OfficeScripts(オフィススクリプト)で二次元配列の操作方法をまとめて紹介します。
配列の宣言・データ代入・要素の追加・配列データのセル出力など二次元配列操作に関するスクリプトを解説します。
 ドノ
ドノスクリプト内の配列名・要素は例が入っていますので状況に応じて変更して使用してください。
二次元配列の作成
まずは二次元配列の作成・宣言方法について紹介します。
二次元配列の作成・宣言
二次元配列は、[](角括弧)を2つ使って下記の構文で宣言します。
配列名 : データ型 [][] = []
下記では空のmyArrayという配列が作成されます(要素の型はString型)
function main(workbook: ExcelScript.Workbook) {
//空の配列を作成
let myArray: string[][] = []; //配列名とデータ型は適宜変更してください
}複数のデータ型に対応
複数のデータ型を格納できる配列を作成するにはデータ型を|で繋いで宣言すればOKです。
下記はstringnumberbooleanの3つのデータ型を格納できる配列の宣言方法です。
function main(workbook: ExcelScript.Workbook) {
//空の配列を作成
let myArray: (string | number | boolean)[][] = []; //配列名とデータ型は適宜変更してください
}値の代入(初期値設定)
初期値の設定は下記のように[]を用いた配列を要素として格納します。
下記の例では、numbersという配列に3つの配列が[1, 2, 3],[4, 5, 6],[7, 8, 9]が格納されています。
function main(workbook: ExcelScript.Workbook) {
//値が入った配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
}二次元配列の要素の操作
次に二次元配列内の要素の取得方法について紹介します。
要素の取得
二次元配列から要素を取り出す場合は、下記のように配列名の後ろに[][]で取り出したい行番号と列番号を入力します。この番号(インデックス)は0から始まるので注意してください。
配列名[行インデックス][列インデックス]
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
//要素を取得
let value = numbers[1][2]; // 2行目(インデックス1)の3列目(インデックス2)の値を取得
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(value);
}上記を実行すると下記の結果となります。


要素の更新
二次元配列の要素の変更は 下記のように行インデックスと列インデックスを指定して新しい要素を代入すればOKです。
配列名[行インデックス][列インデックス] = 新しい要素
下記は使い方になります。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
//要素を更新
numbers[0][1] = 10; // 1行目(インデックス0)の2列目(インデックス1)の値を10に変更
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(numbers);
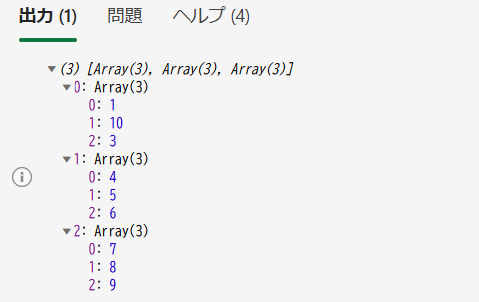
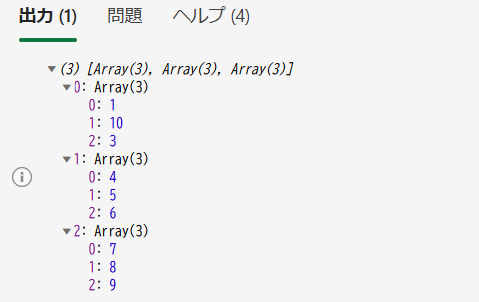
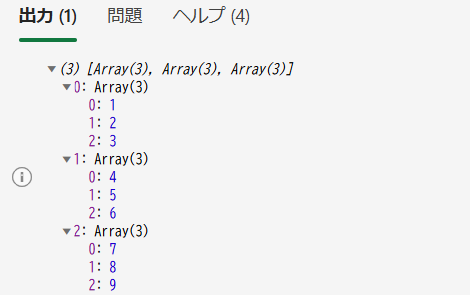
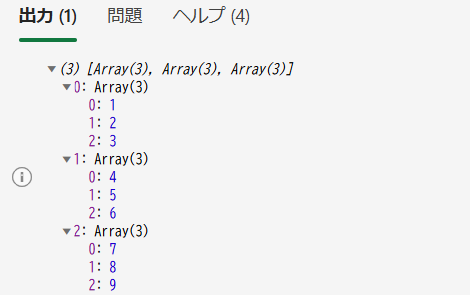
}上記を実行すると下記のような結果となります。


要素の追加(行と列の追加)
2次元配列に要素を追加する場合に使用するメソッドは下記の3つです。それぞれ追加される位置が異なります。
- 配列の末尾に追加: 配列名.push(追加要素)
- 配列の先頭に追加: 配列名.unshift(追加要素)
- 配列の中間に追加: 配列名.splice(追加位置 , 0 , 追加要素)
上記のメソッドを用いて、行・列・要素の追加方法を紹介します。
行の追加
pushを用いて末尾に行を追加する例はこちらです。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
];
// 新しい行を追加
numbers.push([7, 8, 9]);
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(numbers);
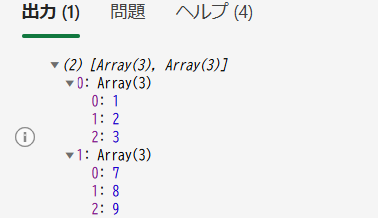
}上記を実行すると下記のような結果となります。


列の追加
列の追加には各行の同じ位置に値を追加します。unshiftを用いて先頭に列を追加する例はこちらです。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
];
// 各行に新しい列を追加
numbers[0].unshift(0)
numbers[1].unshift(3.5)
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(numbers);
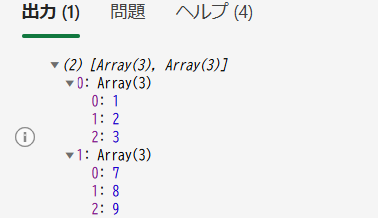
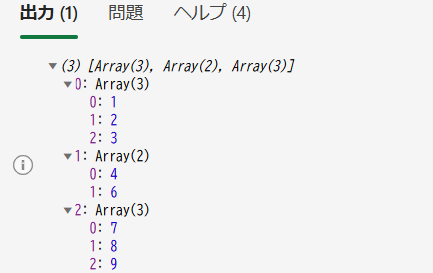
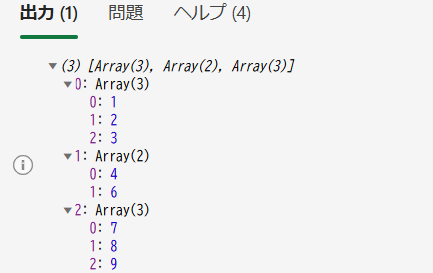
}上記を実行すると下記のような結果となります。


要素の追加
spliceを用いて指定位置に要素を追加する例はこちらです。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
];
// 1行目(インデックス0)の2列目(インデックス1)に値を追加
numbers[0].splice(1, 0, 99);
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(numbers);
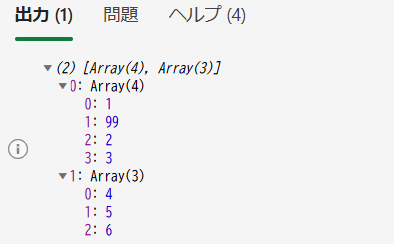
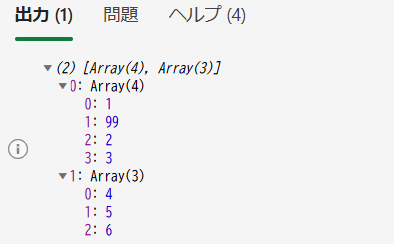
}上記を実行すると下記のような結果となります。


要素の削除(行と列の削除)
2次元配列の要素を削除する場合に使用するメソッドは下記の3つです。それぞれ削除される位置が異なります。
- 配列の末尾を削除: 配列名.pop()
- 配列の先頭を削除: 配列名.shift()
- 配列の中間を削除: 配列名.splice(削除開始位置 , 削除する要素数)
ここではspliceを用いた行・列・要素の削除方法を紹介します。
行の削除
spliceを用いて末尾に行を削除する例はこちらです。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// 2行目(インデックス1)を削除
numbers.splice(1,1);
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(numbers);
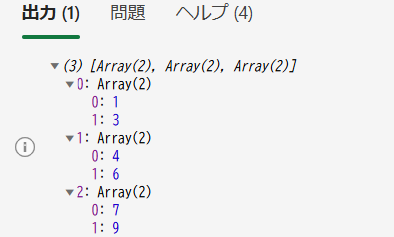
}上記を実行すると下記のような結果となります。


列の削除
列の追加には各行の同じ位置に値を追加します。spliceを用いた列削除の例はこちらです。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// 2列目(インデックス1)を削除
for (let row of numbers) {
row.splice(1, 1);
}
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(numbers);
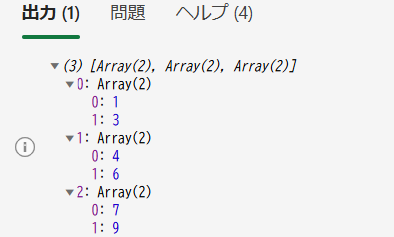
}上記を実行すると下記のような結果となります。


要素の削除
spliceを用いて指定位置に要素を追加する例はこちらです。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// 2行目・2列目(インデックス1,1)の要素を削除
numbers[1].splice(1, 1);
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(numbers);
}上記を実行すると下記のような結果となります。


二次元配列のサイズ
配列の要素のカウントには 下記のようにlengthを用います。
配列名.length
下記が使い方になります。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
//配列の行数・列数・要素数をカウント
let rowCount = numbers.length; // 行数
let colCount = numbers[0].length; // 列数(1行目の列数を基準にする)
let totalCount = rowCount * colCount // 要素数
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(rowCount, colCount, totalCount);
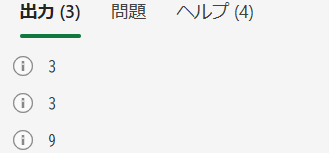
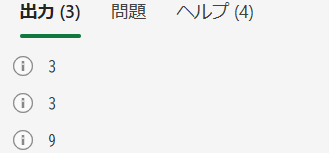
}上記を実行すると下記のような結果となります。


二次元配列の読み取り・貼り付け(セル入出力)
次に二次元配列をセルから読み取る方法・セルに貼り付ける方法を紹介します。
セル範囲からの読み取り
セル範囲からの読み取り例はこちらです。アクティブシートのA1:C3から二次元配列を入力しています。
function main(workbook: ExcelScript.Workbook) {
//アクティブなシートを選択する
let sheet = workbook.getActiveWorksheet(); //任意のシートに変更してください
// セル範囲から二次元配列を取得
let data = sheet.getRange("A1:C3").getValues();
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(data);
}セル範囲への書き込み
セル範囲への書き込み例はこちらです。A1:C3に配列を出力しています。
function main(workbook: ExcelScript.Workbook) {
//アクティブなシートを選択する
let sheet = workbook.getActiveWorksheet(); //任意のシートに変更してください
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// セルに出力
sheet.getRange("A1:C3").setValues(numbers); //任意のセル範囲に変更してください(例 "A1:C1")
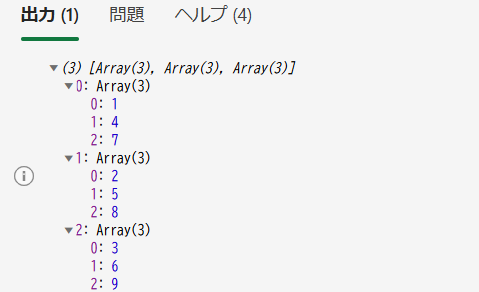
}上記を実行すると下記のような結果となります。





配列の要素数と出力用のセル数は同じになるようにしてください
二次元配列のループ処理利用
次に二次元配列を使ったループ処理を紹介します。
インデックスを利用したループ処理
forループを使うと 配列のインデックスを利用して各要素にアクセスできます。
下記が使い方になります。for文の中の処理は変更して活用ください。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// forループで配列をループ処理
for (let i = 0; i < numbers.length; i++) { // 行をループ
for (let j = 0; j < numbers[i].length; j++) { // 列をループ
//ここに処理を記載します。
console.log(numbers[i][j]);
}
}
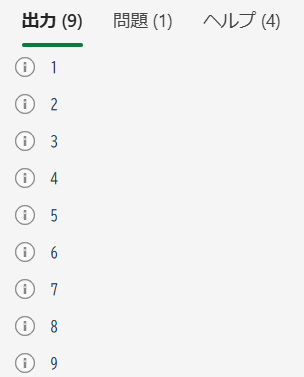
}上記を実行すると下記のような結果となります。順番に配列の値が取り出されています。





i++はi = i + 1の意味です(j++も同様です)。
一つ飛ばして処理したいときはi += 2のように書けばOKです。
要素を直接利用したループ処理
for...ofループを使うと、配列の各要素に直接アクセスできます。
下記が使い方になります。for文の中の処理は変更して活用ください。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// for...ofループで配列をループ処理
for (let row of numbers) { // 行をループ
for (let element of row) { // 列をループ
//ここに処理を記載します。
console.log(element);
}
}
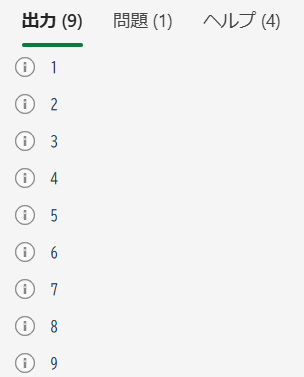
}上記を実行すると下記のような結果となります。順番に配列の値が取り出されています。


二次元配列の転置
二次元配列の転置するスクリプトはこちらです。関数化するなどして活用してみてください。
function main(workbook: ExcelScript.Workbook) {
//配列を作成
let numbers: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// 配列を転置
let result: number[][] = [];
for (let i = 0; i < numbers[0].length; i++) {
result[i] = [];
for (let j = 0; j < numbers.length; j++) {
result[i][j] = numbers[j][i];
}
}
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(result);
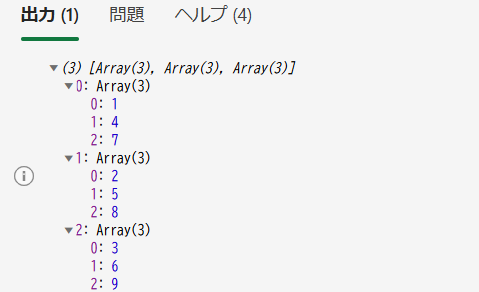
}上記を実行すると下記のような結果となります。


オフィススクリプトを書籍で学習したいという方はコチラがオススメです。

コメント