グラフの比較項目を切り替える方法(色分け区分の切替)
パラメータを使うことによってグラフの比較項目の種類(ディメンション)を変更する方法を解説します。
ひとつのグラフでディメンションを切り替え可能に設定しておくことでレポートやダッシュボードに新たなグラフを追加することなく分析の切り口(〇〇別)を増やすことができます。
パラメータを利用すれば簡単に設定できますので試してみてください。
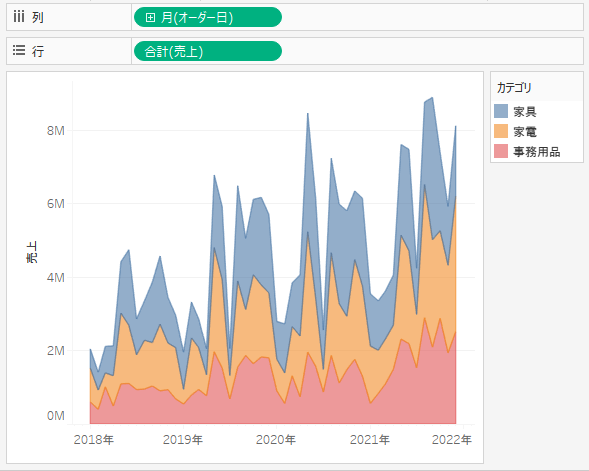
今回はTableauのサンプルデータである「スーパーストア」の売上データを使って実際に設定してみます。
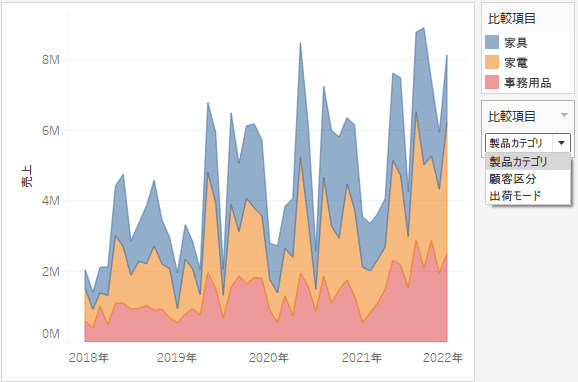
このエリアグラフにおいて色分けのディメンションを「製品カテゴリ」「顧客区分」「出荷モード」を切り替えて表示できるように設定していきます。

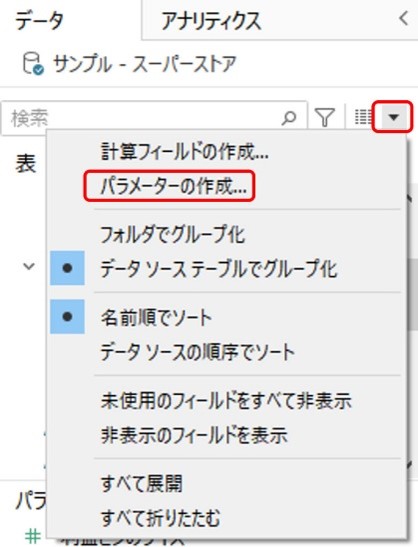
下図の▼をクリックして「パラメータの作成」を選択する。

設定ウィンドウで許容値「リスト」を選択して、切替したい比較項目の種類(ディメンション)の数だけ項目を追加する。
今回は「製品カテゴリ」「顧客区分」「出荷モード」の3つなので3項目追加する。値は1、2、3、…と連番にして表示名は好きな名前に設定してOKを選択する。
パラメータ名も任意ですが今回は「比較項目」としました。

下図の▼をクリックして「計算フィールドの作成」を選択する。

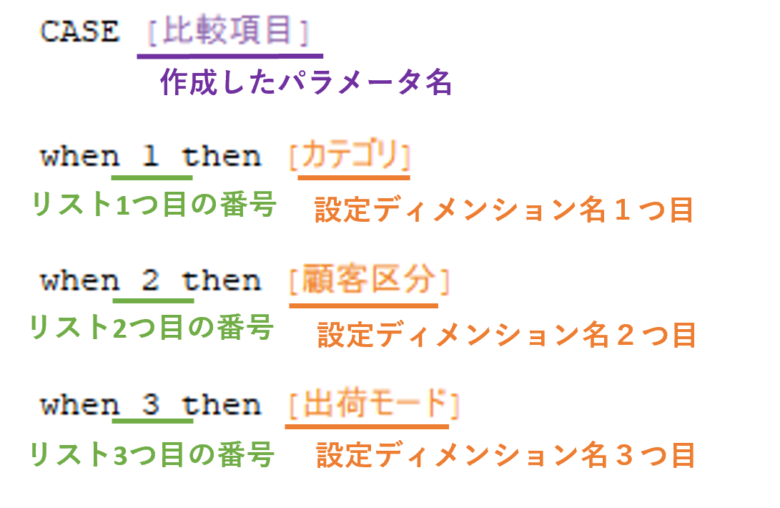
計算フィールドウィンドウでCASE式を用いて作成したパラメータ項目にディメンション(比較項目)を割り当てていきます。パラメータリストの名前を1つ目を「製品カテゴリ」、2つ目を「顧客区分」、3つ目を「出荷モード」としたためそれと一致するようにディメンション名を記述する。(ディメンション名やパラメータ名は[]で囲んでください)

Case式イメージ(パラメータ利用時)
やっていることのイメージはこんな感じです。
作成したパラメータの選択肢の中から選ばれたものによって結果を変更する。
・「1」が選ばれたら比較したいディメンション1つ目「カテゴリ」を表示する。
・「2」が選ばれたら比較したいディメンション2つ目「顧客区分」を表示する。
・「3」が選ばれたら比較したいディメンション3つ目「出荷モード」を表示する。

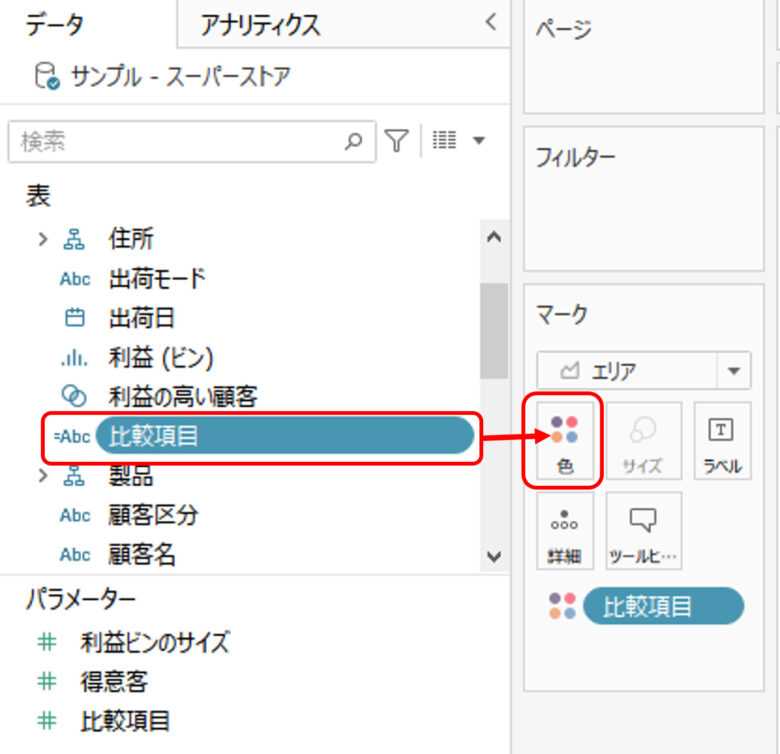
新規計算フィールドで作成したディメンションをマークエリアの「色」にドラッグ&ドロップする。
今回は新規作成したディメンション名を「比較項目」としたため、それを適用する。

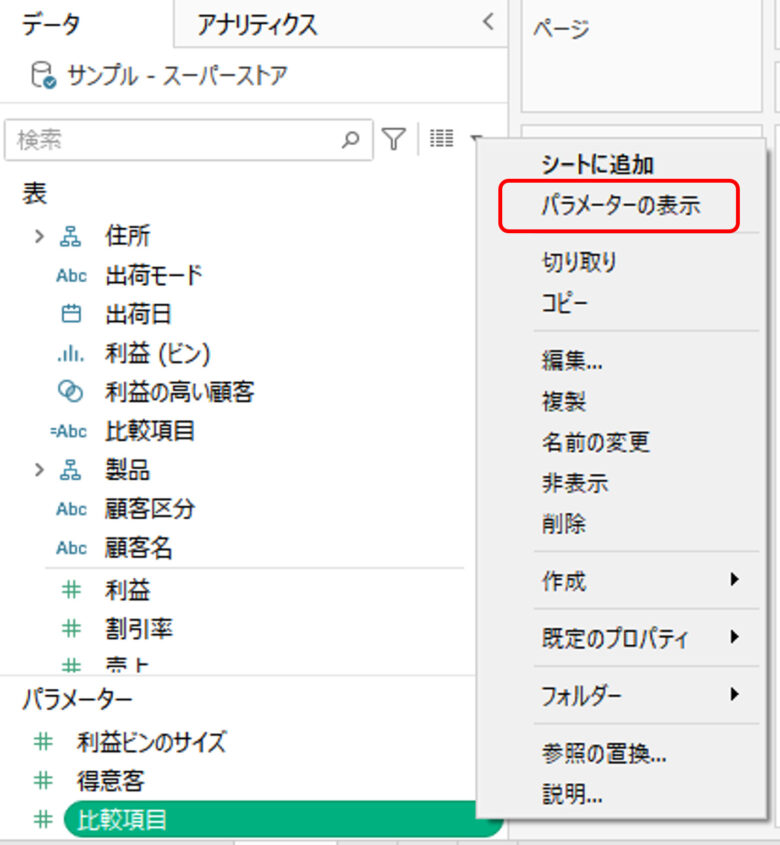
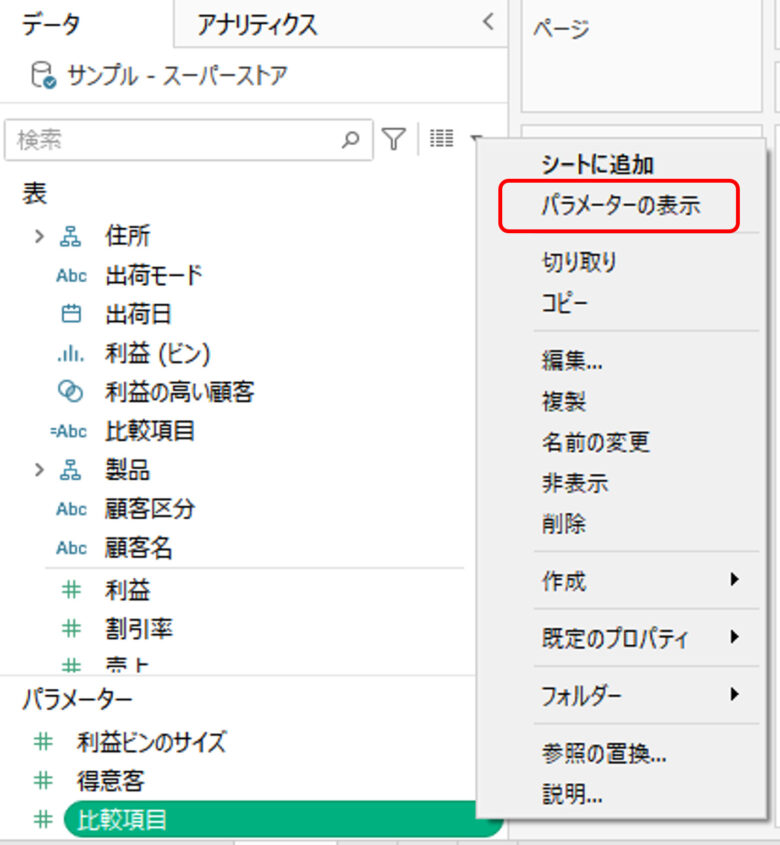
作成したパラメータ「比較項目」を右クリックして「パラメーターの表示」を選択する。

これで設定完了です。
パラメータの選択肢を変更することでグラフの比較対象(データの分析の切り口)が変えることができるようになっています。

動作確認
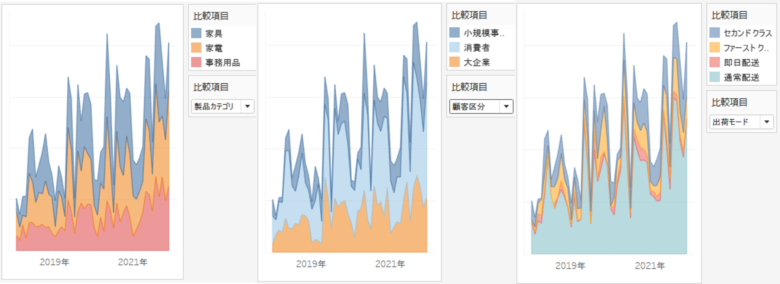
下図のようにパラメータを「製品カテゴリ」→「顧客区分」→「出荷モード」と変更してみました。
ちゃんとグラフの表示内容が変わっているのが分かると思います。

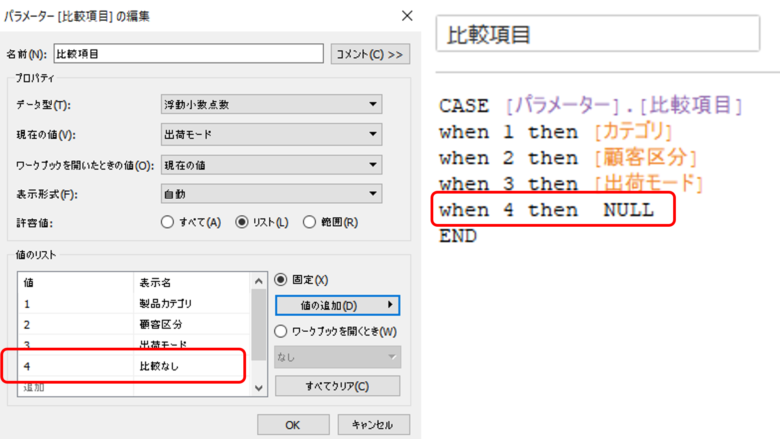
作成したパラメータリストに1項目追加する。(下図の4 「比較なし」)
そして、それを選択した際にはNULLとなるように計算フィールドを変更すれば設定完了。

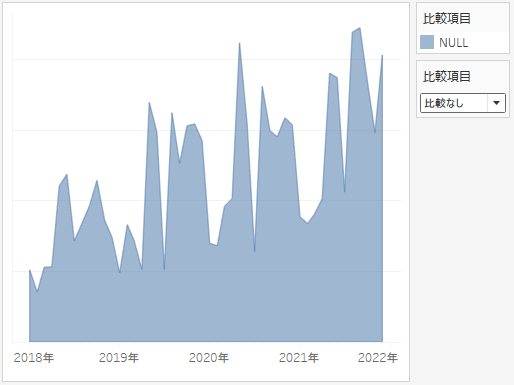
このように「比較なし」を選択した際は色分けなしのグラフとなる。

さいごに
いかがでしょうか?
パラメータを使ったグラフの比較対象の切替のやり方のイメージは掴めたでしょうか?
パラメータを使いディメンションを切り替えると一つのメジャーを様々な切り口で見せることが可能となります。
それによってグラフひとつで色んな利用者に対応できるようになるため作成するグラフの数を減らすことができると思います。
今後も初心者向けにTableauの様々な情報を紹介していきたいと思いますので、よろしくお願いします。
同様の手順になりますがグラフのメジャー(表示データ)の切替についても解説してますので参考にしてみてください。
Tableau(タブロー)の学習本についてはコチラの記事でまとめてますので参考にしてみてください。
初学者向け おすすめ学習書

-1-1-300x169.png)
コメント