OfficeScripts(オフィススクリプト)で連想配列の操作方法をまとめて紹介します。
連想配列とは、キー(key)と値(value)のペアでデータを格納するデータ構造のことです。辞書型などとも呼ばれます。
 ドノ
ドノスクリプト内の連想配列名・キー・値には例が入っていますので状況に応じて変更して使用してください。
連想配列の作成
まずは連想配列の作成・宣言方法について紹介します。
連想配列の作成・宣言
配列は、{}(波括弧)を使って下記の構文で宣言します。
let 連想配列名 = {}
下記では空のmyArrayという配列が作成されます(要素の型はString型)
function main(workbook: ExcelScript.Workbook) {
// 空の連想配列を作成
let dictionary = {}; //変数名は適宜変更してください
}値の代入(初期値設定)
初期値の設定は下記のように{ key : value}の形式を記載します。
下記の例では、personという連想配列にname, age, cityが格納されています。
function main(workbook: ExcelScript.Workbook) {
// キーと値を持つ連想配列を作成
let person = {
name: "Taro", // キー: "name", 値: "Taro"
age: 30, // キー: "age", 値: 30
city: "Tokyo" // キー: "city", 値: "Tokyo"
};
}


keyは文字列型のみとなります。数値型などを使いたい方はMapオブジェクトによる連想配列を使用してください。
連想配列のキーと値の操作
次に連想配列内の値の取得方法について紹介します。



スクリプト内の連想配列名・キー・値には例が入っていますので状況に応じて変更して使用してください。
値の取得
連想配列から値を取り出す場合は、下記のように連想配列名の後ろに.をつけキーを入力します。
連想配列名.キー
下記は使い方の例です。
function main(workbook: ExcelScript.Workbook) {
// キーと値を持つ連想配列を作成
let person = {name: "Taro", age: 30, city: "Tokyo"};
// 値を取得(例 nameの値を取得)
let name = person.name;
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(name);
}上記を実行すると下記のような結果となります。


値の追加
値を追加する場合、新しいキーに新しい値を下記のように代入すればOKです。
連想配列名.新しいキー = 新しい値
下記は使い方になります。
function main(workbook: ExcelScript.Workbook) {
// キーと値を持つ連想配列を作成
let person = { name: "Taro", age: 30, city: "Tokyo" };
// 値を追加 (例 country:"Japan")
person.country = "Japan";
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(person);
}上記を実行すると下記のような結果となります。


値の更新
値を更新する場合、キーに新しい値を下記のように代入すればOKです。
連想配列名.キー = 新しい値
下記は使い方になります。
function main(workbook: ExcelScript.Workbook) {
// キーと値を持つ連想配列を作成
let person = { name: "Taro", age: 30, city: "Tokyo" };
// 値の更新 (例 age:29)
person.age = 29;
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(person);
}上記を実行すると下記のような結果となります。


値の削除
値を削除する場合、deleteを用います。
delete 連想配列名.削除するキー
下記は使い方になります。
function main(workbook: ExcelScript.Workbook) {
// キーと値を持つ連想配列を作成
let person = { name: "Taro", age: 30, city: "Tokyo" };
// 値の削除 (例 cityを削除)
delete person.city;
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(person);
}上記を実行すると下記のような結果となります。


要素数のカウント(連想配列の長さ)
連想配列のキー・値のカウントには 下記を用います。
Object.keys(連想配列名).length
下記が使い方になります。
function main(workbook: ExcelScript.Workbook) {
// キーと値を持つ連想配列を作成
let person = { name: "Taro", age: 30, city: "Tokyo" };
// 要素数を取得
let size = Object.keys(person).length;
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(size);
}上記を実行すると下記のような結果となります。


配列の結合
二つの配列を結合するには下記を使用します。
Object.assign({}, 連想配列1, 連想配列2)
下記が使い方になります。
function main(workbook: ExcelScript.Workbook) {
// キーと値を持つ連想配列を作成
let dict1 = { a: 1, b: 2 };
let dict2 = { c: 3, d: 4 };
// 辞書を結合
let mergedDict = Object.assign({}, dict1, dict2);
// 結果を出力(確認用なので使用時は削除してもOKです)
console.log(mergedDict);
}上記を実行すると下記のような結果となります。





同じキーが複数存在する場合、後から指定した辞書の値で上書きされます
連想配列のループ処理利用
次に連想配列を使ったループ処理を紹介します。連想配列内の値を取り出して処理に利用できます。
連想配列のループ処理にはfor...inを使用します。値の取得には連想配列[キー]の形式を用います。
下記が使い方になります。for文の中の処理は変更して活用ください。
function main(workbook: ExcelScript.Workbook) {
// 連想配列を作成
let person = { name: "Taro", age: 30, city: "Tokyo" };
// for...inループでループ処理
for (let key in person) {
//ここに処理を記載します
console.log(person[key]);
}
}上記を実行すると下記のような結果となります。





for文の中などキー名が動的に変わる場合は連想配列[キー]という表記で記載します。ドットを使うと値を取得できません。
連想配列のセル出力
次に連想配列をセルに出力する方法を紹介します。セルにキーと値を出力する場合はforでループ処理を行います。
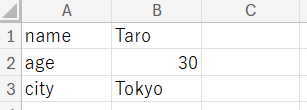
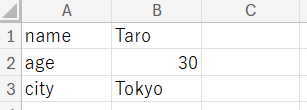
連想配列をセルに書き込む例はこちらです。A列にキー、B列に値を出力しています。
function main(workbook: ExcelScript.Workbook) {
// アクティブなワークシートを取得
const sheet = workbook.getActiveWorksheet();
// 連想配列を作成
let person = { name: "Taro", age: 30, city: "Tokyo" };
// 出力を開始する行番号
let row = 0;
// 辞書のキーと値をセルに出力
for (let key in person) {
sheet.getCell(row, 0).setValue(key); // キーをA列に出力
sheet.getCell(row, 1).setValue(person[key]); // 値をB列に出力
row++; // 次の行に移動
}
}上記を実行すると下記のような結果となります。


オフィススクリプトを書籍で学習したいという方はコチラがオススメです。

コメント