Tableau(タブロー)で100%積み上げ棒グラフの作り方を解説します。作成手順に合わせて設定項目や編集方法についても紹介します。
Tableauのサンプルデータを用いて グラフ作成手順を画像付きで解説してますので参考に試してみてください。
100%積み上げ棒グラフの特徴・使い方
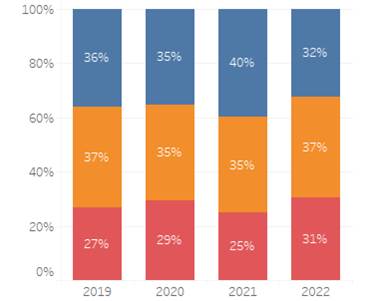
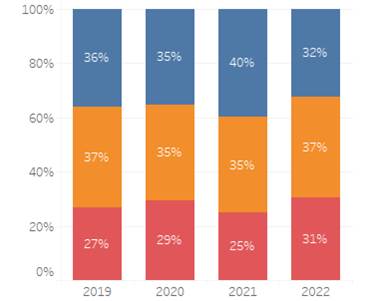
100%積み上げ棒グラフは棒の長さを固定して100%とし 各項目の構成比を表した棒グラフです。
すべて棒グラフの長さが固定されているため、複数の棒グラフの並べたとき割合の変化をわかりやすく可視化できます。年毎や月毎などの時系列での割合の推移を表すのに適しています。

100%積み上げ棒グラフでは割合しか表現していないため、数値の大小やデータのサンプル数などを読み違わないように注意が必要です。
そのためアンケートの割合などを示すときはサンプル数がいくつか(N=〇〇)合わせて示すようにしましょう。
100%積み上げ棒グラフの作り方
基本的な100%積み上げ棒グラフの作成手順を紹介します。
説明例として、サンプルデータ「スーパーストア」を使って下図の100%積み上げ棒グラフを作成します。

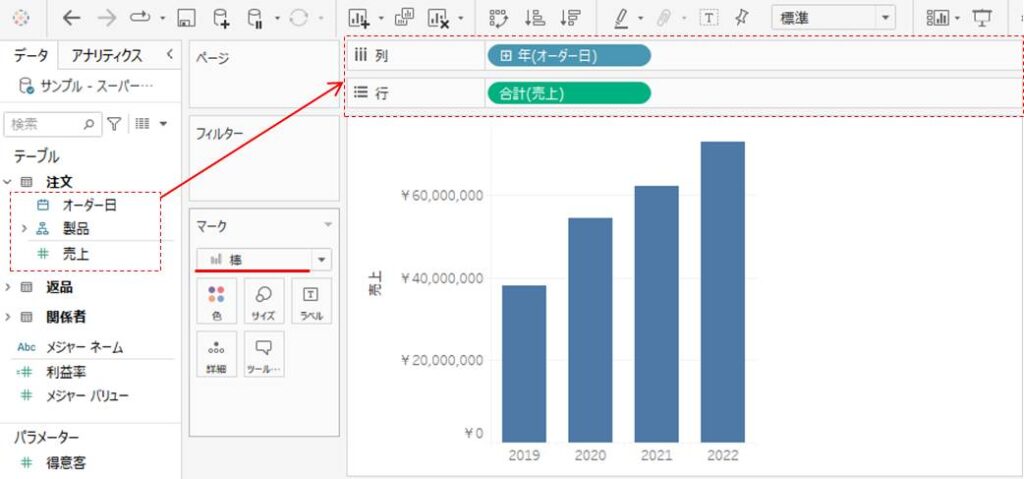
データペインから行列シェルフに メジャー[売上]とディメンション[オーダー日]をドラッグ&ドロップする。
そして、マークカードのグラフタイプを「棒」に変更する。

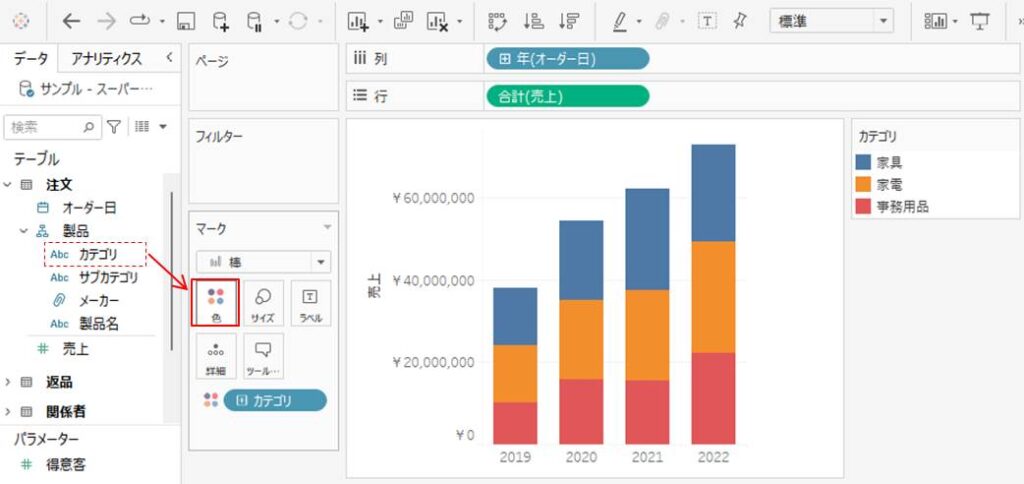
マークカードの「色」にディメンション[カテゴリ]をドラッグ&ドロップする。

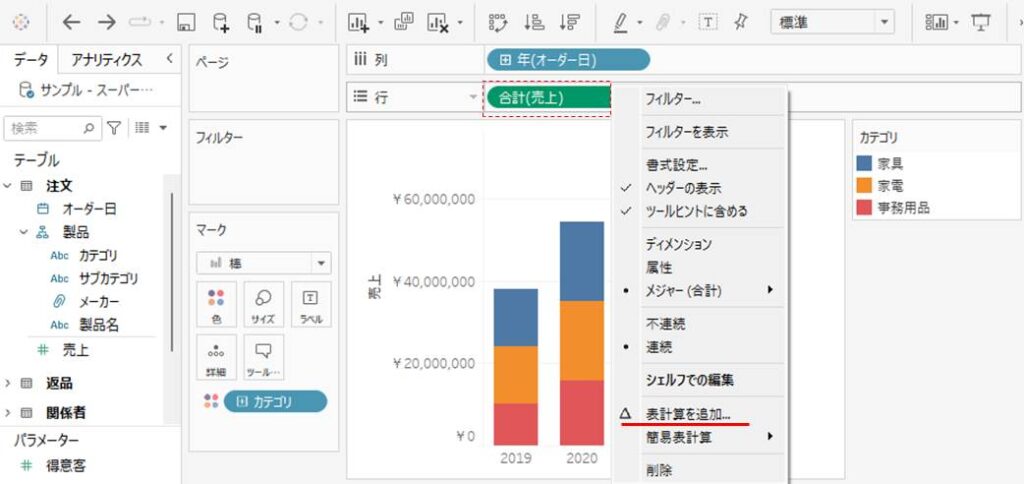
行列シェルフにあるメジャー[売上]を右クリックして 「表計算を追加」を選択する。

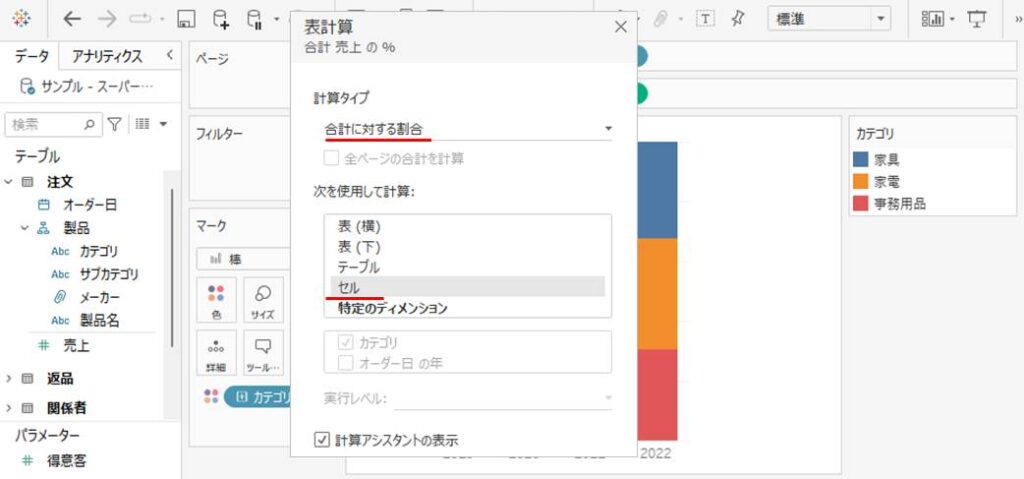
計算タイプで「合計に対する割合」を選択して、「次を使用して計算:」で「セル」または「表(下)」を選択する。
※メジャーが列シェルフにある場合は「セル」または「表(上)」を選択します。

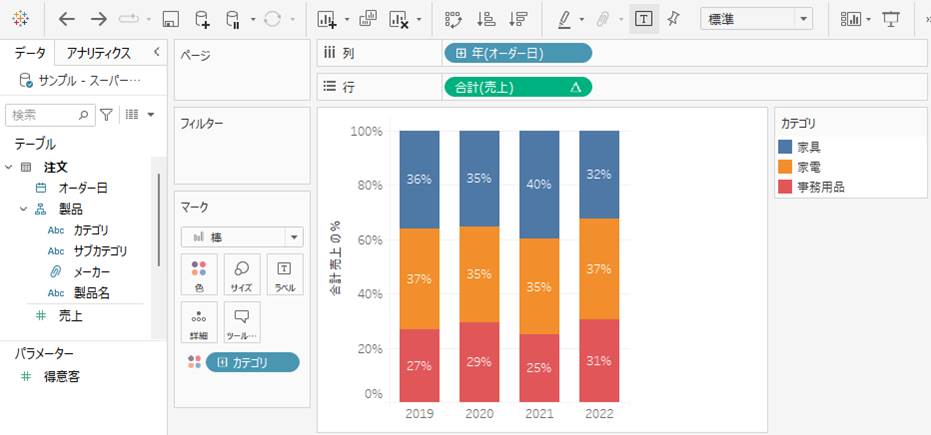
最後にグラフのラベルと書式設定を変更して体裁を整えます。
- ラベル追加:マークカードの「ラベル」で「マークラベルを表示」にチェックを入れる。
- ラベルの編集:マークカードの「ラベル」の「フォント」でラベル色を変更する。
- ラベルの書式設定:行列シェルフのメジャーを右クリックして「書式設定」を選択。「ペイン」の「数値」にて表示形式を変更する。

設定項目・編集方法
グラフ向き
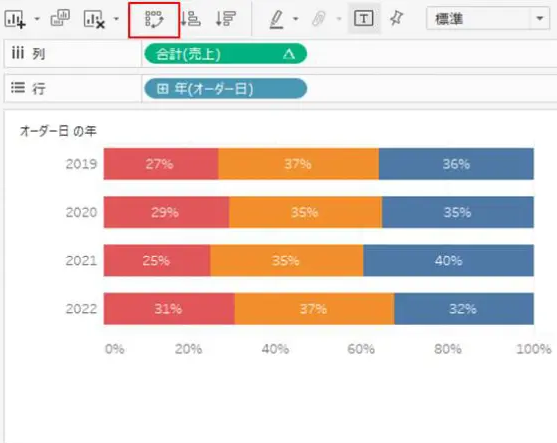
画面上部にある「行と列の交換」をクリックすることで縦棒グラフと横棒グラフの変更ができます。

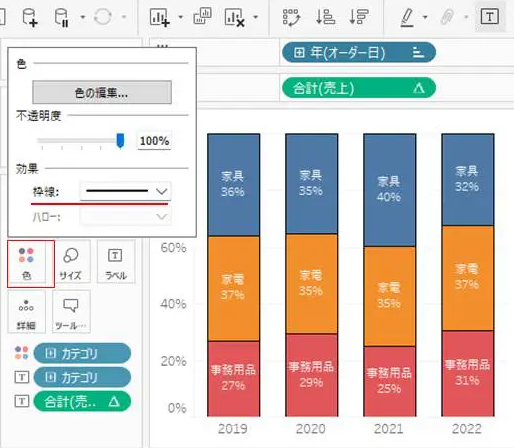
グラフの枠線
マークカードの「色」の「枠線」で枠線の色を設定する。

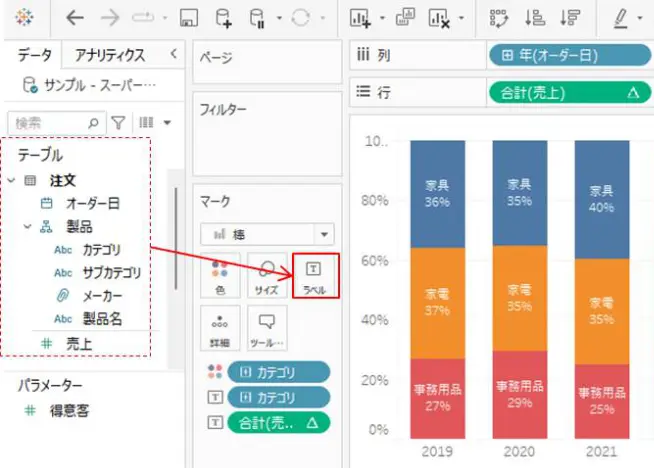
ラベル設定
ラベル表示したいメジャーやディメンションをマークカードのラベルにドラッグ&ドロップする。
※メジャーを含む複数のラベルを追加する場合、ラベルにセットしたメジャーにも「合計に対する割合」の表計算を設定する必要がある。

項目の並び替え
昇順・降順
画面上部にある「昇順」と「降順」をクリックすることで 昇順または降順で並べ替えできます。

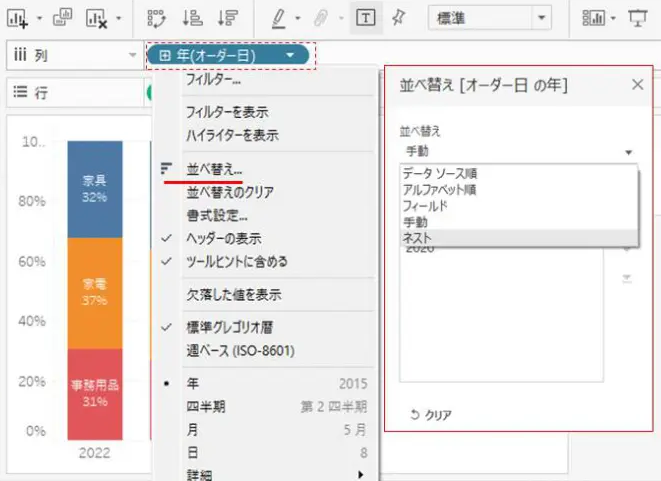
任意順番(手動)
行列シェルフにあるディメンションを右クリックして「並べ替え」を選択する。
並べ替えのダイヤログ内で任意の順番にグラフを並び替える。

Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書

コメント