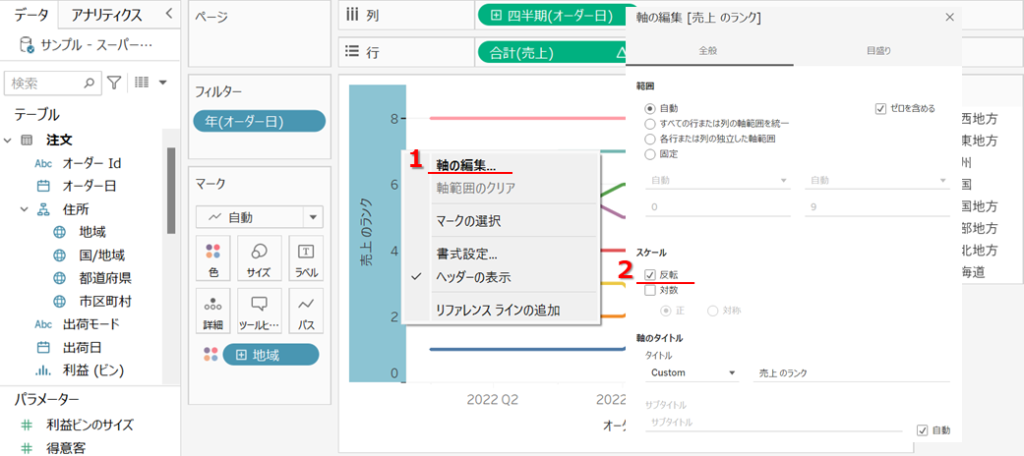
グラフ軸のスケールを反転する
- グラフ軸を右クリックして「軸の編集」を選択する。
- 編集画面の「反転」にチェックを入れる。

STEP
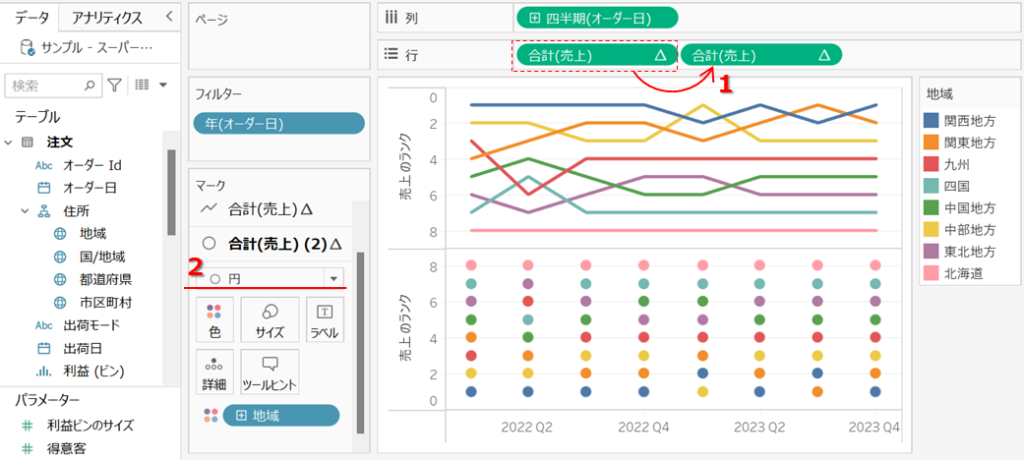
円マーカーのグラフを作成する
- シェルフにあるメジャー[売上]をCtrlキーを押しながらドラッグしてコピーする。
- コピーしたメジャーのグラフタイプを「円」に変更する。

STEP
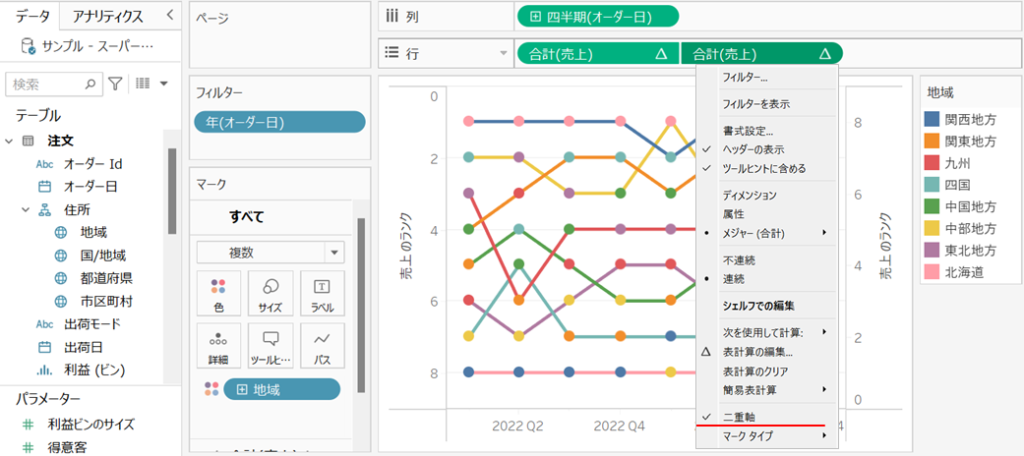
折れ線グラフと円マーカーを重ねる
シェルフのメジャー[売上]を右クリックして「二重軸」を選択する。

STEP
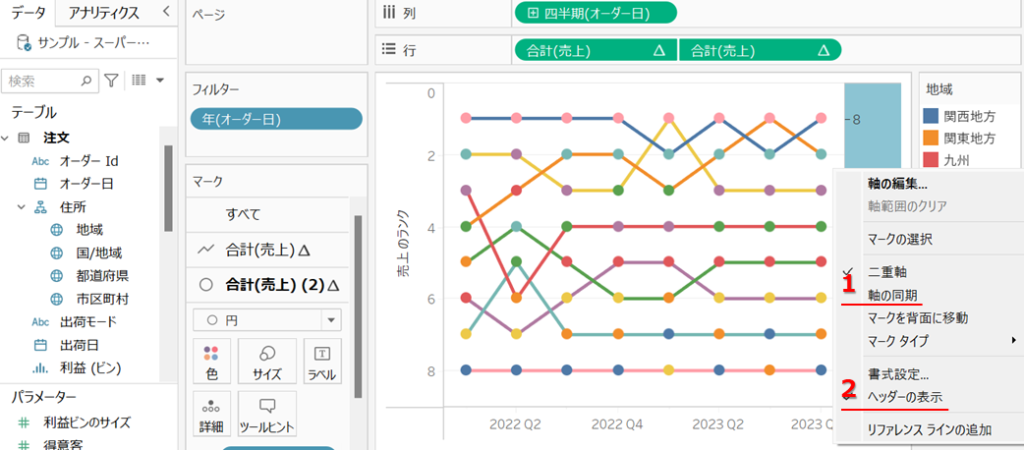
軸を同期する
- グラフ右側の軸を右クリックして「軸の同期」を選択する。
- 「ヘッダーの表示」をクリックしてチェックを外す。

STEP
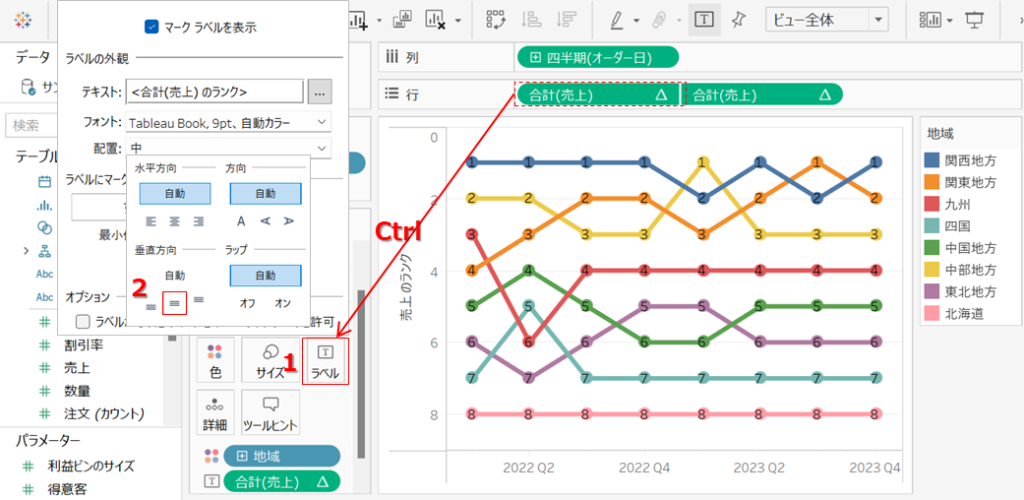
ラベル追加&ラベル位置調整
- シェルフにあるメジャー[売上]をCtrlキーを押しながらマークカード「ラベル」にドラッグ&ドロップする。
- マークカード「ラベル」をクリックして配置の垂直方向を「中」に変更する。

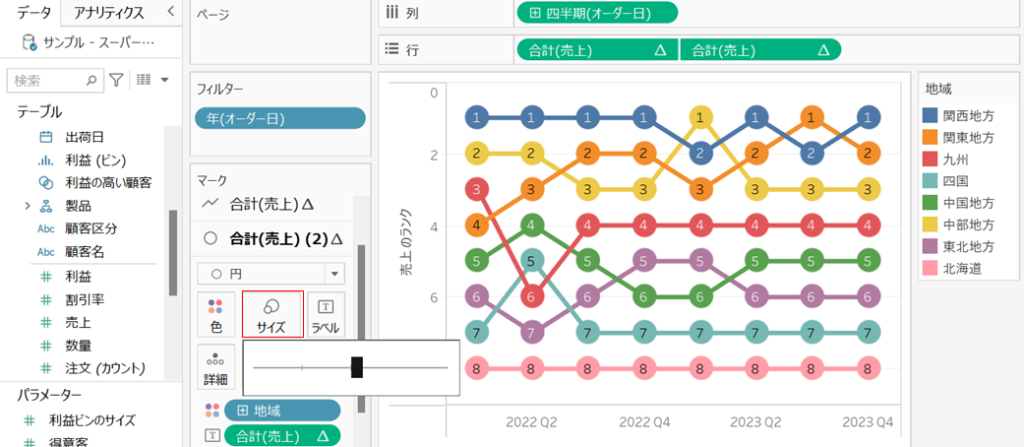
STEP
円マーカーのサイズを調整する
マークカードの「サイズ」で円マーカーのサイズを調整する。

編集方法・カスタマイズ
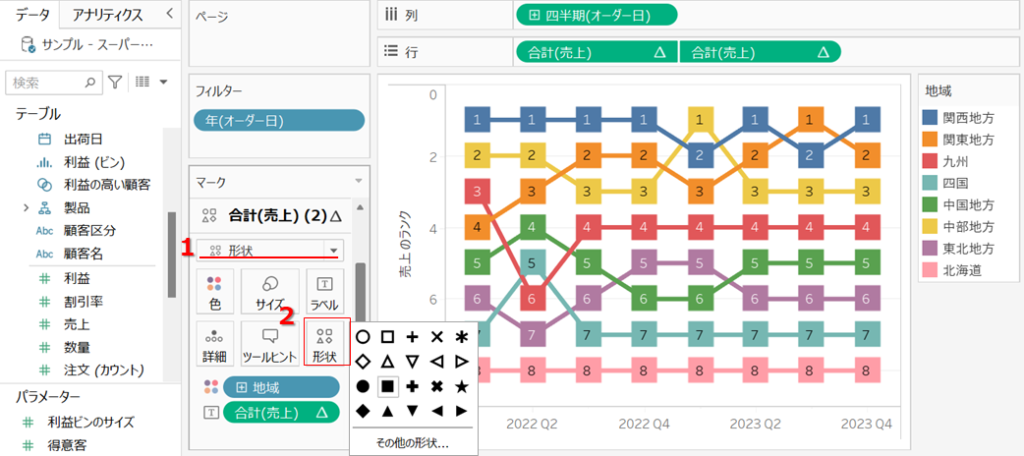
マーカータイプ
マーカー種類を変更したい場合は下記で変更可能です。
- グラフタイプを「形状」に変更する。
- マークカード「形状」で任意のマーカー種類を選択する。

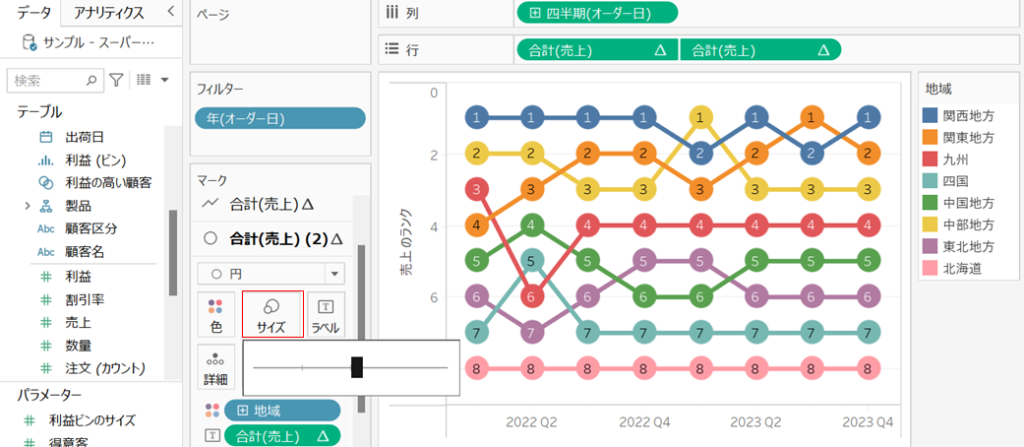
マーカーサイズ
マークカードの「サイズ」でマーカーのサイズを調整可能です。

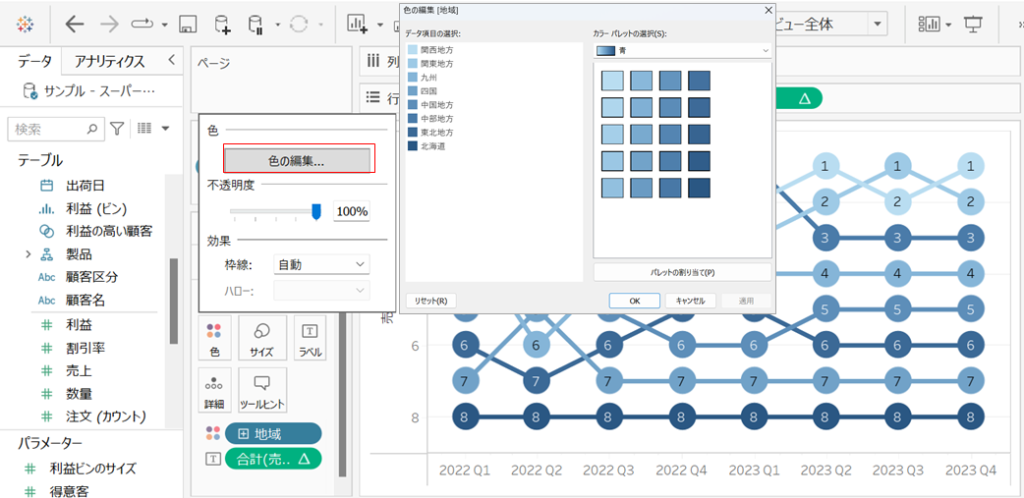
グラフ色
色を変更したい場合は、マークカード「色」の「色の編集」をクリックして任意のカラーパレットから色を選択する。

Tableau Desktopのおすすめ書籍
Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書
リンク

コメント